 interface Web
interface Web
 js tutoriel
js tutoriel
 Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?
Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?
Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?
WeUI est un kit d'interface utilisateur développé par WeChat Web Service. Il contient actuellement 12 modules (Button, Cell, Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?, Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?, Progress, Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?, Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?, Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?, Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?, Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?, Tab, Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?).
Page de démonstration : https://weui.io
Page Github : https://github.com/weui/weui
Parlons des compétences CSS que j'ai acquises grâce à WeUI.
1.Button
À partir de là, j'ai commencé à remarquer que dans la mise en œuvre de WeUI, de nombreuses frontières sont tracées en utilisant :before, :after
.weui_btn:after {
content: " ";
width: 200%;
height: 200%;
position: absolute;
top: 0;
left: 0;
border: 1px solid rgba(0, 0, 0, 0.2);
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
box-sizing: border-box;
border-radius: 10px;
}. Ceci est fait pour garantir que 1px est bien 1pixel sur l'écran Retina
2.Cell
2.1.weui_cell
<🎜. >.weui_cell {
padding: 10px 15px;
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}?
<🎜. > L'implémentation de WeUI est la suivante : utiliser .weui_cells:before.
gauche : 15px (poste vacant à gauche) et débordement : caché (masquer l'excédent à droite) de .weui_cells_title peut afficher la bordure avec les postes vacants
. L'implémentation de la flèche droite à la fin de l'élément de liste s'est avérée être une bordure tournée de 45 degrés par weui_cell_ft::after. Je pensais utiliser iconfont.
2.3.Radio. (élément de liste à sélection unique)
.weui_cell:before {
content: " ";
position: absolute;
left: 15px;
top: 0;
width: 100%;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}.weui_cells_access .weui_cell_ft:after {
content: " ";
display: inline-block;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
height: 6px;
width: 6px;
border-width: 2px 2px 0 0;
border-color: #C8C8CD;
border-style: solid;
position: relative;
top: -2px;
top: -1px;
margin-left: .3em;
}Un span.input.weui_check et .weui_icon_checked sont placés derrière chaque input.weui_check pour afficher un chèque

2.4.Checkbox (check List item)<🎜. >
<input type="radio" class="weui_check" name="radio1">
.weui_check {
position: absolute;
left: -9999em;
}<span class="weui_icon_checked"></span>
.weui_cells_radio .weui_check:checked + .weui_icon_checked:before {
display: block;
content: '\EA08';
color: #09BB07;
font-size: 16px;}. 2.5.Commutateur (commutateur)

<input type="checkbox" class="weui_check" name="checkbox1">
/* 选中效果 */.weui_cells_checkbox .weui_check:checked + .weui_icon_checked:before {
content: '\EA06';
color: #09BB07;}/* 未选中效果 */.weui_cells_checkbox .weui_icon_checked:before {
content: '\EA01';
color: #C9C9C9;
font-size: 23px;
display: block;}. .weui_switch:before fournit le #FDFDFD gris clair à l'intérieur de la bordure. Lorsqu'elle est sélectionnée, scale(0) rétrécit et disparaît.
.weui_switch :after fournit un bouton circulaire Une fois sélectionné, déplacez-vous de 20 px vers la droite. .
L'effet est le suivant :
.
L'effet est le suivant :
<input class="weui_switch" type="checkbox">
2.6.Formulaire (formulaire)
.weui_switch {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
position: relative;
width: 52px;
height: 32px;
border: 1px solid #DFDFDF;
outline: 0;
border-radius: 16px;
box-sizing: border-box;
background: #DFDFDF;}.weui_switch:checked {
border-color: #04BE02;
background-color: #04BE02;}.weui_switch:before {
content: " ";
position: absolute;
top: 0;
left: 0;
width: 50px;
height: 30px;
border-radius: 15px;
border-top-left-radius: 15px;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
border-bottom-left-radius: 15px;
background-color: #FDFDFD;
-webkit-transition: -webkit-transform .3s;
transition: -webkit-transform .3s;
transition: transform .3s;
transition: transform .3s, -webkit-transform .3s;}.weui_switch:checked:before {
-webkit-transform: scale(0);
transform: scale(0);}.weui_switch:after {
content: " ";
position: absolute;
top: 0;
left: 0;
width: 30px;
height: 30px;
border-radius: 15px;
background-color: #FFFFFF;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.4);
-webkit-transition: -webkit-transform .3s;
transition: -webkit-transform .3s;
transition: transform .3s;
transition: transform .3s, -webkit-transform .3s;}.weui_switch:checked:after {
-webkit-transform: translateX(20px);
transform: translateX(20px);}Le modèle d'entrée="[0-9]* limite l'entrée aux seuls nombres de 0 à 9 (la valeur du modèle est une expression régulière).
Input[type="number"] affichera par défaut les flèches haut et bas à l'extrême droite sur Chrome. WeUI désactive les flèches via le code suivant. Ce code ne peut pas être vu dans l'outil de développement de Chrome et ne peut être visualisé qu'à partir de CSS. il m'a fallu beaucoup de temps pour le chercher.
Cliquer sur input[type="number"] ouvrira automatiquement le clavier numérique sur iOS.
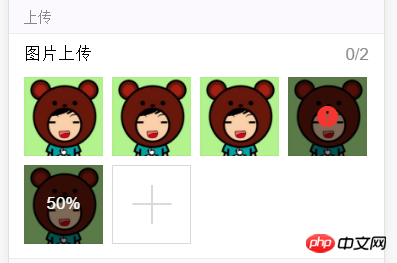
2.7.Upload (Upload)
<input class="weui_input" type="number" pattern="[0-9]*" placeholder="请输入qq号">
WeUI utilise la méthode simple suivante pour implémenter le calque gris devant l'image. Le positionnement absolu plus top:0; bottom:0; .
.weui_input::-webkit-outer-spin-button,.weui_input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;}L'état de téléchargement de l'image utilise une méthode de centrage classique (horizontale et verticale), utilisant top: 50% (positionnant la bordure supérieure de l'élément à 50% de l'élément parent) et transform: translationY(-50%) (faisant bouger l'élément vers le haut 50% de la hauteur de l'élément lui-même).
La méthode de centrage vertical que j'utilise habituellement est la suivante. Le centrage horizontal est similaire
.
Le bouton de téléchargement final :
input[type="file"] déclenchera automatiquement le menu pour sélectionner "Photo" ou "Photo" sur iOS.
.weui_uploader_status:before {
content: " ";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);}真正的input利用opacity:0隐藏起来了.
.weui_uploader_input_wrp:before {
width: 2px;
height: 39.5px;
}
.weui_uploader_input_wrp:after {
width: 39.5px;
height: 2px;
}
.weui_uploader_input_wrp:before,
.weui_uploader_input_wrp:after {
content: " ";
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
background-color: #D9D9D9;
}
.weui_uploader_input {
position: absolute;
z-index: 1;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);2.8.Form Error (Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?报错)

