 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication détaillée de la façon de définir les unités rpx dans les mini-programmes sur différents appareils mobiles
Explication détaillée de la façon de définir les unités rpx dans les mini-programmes sur différents appareils mobiles
Explication détaillée de la façon de définir les unités rpx dans les mini-programmes sur différents appareils mobiles
Lorsque nous développons des mini-programmes WeChat, nous rencontrons souvent des situations où nous constatons que l'effet de l'utilisation de PX n'est pas idéal lors de l'écriture de feuilles de style. Dans le développement quotidien, nous utilisons souvent rem et em comme unités de pixels pour la mise en page réactive. Ce sont deux unités relatives. rem est relatif à l'élément racine du document et em est relatif à l'élément parent. Mais dans le document officiel de l'applet WeChat, rpx est utilisé comme unité de mise en page réactive ! Alors, qu’est-ce que RPX et comment le configurer ? Regardons de plus près aujourd’hui.

[color=rgb(44,]
rpx (responsive pixel) : peut être adapté en fonction de la largeur de l'écran. La largeur d'écran spécifiée est de 750rpx. Par exemple , sur iPhone6, la largeur de l'écran est de 375px, et il y a 750 pixels physiques au total, alors 750rpx = 375px = 750 pixels physiques, 1rpx = 0,5px = 1 pixel physique

[Pixel physique] : C'est la plus petite unité d'affichage physique d'un moniteur (ordinateur, écran de téléphone portable). Chaque pixel physique est composé d'une valeur de couleur et d'une valeur de luminosité. Nous devons nous rappeler qu'un pixel physique fait référence au plus petit point du moniteur. 🎜>【Pixel indépendant de l'appareil】 : Il est également appelé pixel indépendant de la densité. Le point important est indépendant de la densité. css px) réellement traité par le programme informatique. Cette relation de corrélation est convertie en pixels de l'appareil. Ce qui suit doit être introduit - rapport de pixels de l'appareil
[Rapport de pixels de l'appareil] : Rapport de pixels de l'appareil = pixel physique / indépendant de l'appareil. pixel, l'unité est dpr
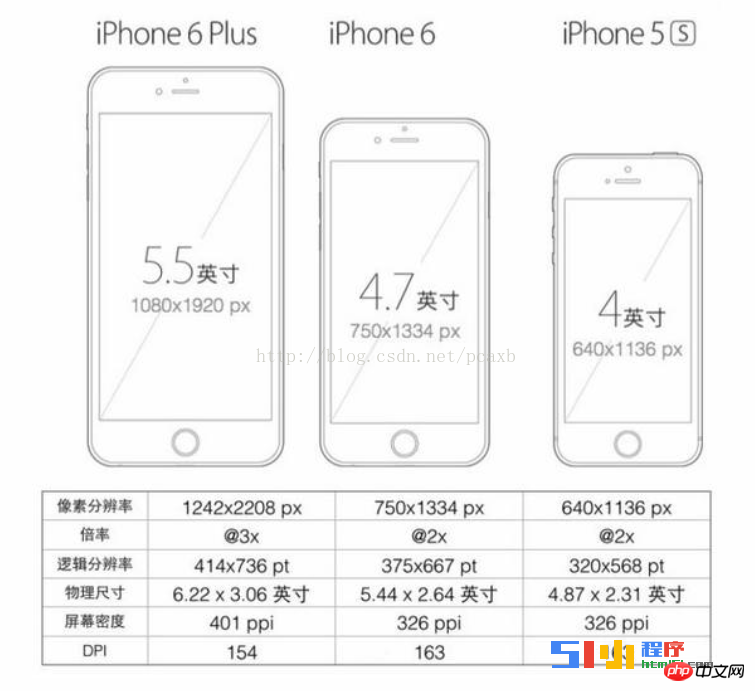
Vous ne comprenez toujours pas ? Jetons un coup d'œil à la relation entre la résolution des appareils mobiles et le rpx à partir de l'image :
Prenons l'exemple de l'iPhone6 :
 Connu, 1. Largeur et hauteur de l'appareil 375 * 667, ici nous pouvons le considérer comme px (pixel indépendant de la densité) en CSS 2. Le dpr de ; l'écran Retina est de 2.
