
CSS a de nombreux attributs, et chaque attribut a de nombreuses valeurs. Il existe des milliers de combinaisons. La combinaison de différents attributs peut également produire différents styles. CSS est vraiment un magnifique langage de conception de styles. Ce qui suit est un résumé des attributs et des valeurs couramment confondus dans le travail :
1. Line-height (line-height) La différence entre avec et sans unités :
Nous savons line-height Il peut être hérité. Lorsque la valeur de hauteur de ligne de l'élément parent n'a pas d'unité, l'élément enfant utilise sa propre taille de police et calcule la hauteur de ligne (la hauteur de ligne de l'élément enfant = la valeur de hauteur de ligne dans l'élément parent * la taille de la police de l'élément enfant). Lorsque la valeur de hauteur de ligne de l'élément parent a une unité, l'élément parent calcule d'abord la hauteur de ligne en fonction de sa propre taille de police (aucun calcul n'est requis lorsque l'unité absolue est px), et l'élément enfant en hérite (la hauteur de ligne de l'élément enfant = la hauteur de ligne de l'élément parent).
(1). Lorsque la valeur de hauteur de ligne de l'élément parent a des unités :
<p> </p><p>当哈罗德站在斑马线前按下行人按钮时——如果一直是她(莫琳,哈罗德的妻子)在做哈罗德该做的事,那么——“我是谁?”他就这样走过了邮局,连停都没有停下。原本很短的一段路由于内心的呼唤便再也无法停住脚步。</p> <p>一路上我记起了很多东西,很多我都没有意识到自己忘了的回忆,有戴维的,还有你和我的。我还记起了我的母亲,有些回忆很不容易,但大部分都很美。我很害怕,我怕有一天,或许很快,我就会把他们弄丢,这一次永远都找不回来了。”哈罗德泪流满面.</p>
body { background-color: #efefef; }p {
font-size: 12px;
line-height: 1.5em;
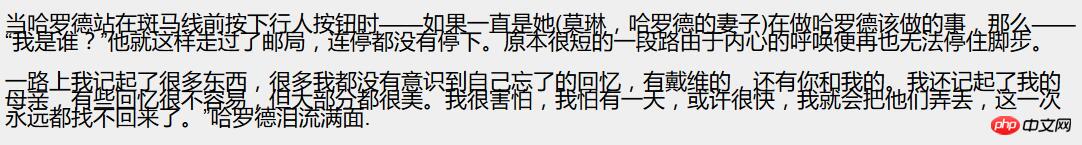
}p { font-size: 22px; }Comme ci-dessus : lorsque la taille de police de l'élément parent est de 12 px, la hauteur de ligne est de 1,5 em et la taille de police de l'élément enfant est de 22 px, l'effet d'affichage est le suivant :

Dans l'exemple ci-dessus, la hauteur de ligne de p est de 18px, car il hérite de la hauteur de ligne de l'élément parent p, 1.5em = 12 * 1.5 = 18px et de sa propre police ; la taille est de 22 pixels, elle a donc pour effet d'être compressée. De plus, la hauteur occupée par le texte n'a pas de relation directe avec la taille de la police, mais la largeur occupée par le texte est la même que la valeur de la taille de la police.
(2). Lorsque la valeur de hauteur de ligne de l'élément parent n'a pas d'unité :
<p> </p><p>你以为走路是世界上最简单的事呢?只不过是把一只脚放到另一只脚前面。但我一直很惊讶这些原本是很本能的事情实际上做起来有多困难。而吃,吃也是一样的。说话也是。还有爱。这些东西都可以很难。</p> <p>我们大家都以为哈罗德徒步是因为很多年前他与奎妮有一段罗曼史。但那不是事实。哈罗德走这条路,是因为奎妮救了他,而他从来没有说过一句谢谢。</p>
body { background-color: #efefef; }p {
font-size: 12px;
line-height: 1.5;
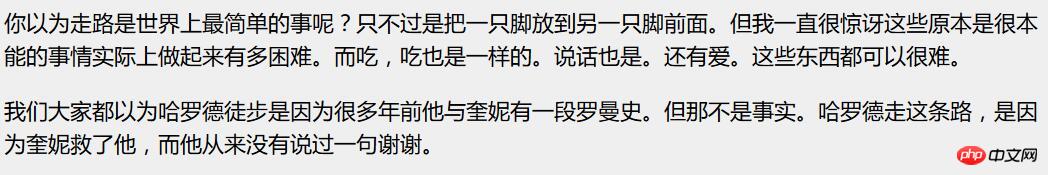
}p { font-size: 22px; }Comme ci-dessus : lorsque la taille de police de l'élément parent est de 12 px, la hauteur de ligne est de 1,5 et la taille de police de l'élément enfant est de 22 px, l'effet d'affichage est le suivant :

