 base de données
base de données
 tutoriel mysql
tutoriel mysql
 Analyse du problème d'image de téléchargement MySQL SSM Ajax (image)
Analyse du problème d'image de téléchargement MySQL SSM Ajax (image)
Analyse du problème d'image de téléchargement MySQL SSM Ajax (image)
Cet article présente principalement le problème du téléchargement MySQL SSM Ajax d'images. A une très bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur ci-dessous
C'était la première fois que j'écrivais le code pour télécharger des images, et j'ai rencontré de nombreux problèmes. J'ai travaillé dessus toute la journée hier et j'ai finalement réussi le soir. Bravo fort.
Cependant, après l'avoir terminé, il y a encore beaucoup de questions que je n'arrive pas à comprendre. Ici, cela peut donc être considéré comme l'écriture d'une note. Si vous l'oubliez à l'avenir, vous pouvez également la consulter comme demander conseil à des amis de tous horizons. (^_^)
Q.1. On dit sur Internet qu'Ajax ne peut pas télécharger de fichiers, mais peu de gens disent cela, et il y a encore beaucoup de gens qui partagent des fichiers téléchargés via Ajax.
Je ne l'ai pas écrit via Ajax. En fin de compte, je l'ai écrit via la méthode AjaxSubmit.
Q.2. La méthode AjaxSubmit a-t-elle une limite par défaut sur la taille du fichier téléchargé ? Si je choisis un fichier de plus de 100 Ko, il ne sera pas téléchargé avec succès, mais s'il est inférieur à 100 Ko, il réussira.
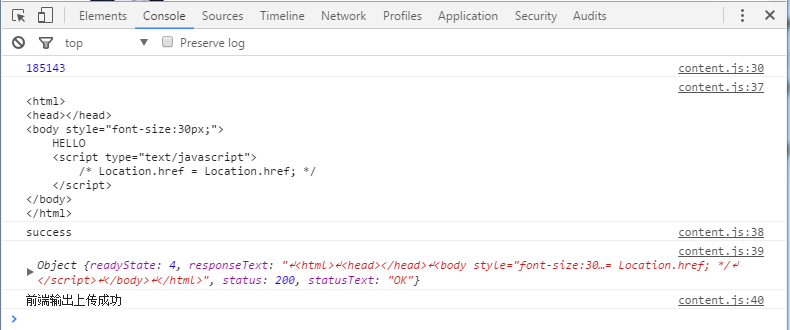
Lors du téléchargement de plus de 100 Ko, la console du navigateur renvoie l'invite suivante. Cela montre qu'il a toujours exécuté la méthode success d'ajaxSubmit et a renvoyé la valeur de textStatus comme succès, mais le contenu du code HTML renvoyé par XMLHttpRequest et la réponse d'erreurThrownseText est ce que j'ai fait au printemps- Gestion des exceptions Afficher la page Web configurée dans web.xml. Code

js (soumettre le formulaire événement ) :
function postImg(){
if ($.trim($("#imgFile").val()) == "") {
alert("请选择图片!");
return;
}
console.log($("#imgFile")[0].files[0].size);//小于100*1024,下面的请求就可以成功
var option = {
url : '/cloudnote/user/insertUserPhoto.do',
type : 'POST',
// dataType : 'json',
headers : {"ClientCallMode" : "ajax"}, //添加请求头部
success : function(XMLHttpRequest, textStatus, errorThrown){
console.log(XMLHttpRequest);
console.log(textStatus);
console.log(errorThrown);
console.log("前端输出上传成功");
$("#imgClose").click();
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
console.log(XMLHttpRequest);
console.log(textStatus);
console.log(errorThrown);
console.log("前端输出上传失败");
}
};
$("#imgForm").ajaxSubmit(option);
return false;
}Front-endFormulaire HTML :
<form id="imgForm" >
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改头像</h4>
</p>
<p class="modal-body">
<input type="file" id="imgFile" name="imgFile"/>
<input id="imgId" name="userId" value="${user.id }" style="display:none" />
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal" id="imgClose">关闭</button>
<button type="button" class="btn btn-primary" onclick="postImg();" id="imgSubmit">上传</button>
</p>
</p>
</form>Ce qui suit est le code Java (Contrôleur) en arrière-plan
//更新用户头像
@RequestMapping(value="/insertUserPhoto.do",method = RequestMethod.POST)
public void insertUserPhoto(
HttpServletRequest req, HttpServletResponse res){
System.out.println("----- 插入图片 -------");
try{
String id = req.getParameter("userId");
System.out.println(id);
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) req;
MultipartFile file = multipartRequest.getFile("imgFile");
byte[] photo = file.getBytes();
boolean result = serv.insertUserPhoto(id, photo);
res.setContentType("text/html;charset=utf8");
res.getWriter().write("result:" + result);
}catch(Exception e){
e.printStackTrace();
}
System.out.println("----- 插入图片end -------");
}
/**
* 读取用户头像
