 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Explication graphique et textuelle détaillée du développement Android Connexion autorisée WeChat et analyse du partage WeChat
Explication graphique et textuelle détaillée du développement Android Connexion autorisée WeChat et analyse du partage WeChat
Explication graphique et textuelle détaillée du développement Android Connexion autorisée WeChat et analyse du partage WeChat
Cet article présente principalement des explications graphiques et textuelles détaillées du développement Android de la connexion autorisée WeChat et de l'analyse du partage WeChat. Il a une certaine valeur de référence. Si vous en avez besoin, vous pouvez en savoir plus.
Avant-propos
Dans la vague de l'Internet mobile, les applications connectées à Internet ont tué les appareils à machine unique sur la plage. De nombreuses entreprises espèrent que leurs applications pourront disposer d'un système de compte, mais de nombreux utilisateurs le font. pas nécessairement l'acheter. : Pourquoi devrais-je créer un compte pour votre application ? Weibo, WeChat et QQ sont presque devenus des applications incontournables sur les téléphones mobiles de tout le monde, alors WeChat, Weibo et QQ ont dit : Allez, allez, vous pouvez utiliser mon compte pour vous connecter à vos applications domestiques, tant que vous Suivez OAuth2.0 Juste la norme du protocole. Par conséquent, la connexion à un compte social tiers est devenue le choix de nombreuses applications émergentes. Étant donné que les documents en ligne de la plate-forme ouverte officielle WeChat de Tencent sont quelque peu différents du dernier SDK et que l'ordre structurel des documents liés à la connexion est quelque peu désordonné, je le ferai. enregistrez certaines de mes expériences ici aujourd'hui, pour organiser les documents officiels en ligne de la plateforme ouverte WeChat. Dans le même temps, le partage WeChat peut étendre l'influence de votre propre application, donc la fonction de partage WeChat est également une fonction dont de nombreux développeurs ont besoin. Je l'ai compilée ici, dans l'espoir d'être utile aux futurs amis dans le même domaine.
Connexion WeChat
Le contenu suivant est extrait de Tencent Open Platform : https://open.weixin.qq.com /cgi -bin/showdocument?action=dir_list&t=resource/res_list&verif y=1&id=open1419317851&token=6bfe3acd2969037c7217667f24f8eeaf714e5113&lang=zh_CN
Description du processus d'autorisation
WeCha t Connexion autorisée OAuth2.0 pour WeChat L'identité WeChat des utilisateurs est sûre pour se connecter à des applications ou à des sites Web tiers. Une fois que l'utilisateur WeChat a autorisé la connexion à l'application tierce qui a été connectée à WeChat OAuth2.0, le tiers peut. obtenez les informations d'identification d'appel de l'interface de l'utilisateur. (access_token), via access_token, l'interface de relation d'autorisation de la plate-forme ouverte WeChat peut être appelée, afin d'obtenir les informations ouvertes de base des utilisateurs de WeChat et d'aider les utilisateurs à réaliser une ouverture de base. fonctions.
La connexion autorisée WeChat OAuth2.0 prend actuellement en charge le mode authorisation_code, qui convient à l'autorisation d'application côté serveur. Le processus global de ce modèle est le suivant :
1. Le tiers lance une demande de connexion autorisée à WeChat Une fois que l'utilisateur WeChat a autorisé l'autorisation de l'application tierce, WeChat lancera l'application ou redirigera vers. le site Web tiers et apportez le paramètre Autoriser le code de ticket temporaire
2. Ajoutez AppID et AppSecret via le paramètre code et échangez access_token via API ; 🎜>
3. Pass access_token effectue un appel d'interface pour obtenir les ressources de données de base de l'utilisateur ou aider l'utilisateur à mettre en œuvre des opérations de base.
Obtenir le diagramme de séquence access_token :
 Remarque : si le développeur doit appeler l'
Remarque : si le développeur doit appeler l'
, l'authentification du développeur est requise et soumise 300Dayang, le document officiel en ligne dit qu'il n'est pas nécessaire de payer. En fait, c'est une chose du passé, mais le document en ligne n'a pas été mis à jour. Ce qui suit explique dans l'ordre le processus de connexion autorisée à WeChat. Toutes les requêtes réseau sont des requêtes GET.
