
Masquer les éléments internes du Iframe dans Layer
1. Layer : une solution de couche/fenêtre contextuelle Web
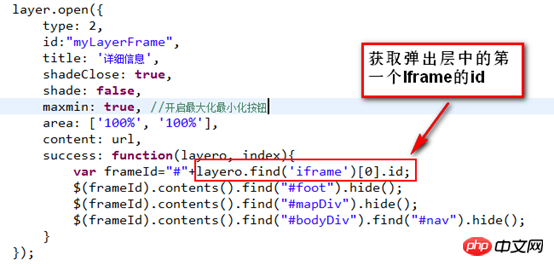
2. Masquer l'intérieur de l'Iframe. dans les éléments de la couche contextuelle Layer, les exemples sont les suivants :

Il s'agit du contenu de la couche contextuelle Layer. Après le chargement, récupérez le contenu de la pop-up. -couche supérieure. La deuxième ligne de la fonction de rappel de Success consiste à obtenir l'élément avec l'identifiant de foot dans l'iframe, puis à appeler hide(), c'est-à-dire à masquer l'élément
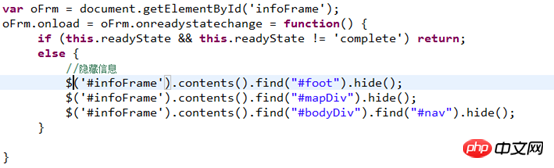
3. le calque contextuel Layer contient plusieurs pages à onglets et chaque onglet contient des éléments iframe, si vous souhaitez masquer les éléments dans la page interne iframe, vous pouvez définir un événement de fin de chargement iframe dans le page pointée par l'URL du calque contextuel Layer Pour masquer l'élément iframe, la méthode spécifique est la suivante :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 collection de codes d'arrière-plan CSS
collection de codes d'arrière-plan CSS
 NumberFormatException
NumberFormatException
 Linux afficher les informations sur la version
Linux afficher les informations sur la version
 Le rôle du mode Ne pas déranger d'Apple
Le rôle du mode Ne pas déranger d'Apple
 Comment utiliser la commande find pour rechercher des fichiers sous Linux
Comment utiliser la commande find pour rechercher des fichiers sous Linux
 méthode appelée par le spectateur
méthode appelée par le spectateur
 Comment afficher deux divs côte à côte
Comment afficher deux divs côte à côte