
Nous savons que la spécification HTML traditionnelle impose des restrictions strictes sur les requêtes inter-domaines. Sans cette restriction, des choses terribles se produiraient lorsque vous ouvrez le système d'information de gestion interne de l'entreprise en même temps. une autre page Web externe. Le script dynamique de cette page Web externe tel que le script JS peut détecter le contenu du système d'information de gestion interne de votre entreprise. Si le système d'information de votre entreprise contient des informations sensibles à ce moment-là, vous avez. En fait, les informations de l'entreprise ont été divulguées sans le savoir, ce qui peut entraîner de lourdes pertes pour l'entreprise, de sorte que le navigateur bloque ces accès inter-domaines.
Mais dans la vraie vie, il existe des interactions raisonnables entre les sites inter-domaines. Les lecteurs connaissent peut-être les solutions inter-domaines dans les spécifications HTML traditionnelles,
.
Par exemple, la méthode iframe, la méthode jsonp, etc. Ce dont je veux parler aujourd'hui, c'est la connaissance de l'interaction des données entre domaines dans HTML5.
HTML5 introduit une nouvelle API appelée postMessage. En fait, que postMessage ait ou non des opérations inter-domaines, il est recommandé d'utiliser postMessage pour transmettre les messages.
Sans plus tarder, regardons d’abord une démo.
Nous configurons deux noms de domaine http://www.yuetong.com/
http://my.bbs.com/
Créez un nouveau comm_main.html sous le domaine http://www.yuetong.com/, et l'adresse est http://www.yuetong.com/comm_main.html
Le contenu du fichier est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>跨站通信 当前域 http://www.yuetong.com</title>
<script type="text/javascript">
function sendMsg(){
if(typeof window.postMessage == undefined){
//
alert("对不起 您的浏览器不支持 postMessage 特性");
return false;
}
var msg = document.getElementById("message").value;
document.getElementsByTagName("iframe")[0].contentWindow.postMessage(msg,"http://my.bbs.com");
}
var originWhiteList = ["http://my.bbs.com"];
function checkWhiteList(origin){
for(var i=0; i< originWhiteList.length; i++){
if(origin == originWhiteList[i]){
return true;
}
}
return false;
}
/** 接受消息 */
function messageHandler(e){
if(checkWhiteList(e.origin)){
processMessage(e.data);
}else{
// ignore message
}
}
function processMessage(d){
alert(d);
}
window.addEventListener("message", messageHandler, true);
</script>
</head>
<body>
<h1>您好,我这里是http://www.yuetong.com/</h1>
<input type="text" name="message" id="message" value=""/>
<input type="button" name="handler" value="发生消息" onclick="sendMsg()"/>
<br/>
<iframe name="msg" src="http://my.bbs.com/comm_client.html" width="400" height="400"/>
<p></p>
</body>
</html>Créez un nouveau comm_client.html sous le domaine http://my.bbs.com/, l'adresse est http://my.bbs.com/comm_main.html et le contenu du fichier est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>跨站通信 当前域 http://my.bbs.com</title>
<script type="text/javascript">
var originWhiteList = ["http://www.yuetong.com"];
function checkWhiteList(origin){
for(var i=0; i< originWhiteList.length; i++){
if(origin == originWhiteList[i]){
return true;
}
}
return false;
}
function messageHandler(e){
if(checkWhiteList(e.origin)){
processMessage(e.data);
}else{
// ignore message
}
}
function processMessage(d){
var ta = document.getElementsByTagName("textarea")[0].value;
ta += d + "\n";
document.getElementsByTagName("textarea")[0].value = ta;
}
function sendMsg(){
var msg = document.getElementById("message").value;
window.top.postMessage(msg,"http://www.yuetong.com");
}
window.addEventListener("message",messageHandler,true);
</script>
</head>
<body>
<h1>您好,我这里是 http://my.bbs.com/</h1>
<input type="text" name="message" id="message" value=""/>
<input type="button" name="handler" value="发生消息" onclick="sendMsg()"/>
<textarea name="msg" rows="15" cols="40"></textarea>
</body>
</html>
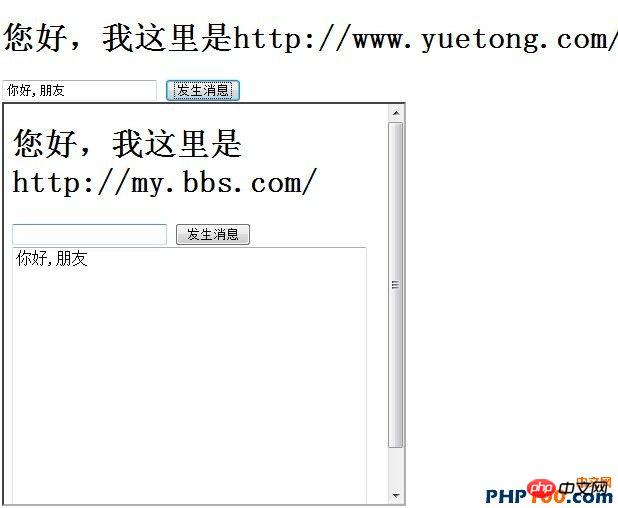
Comme le montre la figure 1, lorsque vous saisissez « Bonjour, ami » dans la zone de saisie, vous pouvez voir le message reçu dans la fenêtre iframe.

Image 1
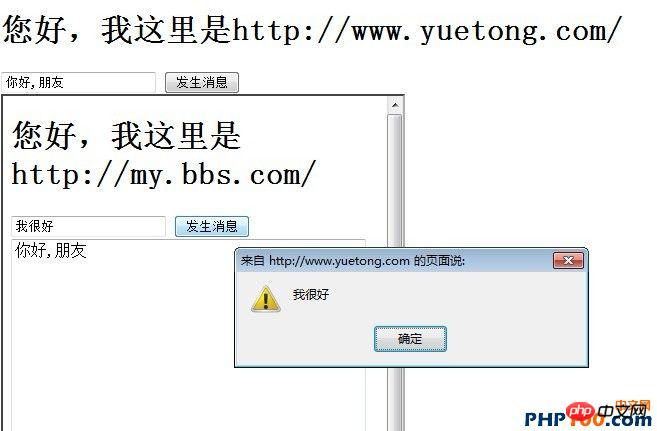
Nous entrons "Je vais bien" dans la fenêtre iframe, et la fenêtre principale reçoit le message et affiche la boîte de dialogue 
Le plus important est d'ajouter la surveillance et le traitement des messages, ainsi que la configuration des sites de confiance.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Comment utiliser le post-message
Comment utiliser le post-message
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Que faire s'il n'y a aucun son provenant du microphone de l'ordinateur
Que faire s'il n'y a aucun son provenant du microphone de l'ordinateur
 Que faire si le système d'installation ne trouve pas le disque dur
Que faire si le système d'installation ne trouve pas le disque dur
 Solution de rapport d'erreur de fichier SQL d'importation Mysql
Solution de rapport d'erreur de fichier SQL d'importation Mysql
 Raisons pour lesquelles l'écran tactile du téléphone portable échoue
Raisons pour lesquelles l'écran tactile du téléphone portable échoue
 quelle est l'URL
quelle est l'URL
 Comment télécharger et enregistrer les vidéos phares du jour
Comment télécharger et enregistrer les vidéos phares du jour