1. Obtenez le code du ticket temporaire
2. Obtenez access_token et openid
3. Vérifiez si access_token est valide
4. Actualiser ou renouveler access_token
5. Obtenir les détails de l'utilisateur WeChat
Les trois premières flèches pointant vers la droite
{
// 发出授权申请
Final SendAuth.Req req = new SendAuth.Req();
req.scope = "snsapi_userinfo";
req.state = "wechat_sdk_微信登录,分享demo_test";
api.sendReq(req);
}
public void onResp(BaseResp resp) ;// 这个回调接口位于IWXAPIEventHandler中
- ErrorCode : ERR_OK = 0 (l'utilisateur accepte) ; ERR_AUTH_DENIED = -4 (l'utilisateur refuse l'autorisation) = -2 (l'utilisateur annule)
- code : Échange d'utilisateurs Le code d'access_token n'est valide que lorsque ErrCode vaut 0
- état : un indicateur utilisé par un programme tiers pour identifier l'unicité de sa requête lors de son envoi, transmis lorsque le programme tiers appelle sendReq , renvoyé par le terminal WeChat, la longueur de state
- string
lang:微信客户端当前语言
country:微信客户端当前国家
以上数据均以static String形式存在SendAuth.Resp的resp对象中。
注意:当使用微信提供最新的SDK/library时,上面有些数据是不存在,微信开放平台的文档和API及SDK没有同步更新。读者可使用最下方微信登录,分享demo中的笔者使用的jar包构建工程。
获取access_token & openid
最后一条向右的箭头表示:使用得到的code,获取access_token,openid,接口为:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
注意:微信的接口链接是使用SSL的安全链接,普通的HttpClient访问会导致应用崩溃或报错,详细方法请下载最下方的微信登录,分享demo代码
参数说明
appid: 应用唯一标识,在微信开放平台提交应用审核通过后获得
secret:应用密钥AppSecret,在微信开放平台提交应用审核通过后获得
code :填写第一步获取的code参数
grant_type:固定值,填authorization_code
最下方向左的箭头表示使用code访问完链接返回的数据,json携带的数据有:
access_token:接口调用凭证
expires_in:access_token的有效期,一般为7200(秒),也即是两小时
refresh_token:用户刷新access_token
openid:授权用户唯一标识
scope:用户授权的作用域,使用逗号(,)分隔
检查access_token是否有效
由于access_token有效期为两小时,所以进行下一步操作前最好进行一次检查,接口为:
https://api.weixin.qq.com/sns/auth?access_token=ACCESS_TOKEN&openid=OPENID
传入的参数为accesss_token和openid。
access_token有效时返回的json是:
{
"errcode":0,"errmsg":"ok"
}失效时的返回数据为:
{
"errcode":40003,"errmsg":"invalid openid"
}如果access_token有效,则跳过下一步,失效时需要刷新或续期access_token。
刷新或续期access_token
接口说明
access_token是调用授权关系接口的调用凭证,由于access_token有效期(目前为2个小时)较短,当access_token超时后,可以使用refresh_token进行刷新,access_token刷新结果有两种:
1.若access_token已超时,那么进行refresh_token会获取一个新的access_token,新的超时时间;
2.若access_token未超时,那么进行refresh_token不会改变access_token,但超时时间会刷新,相当于续期access_token。
refresh_token拥有较长的有效期(30天),当refresh_token失效的后,需要用户重新授权。
刷新accessToken接口为:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
参数说明:
appid:应用唯一标识
grant_type:固定值,填refresh_token
refresh_token:填写前面获取到的refresh_token的值
返回的json数据有:
access_token:接口调用凭证
expires_in:access_token接口调用凭证超时时间,单位(秒)
refresh_token:用户刷新access_token
openid:授权用户唯一标识
scope:用户授权的作用域,使用逗号(,)分隔
获取微信用户详细信息
获取access_token,openid后,就可以用来获取更多用户信息,比如微信昵称,头像,性别等。接口为:
https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID
可获取的json携带的数据有:
openid:普通用户的标识,对当前开发者帐号唯一
nickname:普通用户昵称
sex:普通用户性别,1为男性,2为女性
province:普通用户个人资料填写的省份
city:普通用户个人资料填写的城市
country:国家,如中国为CN
headimgurl:用户头像,最后一个数值代表正方形头像大小(有0、46、64、96、132数值可选,0代表640*640正方形头像),用户没有头像时该项为空
privilege:用户特权信息,json数组,如微信沃卡用户为(chinaunicom)
unionid:用户统一标识。针对一个微信开放平台帐号下的应用,同一用户的unionid是唯一的。
微信官方建议:
开发者最好保存unionID信息,以便以后在不同应用之间进行用户信息互通。
微信登录的流程结束了, 至于开发者需要将那些用户信息上传到自家的app服务器就取决于开发者了。
微信分享
1、微信分享分为微信好友分享,朋友圈分享,当然,还有收藏也是共用分享的接口,无需授权登录即可调用分享接口。
2、由于好友分享,朋友圈分享和收藏只是一个参数的区别,所以下面只讲好友分享,具体的可以下载最下方的微信登录,分享demo源码进行查看。
3、微信可以分享的内容包括,纯文字,图片,链接,音乐,视频,app,emoji表情等。
微信分享流程
1、在你的工程里面新建一个wxapi包,并且新建一个WXEntryActivity,继承Activity,或其他Activity(这两步是必须的,微信开发文档中有提到),详见:
https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=1417751808&token=&lang=zh_CN
2、并在manifest文件里面加上exported属性,设置为true。 
3、实现一个IWXAPIEventHandler接口。
微信发送的请求将回调到onReq方法,发送到微信请求的响应结果将回调到onResp方法
在WXEntryActivity中将接收到的intent及实现了IWXAPIEventHandler接口的对象传递给IWXAPI接口的handleIntent方法,示例如下:
api.handleIntent(getInent(),this);
当微信发送请求到你的应用,将通过IWXAPIEventHandler接口的onReq方法进行回调,类似的,应用请求微信的响应结果将通过onResp回调。
注意
如果需要混淆代码,为了保证sdk的正常使用,需要在proguard.cfg加上下面两行配置:
-keep class com.tencent.mm.sdk.** {
*;
}微信分享详细代码流程是:
IWXAPI api = WXAPIFactory.createWXAPI(this, APP_ID, false);// 传入申请到的appid,得到一个IWXAPI的实例
api.registerApp(APP_ID);// 将app注册到微信列表,我不知道这是什么意思,有知道的请告诉我,谢谢!
