
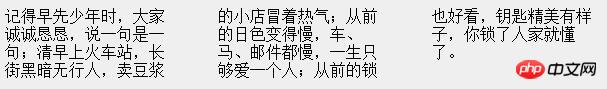
CSS3 peut concevoir du contenu textuel dans une mise en page multicolonne comme un journal. Comme ce qui suit :

Une telle mise en page est appelée « mise en page multi-colonnes ».
Apprenez plusieurs attributs de colonne séparément :
Pour tous les attributs de colonne, IE10 le prend en charge, mais Firefox ne prend pas en charge l'étendue des colonnes. L'attribut column-fill n'est pas pris en charge dans tous les navigateurs à l'exception de Firefox.
1. nombre de colonnes : nombre de colonnes à diviser
<p> 记得早先少年时,大家诚诚恳恳,说一句是一句;清早上火车站,长街黑暗无行人,卖豆浆的小店冒着热气;从前的日色变得慢,车、马、邮件都慢,一生只够爱一个人;从前的锁也好看,钥匙精美有样子,你锁了人家就懂了。</p>
p {
-moz-column-count: 3;
column-count: 3;
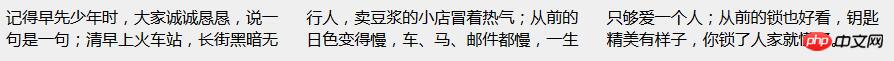
} Test réussi, Firefox (version 49.0.1) doit ajouter le préfixe -moz-, chrome , opera, Safari peut s'afficher normalement sans ajouter le préfixe -webkit-, et IE10 et Edge peuvent s'afficher normalement sans ajouter le préfixe. Après avoir réduit la page (lorsque vous ne réduisez pas la taille du texte, seules deux colonnes sont affichées en raison d'un texte insuffisant), l'effet d'affichage est :

