
1 écrit devant
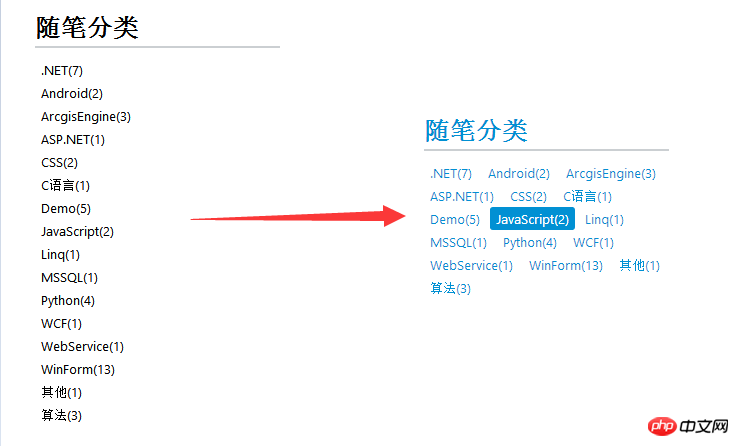
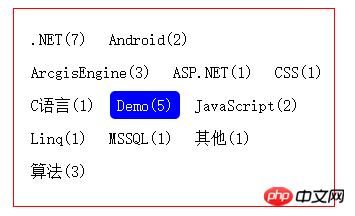
Récemment j'organise le style des pages sur cnblogs Par défaut, les balises dans la [Catégorie Essai] sur le. à droite sont affichées une par ligne. Et je souhaite définir les balises dans la [Catégorie d'essai] à droite pour afficher plusieurs balises sur une seule ligne. Le nombre de balises affichées dépend de la taille des balises et de la couleur d'arrière-plan de chacune. La balise changera lorsque la souris sera placée dessus. L'effet est comme indiqué ci-dessous.

Analysons comment changer l'affichage de l'étiquette de gauche par celui de droite
dans Avant d'analyser les éléments de bloc, nous créons d’abord une page Web html pour une analyse ultérieure. Le code html est le suivant.
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body{
width:500px;
margin:20px auto;
color:black;
}
a{
color:inherit;
text-decoration:none;
}
p{
width:320px;
border:1px solid red;
}
p ul {
padding-left:10px;
}
</style>
<link rel="stylesheet" type="text/css" href="pagestyle.css">
</head>
<body>
<p>
<ul>
<li><a href="#">.NET(7)</a> </li>
<li><a href="#">Android(2)</a> </li>
<li><a href="#">ArcgisEngine(3)</a> </li>
<li><a href="#">ASP.NET(1)</a> </li>
<li><a href="#">CSS(1)</a> </li>
<li><a href="#">C语言(1)</a> </li>
<li><a href="#">Demo(5)</a> </li>
<li><a href="#">JavaScript(2)</a> </li>
<li><a href="#">Linq(1)</a> </li>
<li><a href="#">MSSQL(1)</a> </li>
<li><a href="#">其他(1)</a> </li>
<li><a href="#">算法(3)</a> </li>
</ul>
</p>
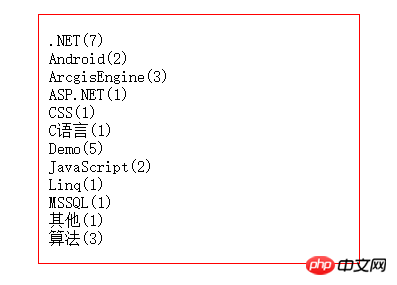
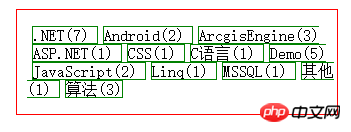
</body></html> Bien sûr, nous définissons quelques styles simples pour ce HTML, supprimons le symbole de liste et le soulignement du a étiqueter. Il n'y a actuellement aucun code dans le fichier pagestyle.css L'effet du code ci-dessus est le suivant.