// 开始分享纯文本到给好友
WXTextObject textObj = new WXTextObject();
textObj.text = text;
// 用WXTextObject对象初始化一个WXMediaMessage对象
WXMediaMessage msg = new WXMediaMessage();
msg.mediaObject = textObj;
// 发送文本类型的消息时,title字段不起作用
// msg.title = "Will be ignored";
msg.title = "分享文字标题";
msg.description = text;
// 构造一个Req
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("text"); // transaction字段用于唯一标识一个请求
req.message = msg;
req.scene = SendMessageToWX.Req.WXSceneTimeline;// 表示发送场景为朋友圈,这个代表分享到朋友圈
// req.scene = SendMessageToWX.Req.WXSceneSession;//表示发送场景为好友对话,这个代表分享给好友
// req.scene = SendMessageToWX.Req.WXSceneFavorite;// 表示发送场景为收藏,这个代表添加到微信收藏
// 调用api接口发送数据到微信
api.sendReq(req);上面大致的表现了一个分享纯文本给好友的场景,如果需要分享到朋友圈,只需要更改req.scene字段值。
1、其中IWXAPI.registerAPP(APP_ID)是官方demo中的一行代码,表示的是将app注册到微信列表,我并不知道有什么用,所谓的微信列表出现在哪儿?该行代码删除后,仍然可以获取登录授权,实现分享等功能。有知道的请告诉我,谢谢!
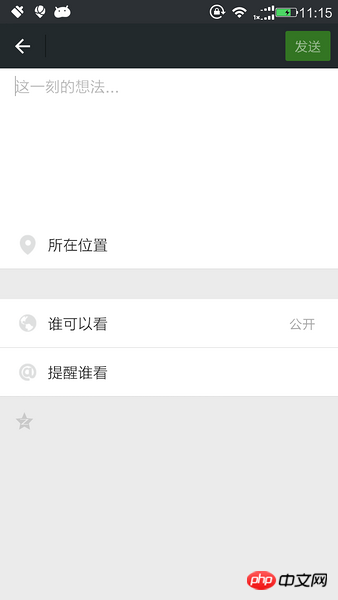
2、目前笔者遇到无法分享在线图片WXImageObject的问题,分享在线图片时出现分享界面右上角“发送”按钮灰色,无法点击的情况,希望分享成功的朋友告诉我,谢谢!问题如下图
要分享链接,图片,音乐,视频等需要将WXTextObject 对象改成对应的obj对象。详细请下载文章下方的微信登录,分享demo。
后记
由于微信官方demo中并未提供微信登录的代码示例,分享的代码很齐全,可是分享在线图片的代码在我这里却又问题,所以笔者将自己的一些经验和遇到的坑总结在这里,包括了微信第三方登录,微信分享的内容,希望对大家有所帮助。也希望笔者在文中提到的问题有热心人能够解答
//1、 注册到微信列表有什么用,微信列表在哪儿可以看到
IWXAPI.registerApp(APP_ID);
//2、 我为什么无法使用以下代码分享在线图片
WXImageObject imgObj = new WXImageObject();
imgObj.imageUrl = imgUrl;// 在线图片链接
WXMediaMessage msg = new WXMediaMessage();
msg.mediaObject = imgObj;
Bitmap bmp = BitmapFactory.decodeStream(new URL(url).openStream());
Bitmap thumbBmp = Bitmap.createScaledBitmap(bmp, THUMB_SIZE, THUMB_SIZE, true);
bmp.recycle();
msg.thumbData = Util.bmpToByteArray(thumbBmp, true);
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("img");
req.message = msg;
req.scene = isTimelineCb.isChecked() ? SendMessageToWX.Req.WXSceneTimeline : SendMessageToWX.Req.WXSceneSession;
api.sendReq(req);最近有人向我反映生成的apk无法正常运行。在此进行解释:
La raison pour laquelle l'apk généré par le code source de la démo ne peut pas fonctionner normalement est la suivante : lors de l'ajout d'une application à la plate-forme ouverte WeChat, le nom du package, la signature de l'application et l'app_id sont liés. L'apk que vous avez signé ne fonctionne pas et le code de démonstration est uniquement destiné à référence et à la communication.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)