2. column-gap : entre les colonnes L'écart
est par défaut de 16 px dans IE et n'est pas explicitement indiqué dans les autres navigateurs.
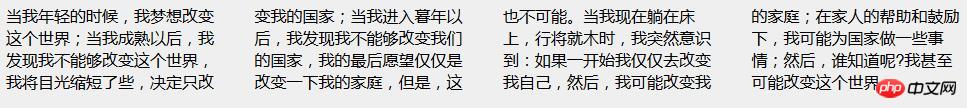
<p> 当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。</p>
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
}
3. column-rule-width : largeur de bordure entre les colonnes
4. column-rule-style : Le style de bordure entre les colonnes
5. column-rule-color : La couleur de la bordure entre les colonnes
Les trois attributs ci-dessus peuvent être abrégés en colonne-rule. Comme pour la bordure, l'un ou les deux de ces trois attributs, largeur et couleur, peuvent être omis. Le navigateur utilisera la largeur et la couleur par défaut, mais le style ne peut pas être omis. Test dans Google Chrome :
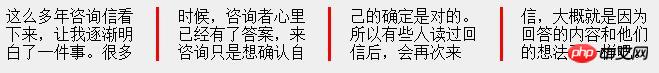
(1) Omettre la largeur (chrome par défaut est 3px, les autres navigateurs ne le donnent pas explicitement)
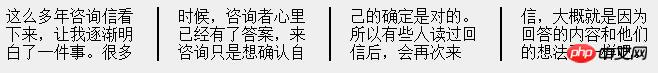
<p> 这么多年咨询信看下来,让我逐渐明白了一件事。很多时候,咨询者心里已经有了答案,来咨询只是想确认自己的确定是对的。所以有些人读过回信后,会再次来信,大概就是因为回答的内容和他们的想法不一样吧。</p>
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-style: solid;
column-rule-style: solid;
-moz-column-rule-color: #f00;
column-rule-color: #f00;
}
(2) Omettre la couleur (la valeur par défaut est rbg(0,0,0))
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-width: 2px;
column-rule-width: 2px;
-moz-column-rule-style: solid;
column-rule-style: solid;
} 
(3). La largeur et la couleur sont omises
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-style: dotted;
column-rule-style: dotted;
}
6. column-span : Le nombre de colonnes que l'élément s'étend (firefox non pris en charge)
Les valeurs disponibles sont 1 et toutes, et la valeur par défaut est 1. Firefox ne prend pas en charge cet attribut, mais lorsque vous utilisez cette valeur d'attribut, l'effet de réalisation est le même que celui de column-span: 1;, vous pouvez donc utiliser column-span: 1; : all;
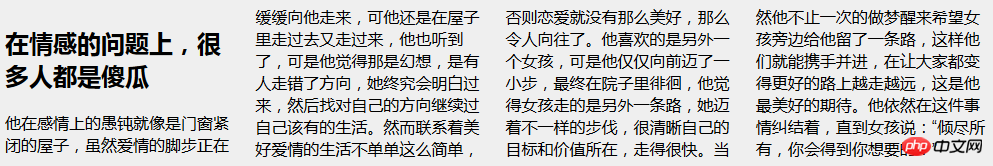
<p> </p><h2>在情感的问题上,很多人都是傻瓜</h2>他在感情上的愚钝就像是门窗紧闭的屋子,虽然爱情的脚步正在缓缓向他走来,可他还是在屋子里走过去又走过来,他也听到了,可是他觉得那是幻想,是有人走错了方向,她终究会明白过来,然后找对自己的方向继续过自己该有的生活。然而联系着美好爱情的生活不单单这么简单,否则恋爱就没有那么美好,那么令人向往了。他喜欢的是另外一个女孩,可是他仅仅向前迈了一小步,最终在院子里徘徊,他觉得女孩走的是另外一条路,她迈着不一样的步伐,很清晰自己的目标和价值所在,走得很快。当然他不止一次的做梦醒来希望女孩旁边给他留了一条路,这样他们就能携手并进,在让大家都变得更好的路上越走越远,这是他最美好的期待。他依然在这件事情纠结着,直到女孩说:“倾尽所有,你会得到你想要的!”
p {
-moz-column-count: 4;
column-count: 4;
}h2 {
-moz-column-span: 1;
column-span: 1;
}
Contrairement à d'autres attributs, column-span est utilisé sur les éléments enfants pour indiquer le nombre de colonnes il s'étend, comme dans un tableau. L'attribut col-span est le même. Étant donné que la valeur utilisée est 1 au lieu de tout, l'effet d'affichage dans le navigateur Firefox est le même que dans les autres navigateurs.
7. largeur de colonne : largeur de colonne
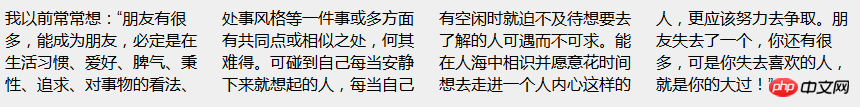
<p>我以前常常想:“朋友有很多,能成为朋友,必定是在生活习惯、爱好、脾气、秉性、追求、对事物的看法、处事风格等一件事或多方面有共同点或相似之处,何其难得。可碰到自己每当安静下来就想起的人,每当自己有空闲时就迫不及待想要去了解的人可遇而不可求。能在人海中相识并愿意花时间想去走进一个人内心这样的人,更应该努力去争取。朋友失去了一个,你还有很多,可是你失去喜欢的人,就是你的大过!”</p>
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-width: 200px;
column-width: 200px;
}
Cet attribut a de nombreuses exigences : le produit du numéro de colonne et de la largeur (nombre de colonnes * largeur de colonne) doit être plus petit que la largeur de la page pour afficher l'effet à quatre colonnes souhaité. Lorsque le nombre de mots de texte est relativement petit et que la page est relativement large, quatre colonnes ne peuvent pas être affichées et seules trois colonnes ou moins peuvent être affichées.
8. column-fill : Comment remplir une colonne
Cette propriété n'est actuellement prise en charge que par Firefox. Fill est traduit par remplissage, donc column-fill est le moyen de spécifier le remplissage de la colonne. . Il y a deux valeurs disponibles, équilibre, équilibre de longueur de colonne, le navigateur doit essayer de minimiser la modification de la longueur de la colonne. auto, les colonnes sont remplies séquentiellement et elles auront des longueurs différentes.
9. colonnes : spécifiez la largeur et le nombre de colonnes.
Il s'agit d'une propriété combinée, qui est la combinaison de la largeur de colonne et du nombre de colonnes.
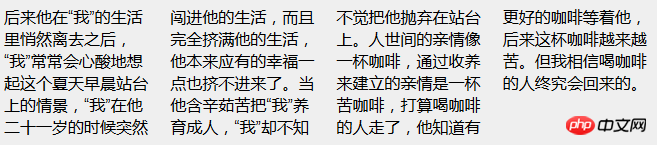
<p>后来他在“我”的生活里悄然离去之后,“我”常常会心酸地想起这个夏天早晨站台上的情景,“我”在他二十一岁的时候突然闯进他的生活,而且完全挤满他的生活,他本来应有的幸福一点也挤不进来了。当他含辛茹苦把“我”养育成人,“我”却不知不觉把他抛弃在站台上。人世间的亲情像一杯咖啡,通过收养来建立的亲情是一杯苦咖啡,打算喝咖啡的人走了,他知道有更好的咖啡等着他,后来这杯咖啡越来越苦。但我相信喝咖啡的人终究会回来的。</p>
p {
-moz-columns: 150px 4;
columns: 150px 4;
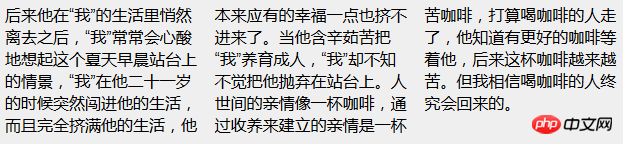
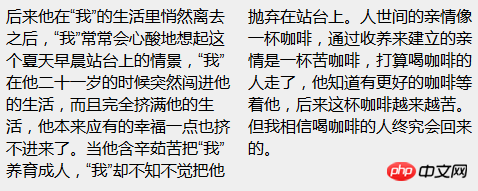
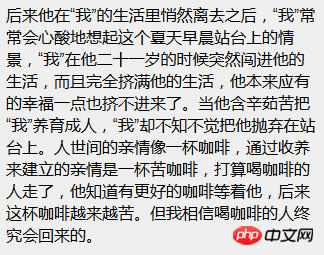
}Toutes les propriétés de cette combinaison ne satisfont pas à la largeur et au nombre. Pour cet exemple, nous ignorons l'espacement entre chaque colonne et supposons que l'espacement entre chaque colonne est de 0. Ensuite, lorsque la largeur du texte n'est pas inférieure à 600px, le texte affichera toujours 4 colonnes (au moins il veut vraiment afficher 4 colonnes, si le nombre de mots du texte est suffisant, il affichera certainement 4 colonnes), il ne peut pas se contenter d'une largeur de 150px en même temps ; lorsque la largeur du texte Lorsque la largeur est inférieure à 600px, le texte est affiché sur 3 colonnes. Lorsque la largeur du texte est inférieure à 300px, le texte est affiché sur 2 colonnes.
Dans cet exemple, le nombre de colonnes affichées varie en fonction de la largeur disponible de l'élément.
s'affiche sous forme de 4 colonnes :