Nous pouvons constater que chaque élément de la liste li est affiché sur une seule ligne et que leur hauteur est équivalente au contenu interne. Nous ajoutons maintenant une bordure extérieure à l'élément li. Et définissez le remplissage de manière appropriée et écrivez le code suivant dans pagestyle.css.
li{
border:1px solid green;
margin-top:2px;
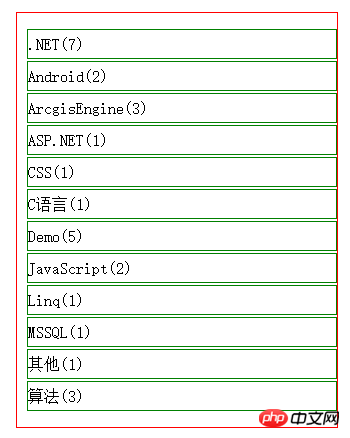
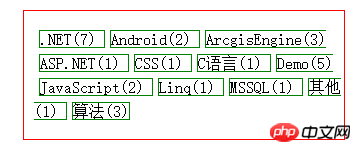
padding:5px 0 5px 0;}L'effet est le suivant. 
En définissant une bordure pour l'élément li, vous pouvez savoir que l'élément li occupe une ligne par défaut. Sa largeur est la même que la largeur du conteneur parent et sa hauteur. est la hauteur de leur contenu réel. L'élément li appartient à l'élément bloc c. Résumons quelles sont les caractéristiques des éléments de bloc CSS.
L'élément block occupe une ligne par défaut, la largeur est la même que celle du conteneur parent et la hauteur est la hauteur du remplissage du contenu.
Les éléments de bloc peuvent contrôler les marges entre l'élément de bloc et d'autres éléments en définissant les valeurs de marge et de remplissage, ainsi que l'espace blanc entre son propre cadre et son contenu. (Rembourrage ).
Les éléments de bloc peuvent définir la largeur et la hauteur.
La hauteur, le remplissage et la marge de l'élément block élargiront le flux de documents du conteneur parent. Bien sûr, cela doit être basé sur le principe que le conteneur parent ne définit pas de hauteur fixe. .
Comme mentionné ci-dessus, les éléments de bloc occupent toujours une ligne et la largeur est la même que celle du conteneur parent. Lorsque nous définissons manuellement la largeur de l'élément li sur une très petite largeur, l'élément li ci-dessous s'étendra-t-il vers le haut ? La réponse est que cela n'apparaîtra certainement pas, car l'élément de bloc est toujours aussi dominateur. Même si sa largeur est très petite, il doit quand même occuper sa propre ligne. Si vous n'y croyez pas, jetez un œil au. code et effet ci-dessous.
li{
border:1px solid green;
margin-top:2px;
padding:5px 0 5px 0;
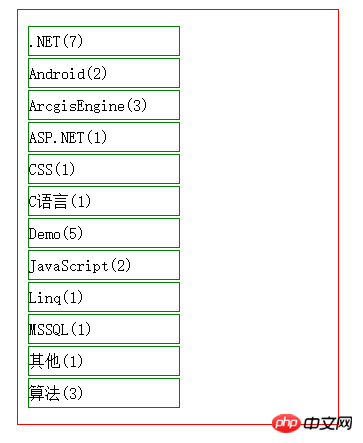
width:150px;/*手动设置宽度*/}Nous définissons la largeur de l'élément li à 150, l'effet est le suivant.

On voit que la largeur de l'élément li a changé, mais il est toujours sur sa propre ligne.
Les éléments de bloc courants incluent p, h1-h6, p, ul, ol, li, etc. Généralement, les éléments parents des mises en page utilisent des éléments de bloc.
Comme mentionné dans la section 2 ci-dessus, l'élément li est un élément de bloc et occupe une ligne, et les balises du jardin du blog utilisent toutes l'élément li. Ensuite, nous devons modifier les balises du jardin du blog pour afficher plusieurs balises sur une seule ligne. Que devons-nous faire ? C’est maintenant au tour des éléments en ligne d’entrer en scène.
Les éléments en ligne, comme leur nom l'indique, sont des éléments affichés dans une ligne. En CSS, il existe un attribut <a href="http://www.php.cn/wiki/927.html" target="_blank">display<code><a href="http://www.php.cn/wiki/927.html" target="_blank">display</a> qui peut être modifié. Le mode d'affichage par défaut de élément HTML peut transformer les éléments de bloc en éléments en ligne et les éléments en ligne en éléments de bloc. L'attribut display a quatre valeurs facultatives, à savoir block : block element ; inline : inline element ; inline-block : inline block element ;
Ajoutons un attribut d'affichage au style CSS de l'élément li pour voir l'effet. Le code est le suivant.
li{
border:1px solid green;
margin-left:5px;/*左边距*/
margin-top:7px;/*设置高度*/
display:inline;}L'effet est le suivant.

En définissant l'attribut d'affichage de l'élément li et en le changeant en élément en ligne, l'élément li peut afficher plusieurs éléments li sur une ligne, les uns à côté des autres. l'effet, nous avons constaté que le réglage de la marge gauche de margin-left:5px a un effet, mais le réglage de margin-top:7px n'a aucun effet. C'est la nature des éléments en ligne.
对行内元素设置高度相关的都是没有效果的,如设置margin-top,margin-bottom,padding-top,padding-bottom,height这些属性都是无效的。
对行内元素设置宽度也是无效的,行内元素的宽度只有左右内边距和内容宽度来决定。
行内元素对其高度有关的属性设置都无效,导致li元素两行之间都紧靠在一起,显然在美观上不能满足我们的要求。但是css提供了另外一个属性也就是行高<a href="http://www.php.cn/wiki/864.html" target="_blank">line-height</a>,该属性可以设置行与行之间的高。,下面我给li元素的父容器ul元素设置行高。代码如下。
ul{
line-height:1.5em;}li{
border:1px solid green;
margin-left:5px;
margin-top:7px;
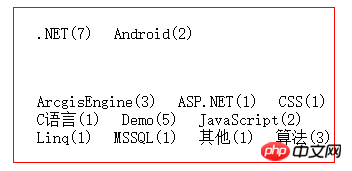
display:inline;}效果如下。