Connu, 1. Largeur et hauteur de l'appareil 375 * 667, ici nous pouvons le considérer comme px (pixel indépendant de la densité) en CSS 2. Le dpr de ; l'écran Retina est de 2.
Quel est le pixel physique de l'iPhone6 ? Sous-questions, étudiants
Selon la formule, nous avons calculé que les pixels physiques de l'iPhone 6 sont de 750*1334.
Conclusion :
Sur différents écrans (écran normal vs écran rétine), la taille (taille physique) présentée par les pixels CSS est la même, la différence est que le nombre de pixels physiques correspondant à 1 pixel CSS est incohérent.
Sous les écrans normaux, 1 Un pixel CSS correspond à 1 pixel physique (1:1). Sur l'écran Retina, 1 pixel CSS correspond à 2*2 pixels physiques (1:4). ).
[Pixel bitmap] : un bit. Le pixel de l'image est la plus petite unité de données d'une image raster (telle que png, jpg, gif, etc.). informations (telles que la position d’affichage, la valeur de couleur, la transparence, etc.). Vous vous sentez compliqué ? N'oubliez pas que 1px représente le plus petit point d'une image. Vous n'y croyez pas ? Utilisons PS pour agrandir une image. Vous pouvez voir que l'image est divisée en d'innombrables points, mais quelle que soit la façon dont vous agrandissez ces petits points, ils ne peuvent pas être à nouveau divisés car ce sont déjà des points au niveau du pixel.
Théoriquement, 1 pixel bitmap correspond à 1 pixel physique, afin que l'image puisse être affichée parfaitement et clairement.
Donc, pour afficher parfaitement une balise img de 200*300 (pixel css) sur un iPhone 6 avec une largeur et une hauteur de 375*667 et un dpr de 2, quelle doit être la taille de l'image ? La réponse est : 400 * 600.
C'est le but de concevoir la taille de notre projet de conception pour iPhone 6 basé sur 750*1334.
Retour au sujet... Qu'est-ce que rpx ?
Avec la préfiguration ci-dessus, nous savons que pour l'iPhone6, 1rpx = 1 pixel physique, 1rpx = 0,5px;
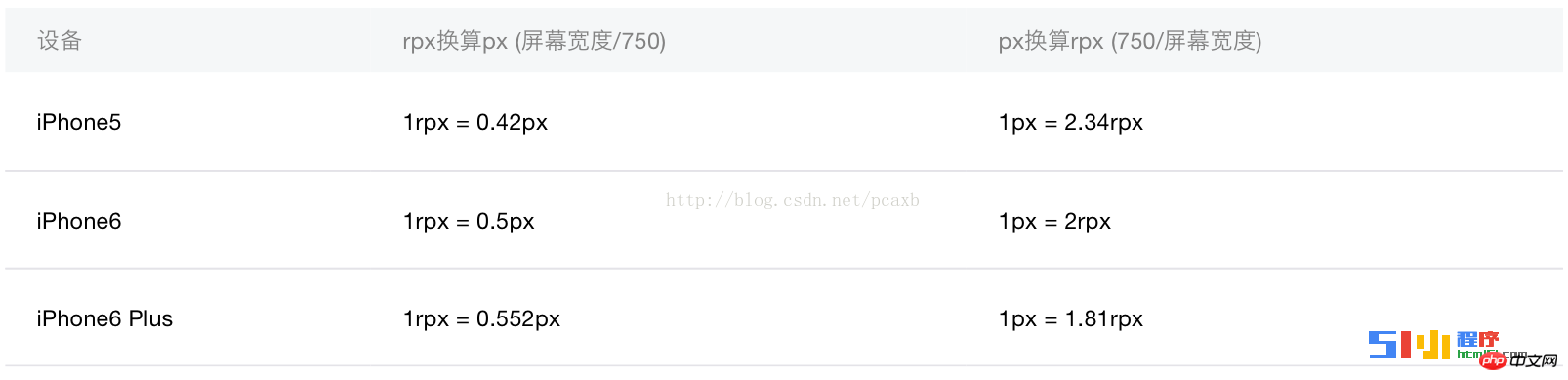
Et si ce n'est pas l'iPhone 6 ?
