
Gulp est un outil d'automatisation que les développeurs front-end peuvent utiliser pour gérer les tâches courantes :
1. Créer un serveur Web
Recharger automatiquement le navigateur lors de l'enregistrement des fichiers
.3. Utilisez des préprocesseurs tels que Sass, LESS
4 Optimisez les ressources, telles que le CSS compressé, JavaScript, les images compressées
Bien sûr, Gulp peut aller loin. C'est plus que ça. Si vous êtes assez fou, vous pouvez même l'utiliser pour créer un générateur de pages statiques. Gulp est vraiment puissant, mais il faut apprendre à l'exploiter.
C’est l’objectif principal de cet article. Vous aider à comprendre l'utilisation de base de Gulp et vous aider à atteindre votre grand objectif d'unifier le monde le plus rapidement possible.
A la fin de cet article, vous aurez un workflow simple :
Compiler Sass
De plus, vous apprendrez également à utiliser des chaînes de commandes simples pour appeler plusieurs tâches.
Vous devez installer Node.js avant d'installer Gulp.
Si vous n'avez pas encore installé Node, vous pouvez le télécharger ici.
Après avoir installé Node.js, utilisez Terminal (terminal, cmd sous win) pour installer Gulp avec la commande suivante
$ sudo npm
Seuls les utilisateurs Mac ont besoin de la commande sudo, et n'utilisez pas la Symbole $ Copiez-le, ce n'est pas votre tasse de thé.
npm install est une commande qui spécifie l'installation à partir de Node Package Manager (npm).
-g signifie installation globale, vous ne pouvez donc utiliser la commande gulp que n'importe où sur votre ordinateur.
Les utilisateurs Mac ont besoin de droits d'administrateur pour installer globalement, donc sudo est requis.
Utilisez ensuite Gulp pour créer le projet .
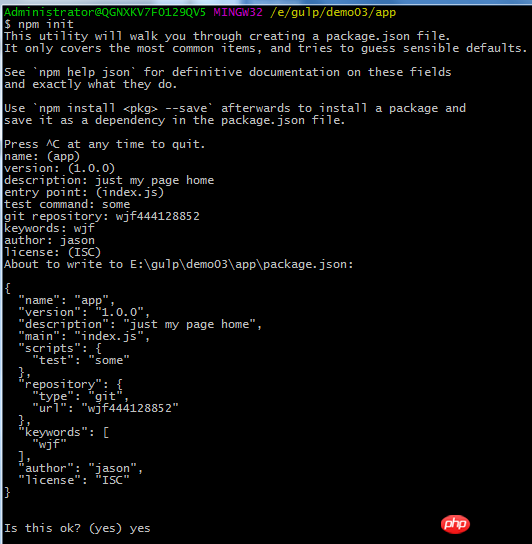
Tout d'abord, nous créons un nouveau dossier de projet et exécutons la commande npm init dans ce répertoire :
$ npm init
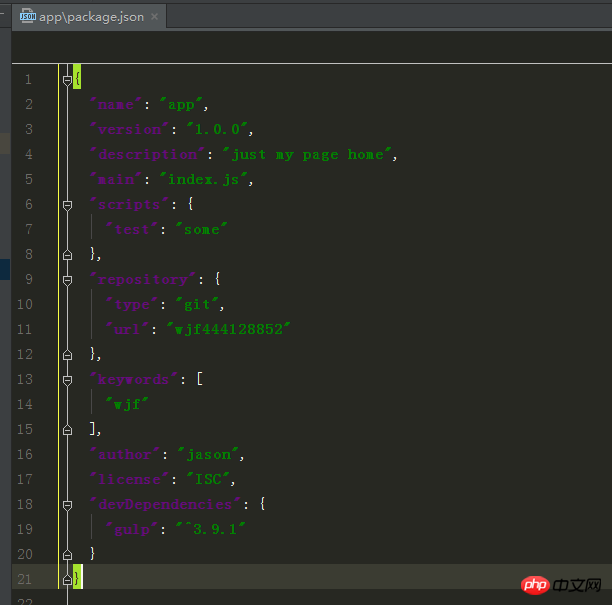
La commande npm init le fera pour vous Créez un fichier package.json, qui stocke les informations relatives à ce projet. Par exemple, les différentes dépendances que vous utilisez (principalement des plug-ins ici) (le contenu suivant apparaîtra automatiquement dans le terminal, il suffit de le remplir négligemment ici)

Après création , on exécute la Commande suivante :
$ npm
Cette fois, on installe Gulp localement. L'utilisation de --save-dev indiquera à l'ordinateur d'ajouter des dépendances gulp dans package.json.