通过设置ul元素的行高,实现了行内元素上下之间的间隔。虽然离我理想中的效果差不太远了,但是还是有些不近人意。上下边框和元素的内容挨的太近(内边距无),当鼠标移动到上面的时候,效果可能会不太好。不过我们还是按照我们理想中的效果试试。代码如下。
ul{
line-height:1.5em;}li{
/*border:1px solid green;*//*不要边框的显示*/
margin-left:13px;
display:inline;/*行内元素*/
padding:11px 20px;}li:hover{
background-color:blue;
color:white;}效果如下。

前面说到设置行内元素与高度相关的属性都是无效的,但是上面设置的padding-top和padding-bottom好像是有效果的哈。但是实质上设置padding的上下内边距并没有增加行高,也没有撑大父容器的文档流,而且我们可以看到背景颜色显示的时候,还有覆盖了上下li元素的内容了。
行内元素设置padding的上下边距,并不会撑大父容器的文档流,但是会有效果,在上一篇文章CSS盒子模型中说到html中所有元素都是一个盒子,而背景颜色显示的范围是padding+content的范围。
上面的效果我们再美化一下css效果(修改行高和上下边距),差不多就能够达到我们想要的效果了,但是从上面效果图的右边来看,有时候一个行内元素在一行中没显示完的时候,会有一小部分在下面一行显示,如果最后出现效果图右边这种情况,那就比较尴尬了。
常见的行内元素有:a、img、input、select等。
行内块并不是兼具两者都有的特征,从字面上来理解,就是可以在行内显示的块元素,在第2节讲到块元素即使设置了宽度,也会独占一行,并会跟其他元素同行,那么行内块元素在这点上就与块元素不同。
行内块元素对其设置高度,宽度,padding和margin都是有效果的。
行内块元素不会独占一行,如果该行内块元素在设置完宽度、padding、margin之后,父容器后面的宽度还能够容的下第二元素,那么第二个元素就会与第一个元素同行显示,否则,另起一行。
两个同行显示的行内块元素,对其上下的元素的间隔距离,以其中最大的间距为主。
关于第三点特征我们可以写代码实验一下。把ul元素下面的第一个li元素设置class属性。代码如下:
<li class="first"> <a href="#">.NET(7)</a> </li>
css的代码如下。
li{
/*border:1px solid green;*//*不要边框的显示*/
margin-left:13px;
display:inline-block;/*行内块元素*/}li:hover{
background-color:blue;
color:white;}ul .first{
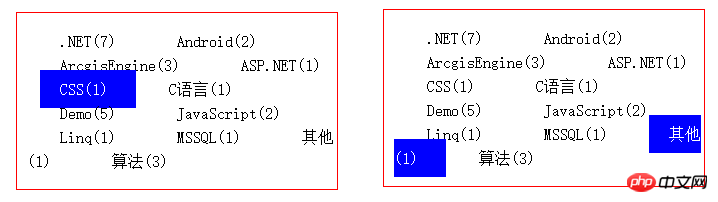
margin-bottom:50px;/*设置第一个li元素的下边距50px*/}效果如下。

我们可以发现第一行有两个li元素,第一li元素我们设置了下边距为50px,而第二个没有设置默认为0,导致最终这一行与下一行的边距为第一个li元素的下边距50px,和我们预想的效果一致。
经过对行内块元素的总结,发现行内块元素能够很好的满足我们的需求。下面把li元素设置为行内块显示方式,对其进行美化,代码如下。
li{
display:inline-block;/*行内块元素*/
margin-bottom:5px;/*下边距5px*/
padding:5px 7px;/*上下内边距5p,左右内边距7px*/
border-radius:5px;/*圆角*/}li:hover{
background-color:blue;
color:white;}效果如下。

En fait, il n'y a que deux types d'éléments par défaut dans CSS, les éléments de bloc et les éléments de bloc en ligne doivent être définis à l'aide de l'affichage.
Après une journée d'organisation de mon style de blog, j'ai organisé le style du blog dans un style très concis. Les pages sont toutes en noir et blanc. Lorsque la souris interagit, le. les éléments correspondants changeront. C'est bleu clair, j'aime personnellement ce style. Grâce à ce tri, j'ai revisité plusieurs concepts importants en CSS, comme le modèle de boîte CSS, le sélecteur, le type d'élément, etc.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation d'unetbootin
utilisation d'unetbootin
 Tutoriel de saisie de symboles pleine largeur
Tutoriel de saisie de symboles pleine largeur
 Que signifie Linux ?
Que signifie Linux ?
 Cinq composants majeurs d'un ordinateur von Neumann
Cinq composants majeurs d'un ordinateur von Neumann
 Outil de requête de sous-domaine de site Web
Outil de requête de sous-domaine de site Web
 Site officiel d'OKEX
Site officiel d'OKEX
 Le rôle du masque de sous-réseau
Le rôle du masque de sous-réseau
 Exigences de configuration minimales pour le système win10
Exigences de configuration minimales pour le système win10