1rpx = window.innerWidth/750.
1px = 1rpx * dpr.
2. Importation de styleUtilisez l'instruction @import pour importer des feuilles de style externes. @import est suivi du chemin relatif de la feuille de style externe qui doit être. importé, représenté par ; L'instruction se termine.
3.内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
(1)style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px">//动态样式
<view style="color:{{color}};" />
style="width:{{imageWidth}}rpx;height:{{imageHeight}}rpx";
//静态样式
style="color: #1083E5;font-size: 48rpx;font-weight:bold;" </font></font></font></font>(2)class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px"><view class="normal_view" /> class="container-row buydes-center-des-select" </font></font></font></font>
4.选择器
目前支持的选择器有:

5.全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
二:设备物理像素(设备像素) 设备逻辑像素(设备独立像素) 代码CSS像素 设备像素比 viewport深入理解
1.viewport(可视区域大小)的概念理解和知识积累
(1)移动设备上的viewport就是设备的屏幕上能用来显示网页的那一块区域,就是浏览器上用来显示网页的那部分区域
(2)viewport不一定是浏览器或者设备屏幕可视区域的大小,可能比可视区域大,也可能比可视区域小,因为viewport的大小是可以设置的
(3)大部分移动设备默认的viewport都是980px,多数情况下要大于device-width,因此一般都要在移动端重置viewport,让width=device-width
(4)通过JavaScript获取viewport的方式:document.documentElement.clientWidth,获取device-width的方式window.innerWidth,获取设备像素比window.devicePixelRatio
(5)苹果从iPhone4开始引进了Retina屏幕,一个CSS像素可以表示多个物理像素,并且在页面缩放到其他比例时候,也可以做到CSS 的1px表示多个device pixels
(6)前端开发中的CSS pixels和设备分辨率所讲的resolution pixels 无关,开发中的CSS pixels和设备像素比有关
2.移动端的HTML5开发META的常用设置
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px"><meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="black" name="apple-mobile-web-app-status-bar-style"> <meta content="telephone=no" name="format-detection"> </font></font></font></font>
第一个meta标签表示:强制让文档的宽度(viewport宽度)与设备的宽度保持1:1,并且文档最大的宽度比例是1.0,且不允许用户点击屏幕放大浏览;
width - viewport的宽度 height - viewport的高度 [device-width(设备的物理像素宽) | pixel_value] pixel_value是具体的像素值
案例:
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px"> <meta content="width=375, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"></font></font></font></font>
initial-scale - 初始的缩放比例
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
user-scalable - 用户是否可以手动缩放,这里有的资料写成no有的写成0
第二个meta标签是iphone设备中的safari私有meta标签,它表示:允许全屏模式浏览;
第三个meta标签也是iphone的私有标签,它指定的iphone中safari顶端的状态条的样式;
在web app应用下状态条(屏幕顶部条)的颜色;
默认值为default(白色),可以定为black(黑色)和black-translucent(灰色半透明)。
注意:若值为“black-translucent”将会占据页面px位置,浮在页面上方(会覆盖页面20px高度–iphone4和itouch4的Retina屏幕为40px)。
第四个meta标签表示:告诉设备忽略将页面中的数字识别为电话号码。
HTML5 META标签常用设置参考资料点击打开链接点击打开链接 点击打开链接
3.设备物理像素(设备像素),设备逻辑像素(设备独立像素),代码CSS像素,设备像素比
设备物理分辨率(device pixels):物理分辨率也叫设备像素,物理分辨率是LED显示屏显示的图像原始分辨率
设备逻辑分辨率(device independent pixels):人对于物体真实尺寸的认知(屏幕大小),设计使用逻辑像素来思考界面
代码CSS像素:CSS像素是Web编程的概念,独立于设备的用于逻辑上衡量像素的单位,也就是说我们在做网页时用到的CSS像素单位是抽象的,而不是实际存在的
iphone 6为例(设备像素比是2):
设备物理像素(设备像素):750x1334
设备逻辑像素(设备独立像素):375x667
代码CSS像素:375x667
device-width(设备的物理像素宽):375 (1 CSS PX = 2 设备的物理像素)
