
Récemment, nous avons collecté 50 excellents H5 sur le devant.
Quant à moi, à partir de la classification des technologies, je vais trouver dix cas représentatifs et analyser leurs plans de mise en œuvre technologique.
Les concepteurs peuvent également utiliser la mise en œuvre technique comme référence pour les matériaux que vous fournissez
Parce que j'introduis principalement la classification technique, je n'ai pris que des cas de mises en œuvre techniques différentes et de la même technologie. Je ne liste pas les différents styles de conception.
Tout d'abord, permettez-moi de mentionner un peu. Les technologies incluses sont principalement divisées en : createjs/thresjs/video inline playback/
Tout d'abord, la première vient de Tencent Animation. produit par Tencent Dad. Le H5 promu par l'APP a été réalisé par l'équipe TGideas au sein de Tencent
Ce qui suit est l'introduction officielle de TGideas
TGideas est affilié au système commercial de divertissement interactif de Tencent et est une équipe axée sur les opérations et l'équipe de conception de l'expérience utilisateur dans le domaine du marketing couvre l'emballage des produits, la créativité publicitaire, la construction de la marque, la conception interactive, etc. L'équipe est composée de talents professionnels en planification, gestion de projet, créativité, visuel, développement et multimédia. . "Travailler dur, jouer dur" est notre credo Plutôt que de remporter des prix avec des projets d'avions, nous sommes plus disposés à aider les produits et les utilisateurs à établir des mécanismes de communication efficaces et des liens émotionnels grâce à des œuvres diversifiées pour atteindre une véritable valeur commerciale.
OK, en ce qui concerne TGideas, permettez-moi de vous présenter une autre équipe de Tencent appelée ISUX. Ces deux équipes sont les deux équipes de Tencent qui, je le sais, réussissent mieux en H5. Leurs équipes Le composant est aussi le front de conception. -fin
Tencent Social User Experience Design, appelé ISUX (Internet Social User Experience), a été fondé le 11 janvier 2011. Il constitue le noyau du groupe Tencent et la plus grande équipe de conception UX au monde. Les membres professionnels comprennent la recherche sur les utilisateurs, la conception d'interactions, la conception visuelle, la conception de marque, la conception d'animation vidéo , le développement d'interface utilisateur, la conception de produits et les études de marché, etc. ISUX est actuellement situé au siège de Shenzhen, à Pékin, Shanghai, Chengdu et Corée du Sud.
ISUX est principalement responsable de la conception de l'expérience utilisateur et de la recherche sur les produits et services de communication sociale et de divertissement de Tencent, y compris les principales plates-formes de services telles que QQ, QQ Space, QQ Membership, QQ Wallet, QQ Sports, Tencent Cloud, Tencent Qidian, et QQ IoT, Tencent Classroom, Interest Tribe, Flower Live Broadcast, National Karaoke, National Movie King, Penguin FM, Flash Ka, Tiantian P Picture, Weiyun et Incoming Call, etc.
Ce sont les deux équipes que j'ai contactées qui sont les meilleures pour produire du H5
Le cas de la vidéo js

OK, puis scannez les deux Jetons un coup d'œil au premier cas de code QR.
Techniquement, cette page utilise un script javascript pour contrôler la vidéo.
Le principal problème à résoudre est que
par défaut sur le navigateur l'ajout de vidéo est en plein écran puis la barre de contrôle apparaît
et navigateur WeChat Le problème de forcer le plein écran lors de l'ouverture dans le système Android

Solution sous IOS :
Le navigateur WeChat peut ajouter un attribut en ligne pour faire la vidéo sur la page Jouer en ligne au lieu de plein écran.
Mais si vous devez utiliser cet attribut côté Android, vous devez être dans la liste blanche du navigateur.
Cependant, le navigateur officiel WeChat X5 ne fournit pas d'entrée pour demander une liste blanche.