Dans l'exemple ci-dessus, la hauteur de ligne de p est de 33 px, car il hérite de la hauteur de ligne de 1,5 de l'élément parent p, et sa propre taille de police est de 22 px, donc sa ligne la valeur de hauteur est de 22 * 1,5 = 33px, et la troisième ligne n'apparaîtra pas dans une situation.
2. La valeur de display (mode d'affichage) est l'environnement d'utilisation et la différence entre inline-block, table et flex :
(1). inline-block ;
Lorsqu'un élément est affiché dans display: block;, l'effet de ne pas définir la largeur est le même que de définir la largeur comme : width: 100% ou width: auto;, car le L'élément au niveau du bloc héritera du parent. La valeur de largeur de l'élément définit sa propre largeur en fonction de la valeur de 100 % (c'est-à-dire la même largeur que l'élément parent). Cependant, dans les projets réels, nous n'avons parfois pas besoin que la largeur soit de 100 %, mais nous souhaitons également définir la largeur, la hauteur (ou le remplissage) et d'autres attributs de l'élément. À ce stade, vous devez utiliser display: inline-block;
dom comme suit :
<p> </p><h3>成都王府井百货</h3> <p>成都王府井购物中心是北京王府井百货(集团)斥资4.5亿元打造的第一个购物中心项目。购物中心集购物、餐饮、娱乐、服务、文化、教育等多项功能于一身,建筑面积约10万平方米,共计5层营业。</p> <p><a>查看详情</a></p>
.text > p {
margin-top: 1.2rem;
text-align: center;
}.text a.look-details {
display: inline-block;
padding: .5rem 1rem;
font-size: .8rem;
color: #fff;
background-color: #e04728;
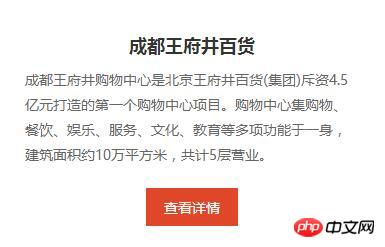
}Pour le lien Afficher les détails ci-dessus, s'il est défini comme display: inline-block;, vous pouvez obtenir la hauteur et la largeur souhaitées en définissant le remplissage sans définir la largeur et la hauteur. L'effet d'affichage est le suivant :

De plus, la définition de text-align: center; pour son élément parent peut atteindre l'objectif de centrage horizontal.
Définissez l'élément sur display: inline-block;, ce qui a les effets à la fois de display: block; et display: inline;. Vous pouvez définir sa hauteur, le centrer et éviter que la largeur soit de 100 %.
Extension :
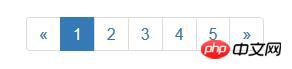
Texte de l'élément parent : center ; Affichage de l'élément enfant : inline-block ; Généralement utilisé pour les effets de pagination tels que les pages de liste d'actualités.
.pagination {
display: inline-block;
text-align: center;
}.pagination:before,
.pagination:after {
display: table;
content: "";
}.pagination:after { clear: both; }.pagination {
display: inline-block;
text-align: center;
}.pagination > li {
float: left;
display: inline-block;
}.pagination > li > a {
display: block;
margin-left: -1px; /*消除两个 a 在一起时引起的双倍左外边距*/
padding: 6px 12px;
color: #337ab7;
text-decoration: none;
background-color: #fff;
border: 1px solid #ddd;
}.pagination > li:first-child > a {
margin-left: 0; /*第一个 a 不需要消除左外边距*/
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}.pagination > li:last-child > a {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}.pagination > li > a:hover,
.pagination > li > a:focus {
z-index: 2;
color: #23527c;
background-color: #eee;
border-color: #ddd;
}.pagination > .active > a,
.pagination > .active > a:hover,
.pagination > .active > a:focus {
z-index: 3;
color: #fff;
cursor: default; /*当前这一页,让鼠标悬浮在 a 元素上时,显示为默认光标样式,给人感觉不能点击的效果*/
background-color: #337ab7;
border-color: #337ab7;
}
(2). : table;
Dans l'expansion du premier cas, display: table a été utilisé. En utilisant display: table, cet élément sera affiché sous forme de table au niveau du bloc (similaire à
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!