**案例:**iphone 6s 的物理像素是750x1334,JS中window.innerWidth就是获取设备的物理像素,为什么window.innerWidth获取的值是375而不是750呢?
因为window.innerWidth的值是用CSS pixels来表示的,而iphone 6s的设备像素比是2,1 CSS PX = 2 设备的物理像素,所以window.innerWidth获取的值是375px,而不是750px(750px = 375px * 设备像素比)
在1倍率的屏幕上: 1 CSS PX = 1 设备的物理像素
在2倍率的屏幕上: 1 CSS PX = 2 设备的物理像素
设备像素比=设备像素/设备独立像素(物理像素/逻辑像素)
图片实际像素 = 图片逻辑像素/设备像素比
1倍:1pt=1dp=1px(mdpi、iPhone 3gs) 2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6) 3倍:1pt=1dp=3px(xxhdpi、iPhone 6 plus)
以iPhone 5s为例,屏幕的分辨率是640×1136,倍率是2。浏览器会认为屏幕的分辨率是320×568,仍然是基准倍率的尺寸。
所以在制作页面时,只需要按照基准倍率来就行了。无论什么样的屏幕,倍率是多少,都按逻辑像素尺寸来设计和开发页面。
只不过在准备资源图的时候,需要准备2倍大小的图,通过代码把它缩成1倍大小显示,才能保证清晰。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Idée d'implémentation x01 Mise en place du serveur Tout d'abord, côté serveur, le socket est utilisé pour accepter les messages. Chaque fois qu'une demande de socket est acceptée, un nouveau thread est ouvert pour gérer la distribution et l'acceptation des messages. En même temps, il y a un gestionnaire. pour gérer tous les Threads, réalisant ainsi le traitement des diverses fonctions du salon de discussion. La mise en place du client x02 est beaucoup plus simple que celle du serveur. La fonction du client est uniquement d'envoyer et de recevoir des messages, et de saisir des caractères spécifiques en fonction. règles spécifiques. Pour pouvoir utiliser différentes fonctions, il suffit donc, côté client, d'utiliser deux threads, l'un est dédié à la réception de messages et l'autre à l'envoi de messages. Quant à pourquoi ne pas en utiliser un, celui-là. c'est parce que, seulement
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
1. Ouvrez le mini programme WeChat et entrez dans la page du mini programme correspondante. 2. Recherchez l'entrée relative aux membres sur la page du mini-programme. Habituellement, l'entrée des membres se trouve dans la barre de navigation inférieure ou dans le centre personnel. 3. Cliquez sur le portail d'adhésion pour accéder à la page de demande d'adhésion. 4. Sur la page de demande d'adhésion, remplissez les informations pertinentes, telles que le numéro de téléphone portable, le nom, etc. Après avoir complété les informations, soumettez la demande. 5. Le mini-programme examinera la demande d'adhésion. Après avoir réussi l'examen, l'utilisateur pourra devenir membre du mini-programme WeChat. 6. En tant que membre, les utilisateurs bénéficieront de davantage de droits d'adhésion, tels que des points, des coupons, des activités exclusives aux membres, etc.
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.





