
Peter Seibel, l'auteur de "Practical Common Lisp" a dit un jour que si vous avez besoin d'un modèle, il doit y avoir quelque chose qui ne va pas. Le problème auquel il fait référence est qu’en raison des défauts inhérents au langage, il doit trouver et résumer une solution générale.
Qu'il soit faiblement typé ou fortement typé, langage statique ou dynamique, langage impératif ou déclaratif, chaque langage a ses avantages et ses inconvénients inhérents. Un athlète jamaïcain présente certains avantages en sprint et même en boxe, mais il en manque dans la pratique du yoga.
Warlock et Shadow Priest peuvent facilement devenir un excellent support, mais un Mage ennemi volant autour de la carte avec Macon sur le dos sera légèrement gênant. En passant à un programme, l'implémentation de décorateurs dans des langages statiques peut demander beaucoup d'efforts, mais js peut lancer des méthodes sur objets à tout moment, le modèle de décorateur est donc devenu un standard en js. C'est insipide.
Il y a relativement peu de livres qui parlent de Javascript Design Patterns "Pro. javaScript Design" Patterns " est un livre relativement classique, mais les exemples qu'il contient sont assez longs, je vais donc résumer ma compréhension en me basant sur les codes que j'ai écrits au travail. S'il y a un écart dans ma compréhension, n'hésitez pas à me corriger.
La définition du modèle singleton est de générer la seule instance d'une classe, mais js lui-même est un "sans classe" "langue. De nombreux articles sur les modèles de conception js utilisent {} comme singleton, ce qui n'a guère de sens. Comme il existe de nombreuses façons de générer des objets en js, examinons un autre singleton plus significatif.
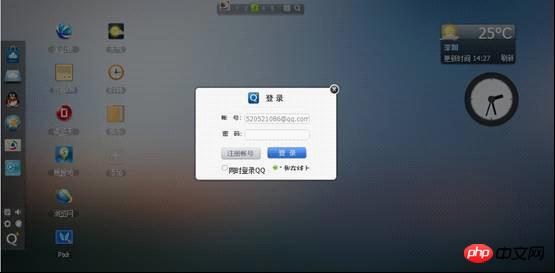
Il existe une exigence courante. Lorsqu'un bouton est cliqué, un calque de masque doit apparaître sur la page. Par exemple, lorsque vous cliquez pour vous connecter à web.qq.com.

Le code pour générer un calque de masque de fond gris est facile à écrire.
var createMask = function(){
return document,body.appendChild( document.createElement(p) );
}
$( ‘button’ ).click( function(){
Var mask = createMask();
mask.show();
})Le problème est que ce calque de masque est globalement unique, donc chaque fois que createMask est appelé, un nouveau p sera créé. Bien que vous puissiez le supprimer en masquant le calque de masque, cela est évidemment déraisonnable. > Regardons la deuxième option. Créez ce p au début de la page. Utilisez ensuite une
variablepour la référencer C'est bien le cas. le cas La page créera uniquement un calque de masque p, mais un autre problème surgit. Peut-être que nous n'aurons jamais besoin de ce calque de masque, et alors un autre p est gaspillé. Toute opération sur le nœud DOM devrait être très avare.
var mask = document.body.appendChild( document.createElement( ”p’ ) );
$( ”button’ ).click( function(){
mask.show();
} )Cela a l'air bien. Ici, nous avons en effet complété une fonction qui génère un objet à une seule colonne. Il y a quelque chose qui ne va pas avec le code.
var mask;
var createMask = function(){
if ( mask ) return mask;
else{
mask = document,body.appendChild( document.createElement(p) );
return mask;
}
}utilise une simple
fermeturevar createMask = function(){
var mask;
return function(){
return mask || ( mask = document.body.appendChild( document.createElement(‘p’) ) )
}
}()Vous pouvez voir cela et penser que le modèle singleton est trop simple. En effet, certains modèles de conception sont très simples Même si vous n'avez jamais prêté attention au concept de modèle de conception. , dans votre code quotidien, j'ai aussi utilisé certains modèles de conception sans le savoir. Tout comme il y a de nombreuses années, quand j'ai compris ce qu'était la poussette du vieil homme, j'ai aussi pensé qu'il s'agissait de la poussette du vieil homme
23 modèles de conception. GOF , est également un modèle qui existe depuis longtemps et qui a été utilisé à plusieurs reprises dans le développement de logiciels. Si leprogrammeur
ne se rend pas clairement compte qu'il a utilisé certains modèles, il risque alors de manquer une conception plus appropriée la prochaine fois (cela). passage De "Le monde de la programmation de Yukihiro Matsumoto").Retour au sujet, le singleton précédent a encore des défauts. Il ne peut être utilisé que pour créer un calque de masque. Supposons que je doive écrire une fonction pour créer un What. à propos du seul objet xhr ? Pouvez-vous trouver un wrapper singleton universel ?
La fonction en js est le premier type, ce qui signifie que la fonction peut également être passée en paramètre.Utilisez une variable pour enregistrer la première valeur de retour. Si elle a déjà été attribuée, la variable sera renvoyée en premier dans les appels suivants. Le code qui crée réellement le calque de masque se fait via le
Callback. functionvar singleton = function( fn ){var result;return function(){return result || ( result = fn .apply( this, arguments ) );}}
var createMask = singleton( function(){
return document.body.appendChild( document.createElement(‘p’) );
})mode pont Concernant le mode pont, j'en parlerai un peu plus tard.Cependant, la fonction singleton. n'est pas parfait. Oui, il a encore besoin d'un résultat variable pour stocker la référence de p. Malheureusement, les caractéristiques fonctionnelles de js ne suffisent pas pour éliminer complètement les déclarations et les instructions
Articles associés :Explication détaillée du modèle de conception JavaScript classique, le modèle de stratégie
L'exemple de code de modèle d'usine simple classique du modèle de conception JavaScript
Conception javascript Introduction détaillée au mode observateur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!