
Cet article présente principalement l'explication détaillée de l'applet WeChat canvas et des exemples d'informations relatives au code. Les amis dans le besoin peuvent se référer au

dessin. une technologie essentielle pour chaque application mobile. Elle est fondamentalement la même que Android, IOS et autres développements mobiles. Elle crée un contexte et vous donne un canevas sur lequel s'appuyer. sont relativement similaires. Allez vérifier vous-même. Il n'y a pas de réponse lors du dessin d'Image. Je ne sais pas si c'est un BUG ou si l'ordinateur ne peut pas encore le tester http://www.php.cn/course/342. html
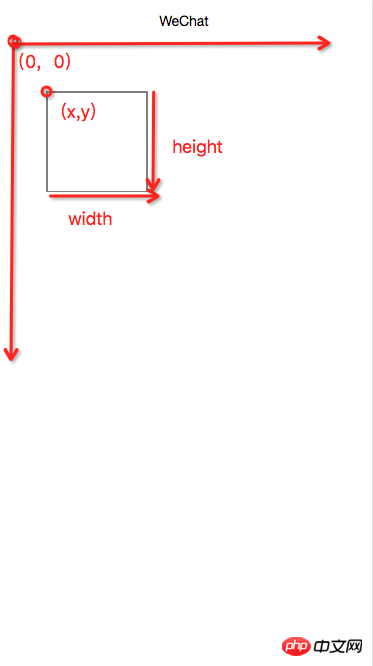
L'écran est comme un axe de coordonnées mathématique, et dans le quatrième quadrant, avec le coin supérieur gauche de l'écran comme point, l'axe X est positif à droite et négatif à gauche, l'axe Y est positif vers le bas et négatif (c'est le contraire des mathématiques), avec le point comme point de base. Dessinez un rectangle de 50 mètres au-dessus et en dessous du point, 100 mètres de large et 100 mètres de haut pour démontrer l'utilisation de base de la toile.
L'applet WeChat fournit deux API
wx.createContext() crée et renvoie l'objet de contexte de contexte de dessin
getActions récupère les actions de dessin stockées sur le contexte actuel, correspondant à les actions dans wx.drawCanvas(object)
clearActions efface les actions de dessin actuellement stockées
wx.drawCanvas(object) draw
canvasId identification du canevas, le cavas-id entrant , l'identification ici peut être Number, ou elle peut être String
actions draw action array, Le contexte créé par wx.createContext appelle la méthode getActions pour exporter le tableau d'actions de dessin .
Vous pouvez déformer, dessiner, tracer et styliser dans le dessin. Il existe de nombreux exemples sur le site officiel. Voici un exemple à présenter
wxml.
<!--画布 canvas-id 为画布标识,当绘制时通过canvas-id找到画布 --> <canvas canvas-id="identify"/>
js
Page({
data:{
text:"Page canvas"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
//第一步创建个上下文容器
var context = wx.createContext();
//第二步绘制这里我们绘制个矩形
//x, y, widht, height
context.rect(50, 50, 100, 100);
//绘制的样式进行描边绘制,fill为填充位置
context.stroke();
/**
* 调用wx.drawCanvas,通过canvasId指定在哪张画布上绘制,通过actions指定绘制行为
*
* 注意convasId可以为数字表示也可以用字符串表示,就是一个绘制对象的标识,并且可以指定多个
* actions 是从context上下文中获取的绘制行为,即为第二步操作
*/
wx.drawCanvas({
//画布标识,传入<canvas/>的cavas-id
canvasId: 'identify',
//获取绘制行为, 就相当于你想做到菜context.getActions()就是食材
actions: context.getActions(),
})
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Merci d'avoir lu, j'espère que cela pourra aider tout le monde, merci pour votre soutien de ce site !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Obtenir la méthode du handle de fenêtre
Obtenir la méthode du handle de fenêtre
 La différence entre l'API de repos et l'API
La différence entre l'API de repos et l'API
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 Quel est le système Honor ?
Quel est le système Honor ?
 Analyse du marché Eth aujourd'hui
Analyse du marché Eth aujourd'hui
 La différence entre injectif et surjectif
La différence entre injectif et surjectif
 Les principaux composants qui composent le CPU
Les principaux composants qui composent le CPU