<input class="weui_input" type="date" value=""> <input class="weui_input" type="datetime-local" value="" placeholder="">
在iOS上, 点选input[type="date"]会出现"年-月-日"的Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?框, 点选input[type="datetime-local"]会出现"月-日-上午/下午-时-分"的Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?框.
2.9.Select (Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?)

电话号码+86位置的右箭头和分割线是用:before和:after绘制的.
3.Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?

<p id="toast" style="max-width:90%">
<p class="weui_mask_transparent"></p>
<p class="weui_toast">
<i class="weui_icon_toast"></i>
<p class="weui_toast_content">已完成</p>
</p>
</p>.weui_mask_transparent就是一个position:fixed占满全屏的透明幕布, 让用户无法操作界面.
.weui_toast才是页面中间的黑块.

竟然是纯用HTML+CSS(animation+transition)实现的.
<p id="loadingQuelles connaissances peuvent être acquises grâce au WeUI de WeChat ?" class="weui_loading_toast" style="/* display: none; */">
<p class="weui_mask_transparent"></p>
<p class="weui_toast">
<p class="weui_loading">
<p class="weui_loading_leaf weui_loading_leaf_0"></p>
<p class="weui_loading_leaf weui_loading_leaf_1"></p>
<p class="weui_loading_leaf weui_loading_leaf_2"></p>
<p class="weui_loading_leaf weui_loading_leaf_3"></p>
<p class="weui_loading_leaf weui_loading_leaf_4"></p>
<p class="weui_loading_leaf weui_loading_leaf_5"></p>
<p class="weui_loading_leaf weui_loading_leaf_6"></p>
<p class="weui_loading_leaf weui_loading_leaf_7"></p>
<p class="weui_loading_leaf weui_loading_leaf_8"></p>
<p class="weui_loading_leaf weui_loading_leaf_9"></p>
<p class="weui_loading_leaf weui_loading_leaf_10"></p>
<p class="weui_loading_leaf weui_loading_leaf_11"></p>
</p>
<p class="weui_toast_content">数据加载中</p>
</p></p>.weui_loading_leaf {
position: absolute;
top: -1px;
opacity: 0.25;}.weui_loading_leaf:before {
content: " ";
position: absolute;
width: 8.14px;
height: 3.08px;
background: #d1d1d5;
box-shadow: rgba(0, 0, 0, 0.0980392) 0px 0px 1px;
border-radius: 1px;
-webkit-transform-origin: left 50% 0px;
transform-origin: left 50% 0px;}.weui_loading_leaf_0 {
-webkit-animation: opacity-60-25-0-12 1.25s linear infinite;
animation: opacity-60-25-0-12 1.25s linear infinite;}.weui_loading_leaf_0:before {
-webkit-transform: rotate(0deg) translate(7.92px, 0px);
transform: rotate(0deg) translate(7.92px, 0px);}/* ... */.weui_loading_leaf_11 {
-webkit-animation: opacity-60-25-11-12 1.25s linear infinite;
animation: opacity-60-25-11-12 1.25s linear infinite;}.weui_loading_leaf_11:before {
-webkit-transform: rotate(330deg) translate(7.92px, 0px);
transform: rotate(330deg) translate(7.92px, 0px);}@-webkit-keyframes opacity-60-25-0-12 {
0% {
opacity: 0.25;
}
0.01% {
opacity: 0.25;
}
0.02% {
opacity: 1;
}
60.01% {
opacity: 0.25;
}
100% {
opacity: 0.25;
}}/* ... */@-webkit-keyframes opacity-60-25-11-12 {
0% {
opacity: 0.895958333333333;
}
91.6767% {
opacity: 0.25;
}
91.6867% {
opacity: 1;
}
51.6767% {
opacity: 0.25;
}
100% {
opacity: 0.895958333333333;
}}4. Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?