Nous ne pouvons donc passer qu'à une autre méthode d'implémentation
Dans la version ultérieure du navigateur X5 avec le noyau TBS (>=036849),
prend en charge une couche appelée même couche Le lecteur permet à WeChat sur Android d'ajouter des éléments sur la couche supérieure de la vidéo lorsque la vidéo est en plein écran
<video
preload="load"
data-link="http://wag.i-h5.cn/dj/wyf/video/wb.mp4"
playsinline
x-webkit-airplay="true"
webkit-playsinline
x5-video-player-type="h5"
x5-video-player-fullscreen="true"
id="video" width="100%"
src="http://wag.i-h5.cn/dj/wyf/video/wyf.mp4"></video>Alors, que peut-on faire en ajoutant quelque chose au-dessus de la vidéo en plein écran ?
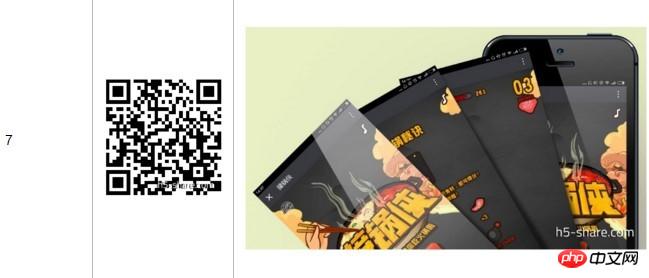
Veuillez scanner le cas suivant. 
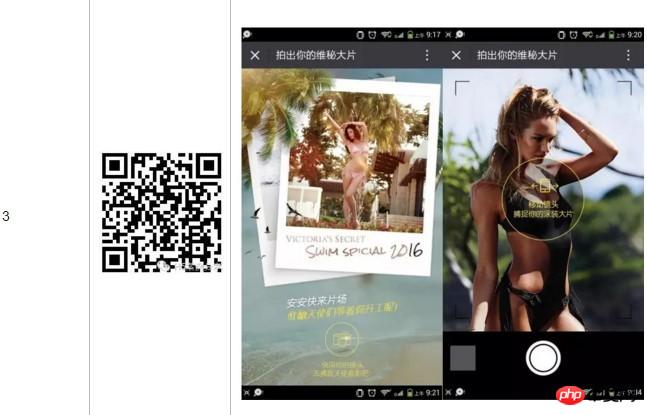
C'est un cas que j'ai trouvé qui combine interaction et vidéo. Il y a plus d'interactions. Vos différentes options sont des clips vidéo différents. Si vous ne choisissez pas, c'est aussi un clip vidéo. .Grâce à La méthode introduite pour intégrer les joueurs de la même couche peut être implémentée.
Pour une analyse spécifique, veuillez vous référer au lien suivant :
https://segmentfault.com/a/11...
Bien sûr, la vidéo ne se limite pas à cela type de vidéo qui est éditée après le tournage. Les vidéos réalisées avec AE peuvent également être combinées avec une interaction pour produire quelque chose, je ne répéterai donc pas l'exemple ici. Ensuite, regardez un H5 réalisé par three.js en utilisant webGL qui est similaire au dernier Tmall Carnival.
Une brève introduction
WebGL(全写Web Graphics Library)是一种3D绘图标准 WebGL可以为HTML5 Canvas提供硬件3D加速渲染
troisjs est une bibliothèque tierce qui encapsule webGL et peut être utilisée pour développer des éléments liés à l'affichage 3D
.. ....
Eh bien, si vous utilisez un téléphone Apple, vous constaterez que l'image de découpe est très délicate et vous pouvez contrôler la vitesse, en avant et en arrière.
Ce cas utilise threeJs pour implémenter un effet 3D one-shot sur IOS
Sur Android, il utilise la vidéo.
Après avoir modifié le code en ligne pour forcer cette page à utiliser webGL pour l'affichage côté Android, j'ai constaté que le navigateur WeChat plantait directement après avoir joué pendant un moment.
