
PureJavaScriptExemple de code du composant graphique dhtmlxChart
dhtmlxChart est également un JavaScript- based Le composant d'application graphique est similaire au xCharts partagé auparavant. dhtmlxChart fournit également un type de graphique très riche, par rapport à xCharts, il fournit plus de types de graphiques, notamment des diagrammes circulaires, des graphiques radar, Tracés de points discrets et types de graphiques plus complexes. dhtmlxChart propose une version open source, mais sa version commerciale coûte plus de 49 $, ce qui est un peu cher.
Citer le jsscript et les fichiers css associés de dhtmlx sur la page pour terminer l'installation :
<link rel="stylesheet" type="text/css" href="../../../codebase/dhtmlx.css"/> <script src="../../../codebase/dhtmlx.js"></script>
Le chemin est à modifier par vous-même.
De plus, dhtmlxChart fournit 4 formats de sources de données, prenant en charge XML, JSON, CSV et JSarray, en prenant XML comme exemple :
window.onload = function(){
var barChart = new dhtmlXChart({
view:"bar",
container:"chartp",
value:"#sales#",
gradient:"falling",
color:"#b9a8f9",
radius:0,
alpha:0.5,
border:true,
width:70,
xAxis:{
template:"#year#"
},
yAxis:{
start:0,
end:100,
step:10,
template:function(obj){
return (obj%20?"":obj)
}
}
})
barChart.load("../common/data.xml");
}window.onload = function(){
var barChart1 = new dhtmlXChart({
view:"bar",
container:"chart1",
value:"#sales#",
label:"'#year#",
barWidth:35,
radius:0,
gradient:"rising"
})
barChart1.parse(dataset,"json");
barChart1.attachEvent("onItemClick",function(id){alert(id)})
var barChart2 = new dhtmlXChart({
view:"bar",
container:"chart2",
value:"#sales#",
label:"'#year#",
color:"#66ccff",
gradient:"rising",
barWidth:25,
padding:{
top:50,
bottom:0,
right:50,
left:50
}
});
barChart2.parse(dataset,"json");
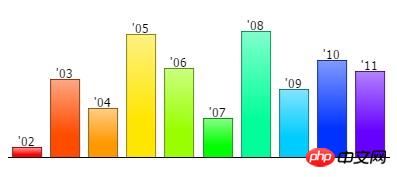
}Le format de données json est utilisé ici.
Le rendu est le suivant :

var chart = new dhtmlXChart({
container:"chartp",
view:"radar",
value:"#companyA#",
disableLines:true,
item:{
borderWidth:0,
radius:2,
color: "#6633ff"
},
xAxis:{
template:"#month#"
},
yAxis:{
lineShape:"arc",
bg:"#fff8ea",
template:function(value){
return parseFloat(value).toFixed(1)
}
}
});
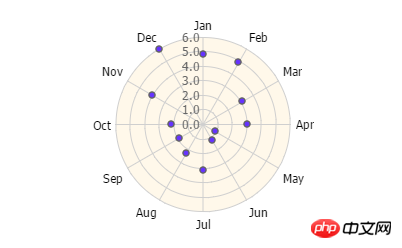
chart.parse(companies,"json");Le rendu est le suivant :

chart = new dhtmlXChart({
view:"scatter",
container:"chartp",
value:"#b#",
xValue: "#a#",
yAxis:{
title:"Value B"
},
xAxis:{
title:"Value A"
},
tooltip:{
template:"#a# - #b#"
},
item:{
radius:5,
borderColor:"#f38f00",
borderWidth:1,
color:"#ff9600",
type:"d",
shadow:true
}
});
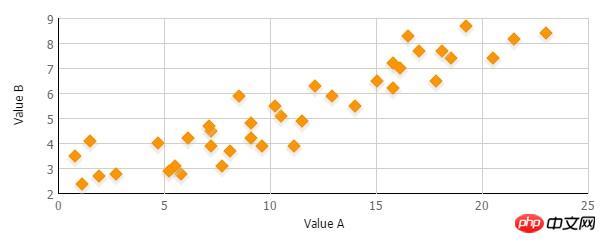
chart.parse(scatter_dataset,"json");Le rendu est le suivant :

L'utilisation de les autres types de graphiques sont similaires, dhtmlxChart. La plus grande fonctionnalité est qu'il prend en charge les formats de données les plus populaires en tant que données graphiques, ce qui le rend très pratique à utiliser pour nos développeurs. Vous pouvez essayer la version gratuite open source de dhtmlxChart.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!