* @param req
* @param res
*/
@RequestMapping(value="/readPhoto.do", method=RequestMethod.GET)
public void readPhoto(HttpServletRequest req, HttpServletResponse res){
System.out.println("------readPohto-----");
String id = Utils.getSessionUserId(req);
try {
User user = serv.selectUserPhoto(id);
res.setContentType("image/jpeg");
res.setCharacterEncoding("utf-8");
OutputStream outputStream = res.getOutputStream();
InputStream in = new ByteArrayInputStream(user.getPhoto());
int len = 0;
byte[] buf = new byte[1024];
while((len = in.read(buf,0,1024)) != -1){
outputStream.write(buf, 0, len);
}
outputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
System.out.println("-----readPohto end-----");
return;
}Classe d'implémentation de service
//查找用户图片(头像)
public User selectUserPhoto(String id) throws ImageException {
User user = userDao.findUserById(id);
if(user == null){
throw new UserNameException("用户名不存在!");
}
Map<String, Object> data = userDao.selectUserPhoto(id);
System.out.println(data);
user.setPhoto((byte[]) data.get("photo"));
return user;
}
//更新用户图片(头像)
public boolean insertUserPhoto(String userId, byte[] photo) throws ImageException, UserNameException {
if(userId == null || userId.trim().isEmpty()){
throw new UserNameException("用户id不存在");
}
User user = userDao.findUserById(userId);
if(user == null){
throw new UserNameException("用户不存在");
}
user.setPhoto(photo);
int n = userDao.updateUserPhoto(user);
System.out.println("插入图片:" + n);
return n==1?true:false;
}La photo de la classe d'entité User est de type byte[]
La photo de la base de données est longblob :

mapper mapper :
<!-- 更新图片 -->
<update id="updateUserPhoto" parameterType="cn.tedu.note.entity.User">
UPDATE user set id = #{id}, photo = #{photo,jdbcType=BLOB} <!-- 这里试了,如果不加jdbcType=BLOB 会出错,虽然不是很理解,但也照做了 -->
WHERE id = #{id}
</update>
<!-- 获取图片 -->
<select id="selectUserPhoto" parameterType="String" resultType="Map">
SELECT id as id, photo as photo from user
WHERE id=#{id}
</select>Configuration Spring-web.xml
<!-- 文件上传表单的视图解析器 --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="maxUploadSize"><value>100000</value></property> <property name="defaultEncoding"><value>UTF-8</value></property> </bean>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La relation entre l'utilisateur de MySQL et la base de données
Apr 08, 2025 pm 07:15 PM
La relation entre l'utilisateur de MySQL et la base de données
Apr 08, 2025 pm 07:15 PM
Dans la base de données MySQL, la relation entre l'utilisateur et la base de données est définie par les autorisations et les tables. L'utilisateur a un nom d'utilisateur et un mot de passe pour accéder à la base de données. Les autorisations sont accordées par la commande Grant, tandis que le tableau est créé par la commande Create Table. Pour établir une relation entre un utilisateur et une base de données, vous devez créer une base de données, créer un utilisateur, puis accorder des autorisations.
 MySQL: la facilité de gestion des données pour les débutants
Apr 09, 2025 am 12:07 AM
MySQL: la facilité de gestion des données pour les débutants
Apr 09, 2025 am 12:07 AM
MySQL convient aux débutants car il est simple à installer, puissant et facile à gérer les données. 1. Installation et configuration simples, adaptées à une variété de systèmes d'exploitation. 2. Prise en charge des opérations de base telles que la création de bases de données et de tables, d'insertion, d'interrogation, de mise à jour et de suppression de données. 3. Fournir des fonctions avancées telles que les opérations de jointure et les sous-questionnaires. 4. Les performances peuvent être améliorées par l'indexation, l'optimisation des requêtes et le partitionnement de la table. 5. Prise en charge des mesures de sauvegarde, de récupération et de sécurité pour garantir la sécurité et la cohérence des données.