<p class="weui_dialog_confirm" id="dialog1">
<p class="weui_mask"></p>
<p class="weui_dialog">
<p class="weui_dialog_hd"><strong class="weui_dialog_title">弹窗标题</strong></p>
<p class="weui_dialog_bd">自定义弹窗内容,居左对齐显示,告知需要确认的信息等</p>
<p class="weui_dialog_ft">
<a href="javascript:;" class="weui_btn_dialog default">取消</a>
<a href="javascript:;" class="weui_btn_dialog primary">确定</a>
</p>
</p></p>你能看到的边框都是用:after实现的.
5. Progress

略. ( *・ω・)✄╰ひ╯
6. Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?

略. ( *・ω・)✄╰ひ╯
7. Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?

略. ( *・ω・)✄╰ひ╯
8. Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?

<p id="actionSheet_wrap">
<p class="weui_mask_transition" id="mask" style="display: none;"></p>
<p class="weui_actionsheet" id="weui_actionsheet">
<p class="weui_actionsheet_menu">
<p class="weui_actionsheet_cell">示例菜单</p>
<p class="weui_actionsheet_cell">示例菜单</p>
<p class="weui_actionsheet_cell">示例菜单</p>
<p class="weui_actionsheet_cell">示例菜单</p>
</p>
<p class="weui_actionsheet_action">
<p class="weui_actionsheet_cell" id="actionsheet_cancel">取消</p>
</p>
</p>
</p>值得一提的是, 页面下方的Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?始终是显示的, 只不过平时通过transform: translateY(100%)隐藏了起来, 显示时用translateY(0). 这方法无需JS就可以自适应任意高度的Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?.
.weui_actionsheet {
position: fixed;
left: 0;
bottom: 0;
-webkit-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
z-index: 2;
width: 100%;
background-color: #EFEFF4;
-webkit-transition: -webkit-transform .3s;
transition: -webkit-transform .3s;
transition: transform .3s;
transition: transform .3s, -webkit-transform .3s;
}
.weui_actionsheet_toggle {
-webkit-transform: translate(0, 0);
transform: translate(0, 0);
}9. Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?

一堆iconfont. ( *・ω・)✄╰ひ╯
10. Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?

略. ( *・ω・)✄╰ひ╯
11. Tab
Navbar:

Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?:

略. ( *・ω・)✄╰ひ╯
12. Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?
无焦点状态:

有焦点状态:

<p class="weui_search_bar weui_search_focusing" id="search_bar">
<form class="weui_search_outer">
<!-- 搜索框有焦点时的搜索图标, 搜索框和清空按钮 -->
<p class="weui_search_inner">
<i class="weui_icon_search"></i>
<input type="search" class="weui_search_input" id="search_input" placeholder="搜索" required="">
<a href="javascript:" class="weui_icon_clear" id="search_clear"></a>
</p>
<!-- 搜索框没有焦点时的显示 -->
<label for="search_input" class="weui_search_text" id="search_text">
<i class="weui_icon_search"></i>
<span>搜索</span>
</label>
</form>
<!-- 搜索框有焦点时的取消键 -->
<a href="javascript:" class="weui_search_cancel" id="search_cancel">取消</a>
</p>这里我最好奇的是, 当用户点击搜索框时, 弹出的键盘上右下角的按键是"搜索"而不是"换行".
我测试的效果是, 在微信中点击搜索框时键盘显示"搜索"按键, 在Safari中打开时则显示"换行".
这就很诡异了, 说明微信做了什么手脚. 难道与JS有关?
但是我在网上搜索了下, 发现只要确保input[type="search"]被form包围, 且form有action属性即可. 示例:
<form action=""> <input type="search" name="search" placeholder="search"> </form>
但是WeUI的实现中,form并没有action属性, 所以暂时不知道WeUI是如何做的.
相关文章:
通过微信WEUI实现图片Quelles connaissances peuvent être acquises grâce au WeUI de WeChat ?,后台PHP该如何处理?
Encapsulation de couche contextuelle d'invite d'informations communes JS pour les applications WEUI
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...





