 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 HTML5 Development Essentials - Collection de ressources de développement de jeux (images et textes)
HTML5 Development Essentials - Collection de ressources de développement de jeux (images et textes)
HTML5 Development Essentials - Collection de ressources de développement de jeux (images et textes)
HTML5Bien qu'il y ait encore de nombreux problèmes dans le processus de mise en œuvre, le multiplateforme est la tendance générale. Comment pouvons-nous développer d'excellents jeux HTML5 ? Ces ressources devraient être utiles :
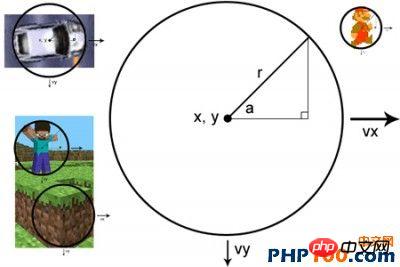
Skookum : Si vous n'avez pas bien appris la physique au lycée, ou si vous avez oublié de nombreux principes de base de la physique, vous pouvez vous référer à ce site Web pour vous expliquer les principes de base de la physique qui doivent être suivis dans le développement de jeux HTML5.

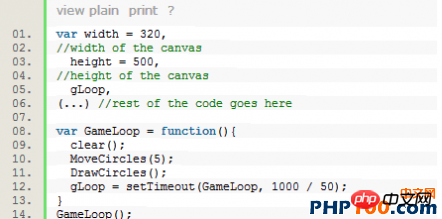
Michalbe Blog : Il s'agit d'une série de tutoriels qui vous explique comment copier facilement Doodle Jump. Le didacticiel est divisé en cinq parties, et du code est également joint. Certains développeurs ont dit qu'il était très bon, et ceux qui sont intéressés peuvent y jeter un œil.

Eresto : Il s'agit d'un discours d'Ernesto Jimenez, vous expliquant les cinq clés du développement de jeux HTML 5, sur les paramètres des liens du jeu et les paramètres de la fenêtre canvas. Il existe des exemples de code.
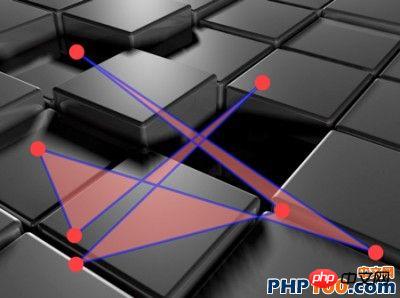
script-Lessen : ce didacticiel convient aux novices, avec des conseils et du code étape par étape. Du nouveau contenu sera progressivement ajouté dans chaque chapitre. Dans la première section, nous décrirons comment utiliser 7 sommets pour créer un objet , puis relier ces sept sommets, déplacer ces sommets dans leur ensemble, et enfin remplir l'objet créé d'une couleur translucide.

Voici les outils de développement de jeux HTML5
Construct : Si vous ne connaissez rien au JS ou au HTML5, cet outil est plus adapté pour vous. En fait, il s’agit d’un outil de jeu adapté aux concepteurs de jeux. Il existe des versions gratuites et payantes.

Jukebox : Il ne s'agit pas d'un CD Jukebox, mais d'un composant musical et sonore de jeu développé par Zynga. Il se concentre sur les performances et la planification multi-appareils. Il pouvait à l'origine être téléchargé depuis le hub Git, mais la page l'est désormais. inaccessible. Tout le monde Restez à l’écoute pour voir quand l’accès pourra être rétabli. Les amis qui veulent en savoir plus peuvent vérifier ici.

Spaceport : un jeu mobile multiplateforme gratuit framework développé à l'aide de ActionScript 3, et peut également importer des jeux Flash précédents. Après inscription, vous pouvez télécharger le SDK, qui prétend pouvoir développer des jeux complexes en peu de temps.

Moteur de jeu :
Ressources ouvertes sur le framework HTML5 et les moteurs JS sur Github De Cocos2d-html5 à canvas.js, il y a des dizaines de moteurs parmi lesquels choisir. À la fin du tableau il y a des moteurs. fonctionsRemarque pour référence.
GameSalad : Il s'agit d'un outil de glisser-déposer qui permet de développer facilement des jeux HTML5. Il ne nécessite aucune expérience en programmation et il prétend pouvoir développer un jeu en quelques jours, voire quelques jours. quelques heures. Vous y croyez ? Quoi qu'il en soit, j'y ai cru.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