 Puis-je récupérer le mot de passe de la base de données dans Navicat?
Apr 08, 2025 pm 09:51 PM
Puis-je récupérer le mot de passe de la base de données dans Navicat?
Apr 08, 2025 pm 09:51 PM
Navicat lui-même ne stocke pas le mot de passe de la base de données et ne peut récupérer que le mot de passe chiffré. Solution: 1. Vérifiez le gestionnaire de mots de passe; 2. Vérifiez la fonction "Remember Motway" de Navicat; 3. Réinitialisez le mot de passe de la base de données; 4. Contactez l'administrateur de la base de données.
 L'optimisation des requêtes dans MySQL est essentielle pour améliorer les performances de la base de données, en particulier lorsqu'elle traite avec de grands ensembles de données
Apr 08, 2025 pm 07:12 PM
L'optimisation des requêtes dans MySQL est essentielle pour améliorer les performances de la base de données, en particulier lorsqu'elle traite avec de grands ensembles de données
Apr 08, 2025 pm 07:12 PM
1. Utilisez l'index correct pour accélérer la récupération des données en réduisant la quantité de données numérisées SELECT * FROMMLOYEESEESHWHERELAST_NAME = 'SMITH'; Si vous recherchez plusieurs fois une colonne d'une table, créez un index pour cette colonne. If you or your app needs data from multiple columns according to the criteria, create a composite index 2. Avoid select * only those required columns, if you select all unwanted columns, this will only consume more server memory and cause the server to slow down at high load or frequency times For example, your table contains columns such as created_at and updated_at and timestamps, and then avoid selecting * because they do not require inefficient query se
 Comment créer Navicat Premium
Apr 09, 2025 am 07:09 AM
Comment créer Navicat Premium
Apr 09, 2025 am 07:09 AM
Créez une base de données à l'aide de NAVICAT Premium: Connectez-vous au serveur de base de données et entrez les paramètres de connexion. Cliquez avec le bouton droit sur le serveur et sélectionnez Créer une base de données. Entrez le nom de la nouvelle base de données et le jeu de caractères spécifié et la collation. Connectez-vous à la nouvelle base de données et créez le tableau dans le navigateur d'objet. Cliquez avec le bouton droit sur le tableau et sélectionnez Insérer des données pour insérer les données.
 Comment afficher le mot de passe de la base de données dans NAVICAT pour MARIADB?
Apr 08, 2025 pm 09:18 PM
Comment afficher le mot de passe de la base de données dans NAVICAT pour MARIADB?
Apr 08, 2025 pm 09:18 PM
NAVICAT pour MARIADB ne peut pas afficher directement le mot de passe de la base de données car le mot de passe est stocké sous forme cryptée. Pour garantir la sécurité de la base de données, il existe trois façons de réinitialiser votre mot de passe: réinitialisez votre mot de passe via Navicat et définissez un mot de passe complexe. Affichez le fichier de configuration (non recommandé, haut risque). Utilisez des outils de ligne de commande système (non recommandés, vous devez être compétent dans les outils de ligne de commande).
 Comment voir Mysql
Apr 08, 2025 pm 07:21 PM
Comment voir Mysql
Apr 08, 2025 pm 07:21 PM
Affichez la base de données MySQL avec la commande suivante: Connectez-vous au serveur: MySQL -U Username -P mot de passe Exécuter les bases de données Afficher les bases de données; Commande pour obtenir toutes les bases de données existantes Sélectionnez la base de données: utilisez le nom de la base de données; Tableau de vue: afficher des tables; Afficher la structure de la table: décrire le nom du tableau; Afficher les données: sélectionnez * dans le nom du tableau;
 Comment copier des tables dans MySQL
Apr 08, 2025 pm 07:24 PM
Comment copier des tables dans MySQL
Apr 08, 2025 pm 07:24 PM
La copie d'une table dans MySQL nécessite la création de nouvelles tables, l'insertion de données, la définition de clés étrangères, la copie des index, les déclencheurs, les procédures stockées et les fonctions. Les étapes spécifiques incluent: la création d'une nouvelle table avec la même structure. Insérez les données de la table d'origine dans une nouvelle table. Définissez la même contrainte de clé étrangère (si le tableau d'origine en a un). Créer le même index. Créez le même déclencheur (si le tableau d'origine en a un). Créez la même procédure ou fonction stockée (si la table d'origine est utilisée).