s'affiche sous forme de 3 colonnes :

s'affiche sous forme de 2 colonnes :

s'affiche sous forme de 1 colonne :

Résumé : Cet attribut de co-écriture peut alors être compris comme (ou supposer que l'espacement entre chaque colonne est de 0) : lorsque la largeur disponible de l'élément est petite, il n'affiche qu'1 colonne ; lorsque la largeur disponible de l'élément n'est pas inférieure à count * 2, il affiche 2 colonnes ; lorsque la largeur disponible de l'élément n'est pas inférieure à count * 3 , il affichera 3 colonnes ; par analogie avec cette règle, lorsque la largeur disponible de l'élément n'est pas inférieure à count * width, elle sera affichée comme colonne de largeur ; .
Quelques suppositions :
Lorsque la largeur disponible de l'élément est déterminée, la largeur de colonne, le nombre de colonnes et l'écart de coin sont définis, comment. la page doit-elle être mise en page ?
Après tests, nous pouvons essentiellement tirer les conclusions suivantes :
1. Le résumé du point 9 est toujours valable ici
2. fit Lorsqu'il y a deux colonnes ou plus (quand il y a une colonne, il n'y a pas d'espace), l'espacement entre les colonnes peut toujours être satisfait.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre MATE60 et MATE60PRO
La différence entre MATE60 et MATE60PRO
 Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
 Base de données de restauration MySQL
Base de données de restauration MySQL
 Qu'est-ce qu'une base de données relationnelle
Qu'est-ce qu'une base de données relationnelle
 Comment utiliser onclick en HTML
Comment utiliser onclick en HTML
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?
 Comment ouvrir le registre
Comment ouvrir le registre
 album photo dynamique
album photo dynamique
 Ouvrir le dossier personnel sur Mac
Ouvrir le dossier personnel sur Mac