
Nous traitons souvent des données structurées en grande quantité dans nos applications, HTML5introduit le concept de base de données web SQL , qui permet aux applications d'accéder aux bases de données SQLlite via l'interface Javascriptasynchrone. Mais actuellement, Web SQL ne fait pas partie de la spécification HTML5, mais une spécification distincte. Les navigateurs Safari, Chrome et Oprea prennent en charge Web SQL.
Trois méthodes principales définies dans la spécification Web SQL Database :
openDatabase : Cette méthode utilise une base de données existante ou une nouvelle base de données pour créer une base de donnéesobjet
transaction : Cette méthode nous permet Contrôler la validation ou l'annulation de la transaction selon la situation
executeSql : Cette méthode est utilisée pour exécuter une requête SQL
Syntaxe : var db = openDatabase(name,version,displayName,estimateSize, creationCallback
);
nom : nom de la base de données
version : numéro de version de la base de données
displayName : description de la base de données
estimateSize : taille des données enregistrées dans la base de données, en octets
créationCallback :Fonction de rappel, facultatif
La méthode de transaction est utilisée pour traiter les transactions. Lorsqu'une instruction ne s'exécute pas, la transaction entière est annulée. La méthode comporte trois paramètres : une méthode contenant le contenu de la transaction, une fonction de rappel en cas de succès (facultatif) et une fonction de rappel en cas d'échec (facultatif).
db.transaction(function (context) {
context.executeSql('CREATE TABLE IF NOT EXISTS testTable (id unique, name)');
context.executeSql('INSERT INTO testTable (id, name) VALUES (0, "Byron")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (1, "Casper")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (2, "Frank")');
});Dans cet exemple, nous créons une table testTable et insérons trois éléments de données dans la table. Si l'une des quatre instructions d'exécution échoue, la transaction entière sera annulée. La méthode
executeSql est utilisée pour exécuter des instructions SQL et renvoyer des résultats. La méthode a quatre paramètres :
- Requête chaîne
- Paramètre utilisé pour remplacer les points d'interrogation dans la chaîne de requête
- Fonction de rappel de réussite d'exécution (facultatif)
- Fonction de rappel d'échec d'exécution (facultatif)
Syntaxe :
trans.executeSql(sql,[],function(){trans,data},function(trans,msg){});
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>web SQL demo</title>
<script src="jquery-3.0.0.min.js"></script>
<script>
//创建或连接数据库
function getDb()
{
var db = openDatabase("data.db","1.0","demo",1024*1024);
return db;
}
//初始化数据库
function initDb()
{
var db = getDb();
if(db == null)
{
alert("你的浏览器不支持web SQL");
return null;
}
db.transaction(function(trans){
trans.executeSql("create table if not exists demo(name text null,title text null,content text null)",[],function(trans,result){},
function(trans,error){alert(error)})
});
}
$(function(){
var db = getDb();
initDb();
$("#btnSave").click(function(){
var name = $("#name").val();
var title = $("#title").val();
var content = $("#content").val();
//执行sql脚本来插入数据
db.transaction(function(trans){
trans.executeSql("insert into demo(name,title,content)values(?,?,?)",
[name,title,content],
function(trans,success){},
function(trans,error){alert(error);}
);
showAll();
});
});
})
//显示所有数据
function showAll()
{
$("#tblData").empty();
var db = getDb();
db.transaction(function(trans){
trans.executeSql("select * from demo",[],function(trans,data){
//获取查询到的数据
if(data)
{
for(var i=0;i<data.rows.length;i++)
{
//获取一行json数据,将数据拼接成表格
appendDataToTable(data.rows.item(i));
}
}
},function(trans,error){alert(error);});
});
}
function appendDataToTable(data)
{
var name = data.name;
var title = data.title;
var content = data.content;
var strHtml = "";
strHtml += "<tr>";
strHtml += "<td>"+name+"</td>";
strHtml += "<td>"+title+"</td>";
strHtml += "<td>"+content+"</td>";
strHtml += "</tr>";
$("#tblData").append(strHtml);
}
</script>
</head>
<body>
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="name" id="name" required/></td>
</tr>
<tr>
<td>标题</td>
<td><input type="text" name="title" id="title" required/></td>
</tr>
<tr>
<td>留言</td>
<td><input type="text" name="content" id="content" required/></td>
</tr>
</table>
<input type="button" value="保存" id="btnSave"/>
<br/>
<input type="button" value="展示所有数据" onclick="showAll();"/>
<table id="tblData"></table>
</body>
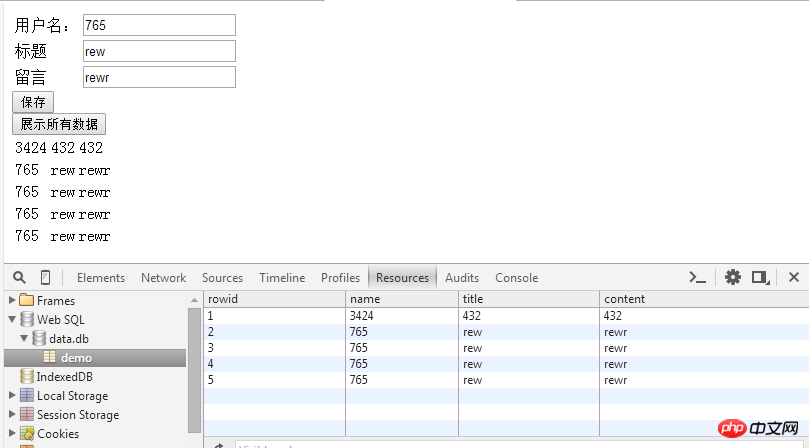
</html>Les résultats d'exécution sont les suivants : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Méthode de réparation des erreurs Kernelutil.dll
Méthode de réparation des erreurs Kernelutil.dll
 Comment implémenter une liste chaînée en go
Comment implémenter une liste chaînée en go
 Comment reprendre l'utilisation du gaz après le paiement
Comment reprendre l'utilisation du gaz après le paiement
 Comment définir la taille de la police HTML
Comment définir la taille de la police HTML
 Que comprennent les systèmes logiciels informatiques ?
Que comprennent les systèmes logiciels informatiques ?
 Solution au code Java qui ne fonctionne pas
Solution au code Java qui ne fonctionne pas