J'ai vérifié et il peut y avoir deux raisons au problème
D'une part,
Des demandes de ressources asynchrones simultanées entraînent un blocage du navigateur
Si une ressource est demandée par plusieurs ressources asynchrones demandes en même temps Cela peut provoquer un blocage du navigateur, et le résultat de ce blocage est le crash du navigateur. Les navigateurs par défaut activent le cache et le navigateur se verrouille lors de la lecture des données du cache.
Lors de l'organisation de files d'attente de requêtes asynchrones, les mêmes ressources ne peuvent pas apparaître dans des files d'attente différentes
D'un autre côté, la prise en charge du navigateur X5 lui-même pour les téléphones Android est également incertaine. Les valeurs fps sous différents Android. les systèmes sont différents et certaines machines ne peuvent même pas y jouer. Ceci est considéré comme un piège du navigateur X5 lui-même.
Cas ThreeJS
Regardons le cas suivant
C'est une autre performance de threejs en 3D H5
Panorama 3D, bien sûr, ce H5- comme si les implémentations étaient plus que de simples threejs.
Il y a deux autres logiciels à acheter pour la solution panoramique, je n'entrerai donc pas dans les détails ici.
Ensuite, je propose un tutoriel sur le panorama 3D à l'aide de Three.js
https://isux.tencent.com/3d.html
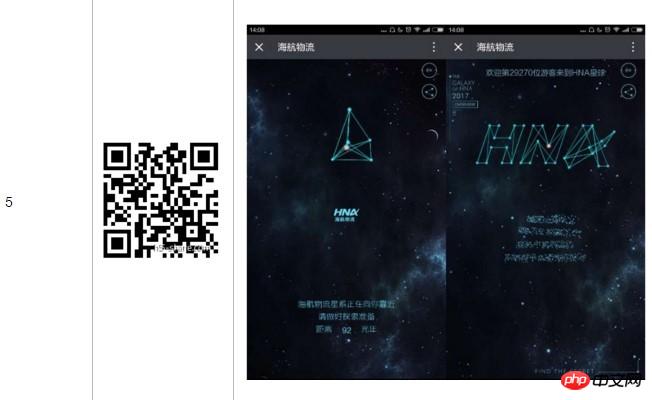
troisJs Un autre aspect d'utilisation
Créer une animation de particules 3D

Ce cas est implémenté avec threejs, et les performances sur Android sont également très bien optimisées
Créer un cas JS
Pour donner une brève introduction, createjs est un moteur de jeu léger qui peut être utilisé pour développer des jeux.
L'avantage est que
animateCC d'Adobe peut modifier directement et visuellement les effets d'animation, lier les os et insérer directement du code dans le logiciel.
Ensuite, il peut être exporté vers du code js basé sur createjs
Lors de l'implémentation de H5, les programmeurs n'ont pas besoin de prendre en compte les effets d'animation et les détails de l'animation. Le concepteur crée l'animation souhaitée et le programmeur ajoute les extraits de code requis et les exporte pour le développement.
Raccourcissez le temps de développement et réduisez les coûts de communication.