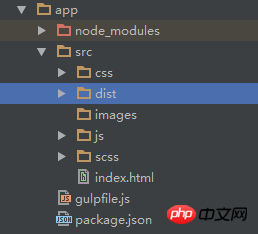
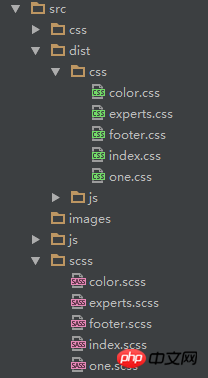
Dans cette structure, nous utilisons le dossier app as Le répertoire de développement (tous les fichiers sources sont placés sous celui-ci) et le dossier dist est utilisé pour stocker le contenu dans l'environnement de production.
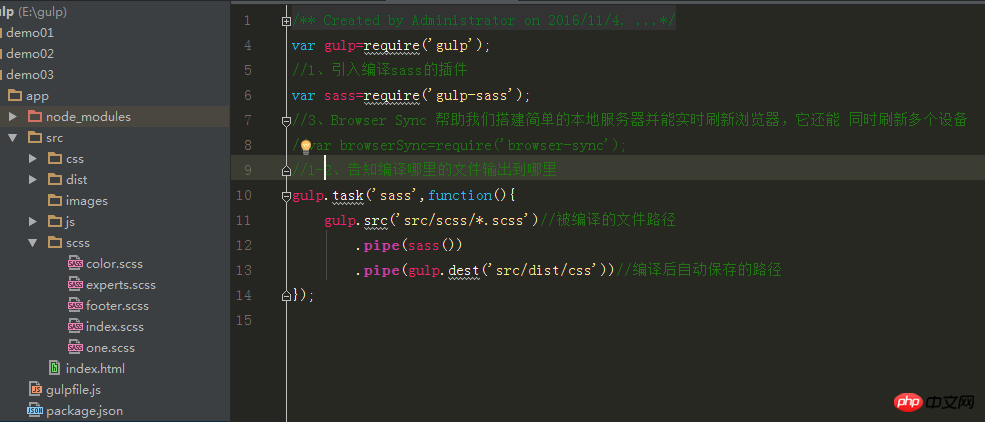
Vous pouvez nommer ces fichiers comme vous le souhaitez, mais assurez-vous de vous souvenir de la structure de vos répertoires. Créons maintenant gulpfile.js et saisissons-le comme suit.

Ce qui suit consiste à installer le plug-in gulp-sass pour compiler le fichier sass,
1. Entrez la ligne de commande sous le. application :
$ npm installer gulp-sass --save-dev
<span class="hljs-keyword"><span class="hljs-comment">此时package.json文件会自动更新依赖包!</span></span><em><span class="hljs-keyword"><span class="hljs-comment"><br/></span></span></em><span class="hljs-keyword" style="font-size: 16px;"><span class="hljs-comment"><strong>2、在gulpfile.js内引入该插件</strong></span></span><em><span class="hljs-keyword"><span class="hljs-comment"><br/><img src="https://img.php.cn/upload/article/000/000/013/68d5342ec803364505a5e04feaca1b3f-4.png" alt="Une introduction aux étapes pour compiler Sass à laide de Gulp" style="max-width:90%" style="max-width:90%" title="Une introduction aux étapes pour compiler Sass à laide de Gulp"/></span></span></em>
3.告知gulp要执行的任务,gulpfile.js中的task任务

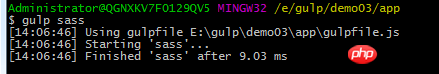
À ce moment, la ligne de commande Exécuter
gulp sass

compilera et générera automatiquement tous les CSS dans dist/css/

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Comment utiliser le survol en CSS
Comment utiliser le survol en CSS
 Comment activer la même fonction de ville sur Douyin
Comment activer la même fonction de ville sur Douyin
 méthode de sauvegarde des données MySQL
méthode de sauvegarde des données MySQL
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Que signifie le son de l'invite Douyin sw ?
Que signifie le son de l'invite Douyin sw ?
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 stackoverflowatline1
stackoverflowatline1