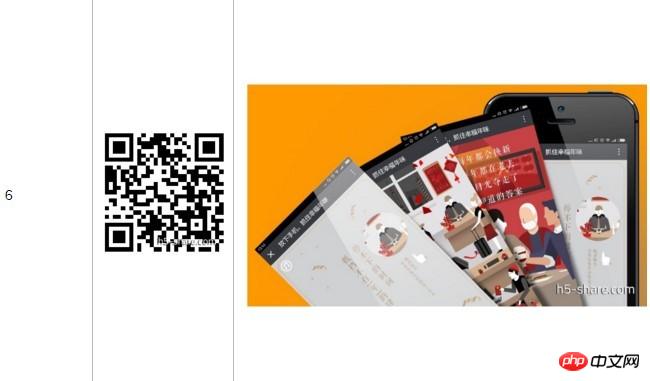
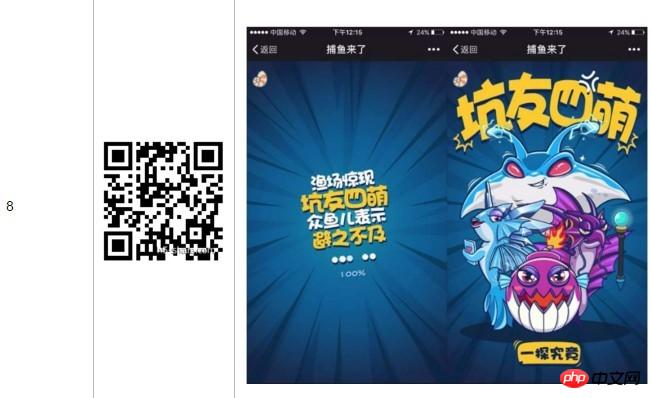
Regardez le cas suivant

Dans ce cas, le code d'animation est généré par animateCC. Le programmeur ajoute ensuite un calque de masque sur le canevas pour développer l'effet interactif. 
Eh bien, parce que createjs est un moteur de jeu, il peut aussi créer des petits jeux comme celui-ci. Bien que ce jeu soit simple, il correspond très bien au thème promotionnel de son restaurant hot pot. L'utilisation de createjs peut également accélérer ce développement. 
Pour H5 comme celui ci-dessus, qui ne contient que des animations et des transitions, utilisez animateCC pour l'animer directement.
Le développeur modifie le fichier source fla et ajoute des extraits de code si nécessaire.
Vous pouvez contrôler la lecture, la pause et le saut d'images, puis utiliser directement le logiciel pour exporter l'effet d'animation qui s'adapte à la largeur et à la hauteur du terminal mobile en un seul clic.
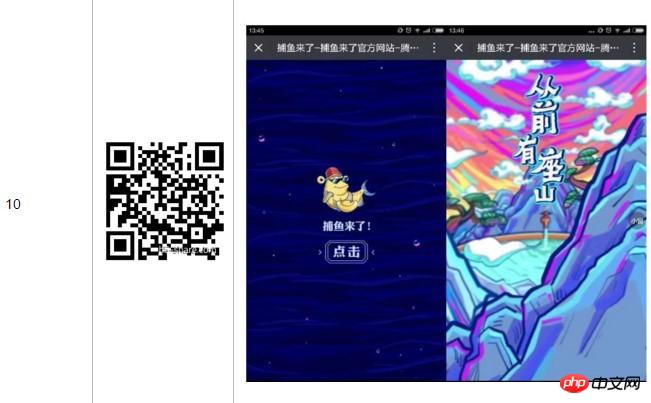
Le H5 ci-dessous est un modèle relativement nouveau mais pas très courant, le H5 interactif à double écran
D'accord, alors le dernier
Il s'agit d'un panorama vidéo H5 réalisé, mais ce panorama n'a pas été réalisé avec threejs
mais en utilisant un autre logiciel appelé krano, qui est un logiciel commercial qui doit être payé comme mentionné précédemment.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Qu'est-ce qui fait que l'écran de l'ordinateur devient jaune ?
Qu'est-ce qui fait que l'écran de l'ordinateur devient jaune ?
 Comment résoudre le problème du serveur DNS qui ne répond pas
Comment résoudre le problème du serveur DNS qui ne répond pas
 Le rôle du Serverlet en Java
Le rôle du Serverlet en Java
 tableau_push
tableau_push
 redémarrage de nginx
redémarrage de nginx
 Que sont les logiciels de programmation en langage C ?
Que sont les logiciels de programmation en langage C ?
 Plateforme de trading Bitcoin en Chine
Plateforme de trading Bitcoin en Chine