Instructions d'utilisation du code open source flv.js
Flv.js
est un lecteur de vidéo Flash HTML5 (FLV), développé uniquement avec du JavaScript natif, sans utiliser Flash. Open source par le site bilibili.
Aperçu :
Une bibliothèque JavaScript qui implémente la lecture de vidéos au format FLV dans des vidéos HTML5. Il fonctionne en transcodant et multiplexant le flux de fichiers FLV en fragments ISO BMFF (fragments MP4), puis les transmet via Media Les extensions source alimentent les clips MP4 dans le navigateur.
flv.js est écrit en ECMAScript 6, puis compilé en ECMAScript 5 via Babel Compiler et empaqueté à l'aide de Browserify.
Fonction :
Conteneur FLV avec capacité de lecture du codec H.264 AAC
Lecture vidéo en plusieurs parties
Streaming en temps réel à faible latence HTTP FLV
Streaming FLV en temps réel via WebSocket
Compatible avec Chrome, FireFox, Safari 10, IE11 et Edge
Très faible surcharge et accélération matérielle via votre navigateur
Ce qui précède est l'introduction officielle, le point clé est que l'open source nous permet de l'utiliser, merci aux maîtres de Bilibili We
Ce qui suit est le plan d'utilisation intégré que j'ai compilé
1. Plan de déploiement
1.
Tout d'abord, nodejs et npm sont utilisés ici. Comment les installer et les déployer a été écrit dans mon article précédent, je n'entrerai pas dans plus de détails ici. pour eux si vous en avez besoin.2. Télécharger le code
Adresse github : https://github.com/Bilibili/flv.js
.

Après avoir téléchargé le code
Je l'ai mis dans D:codeflv.js-master 3. Construisez le code Parce que le code ne peut pas être utilisé directement, nous devons utiliser le module npm. Construire 1) Ouvrez d'abord la fenêtre de ligne de commande cmd ( n'oubliez pas de faire un clic droit ici pour ouvrir et exécuter en tant qu'administrateur (Là où se trouve le code, je le mets sur D:codeflv.js-master
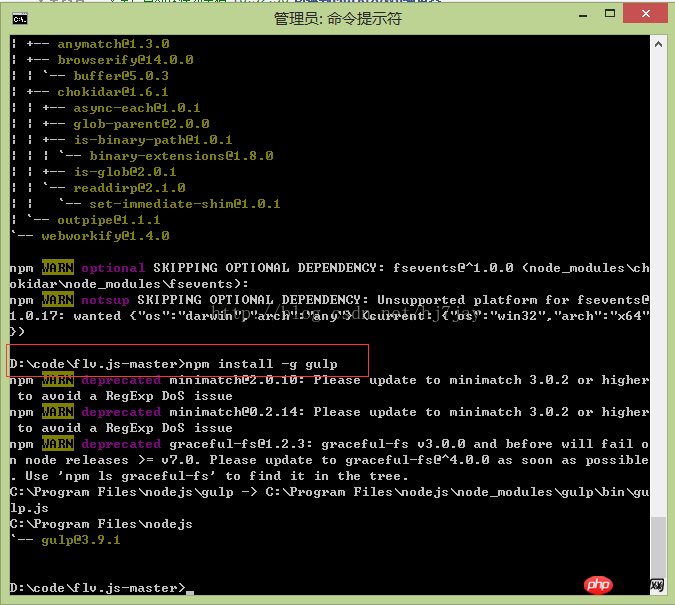
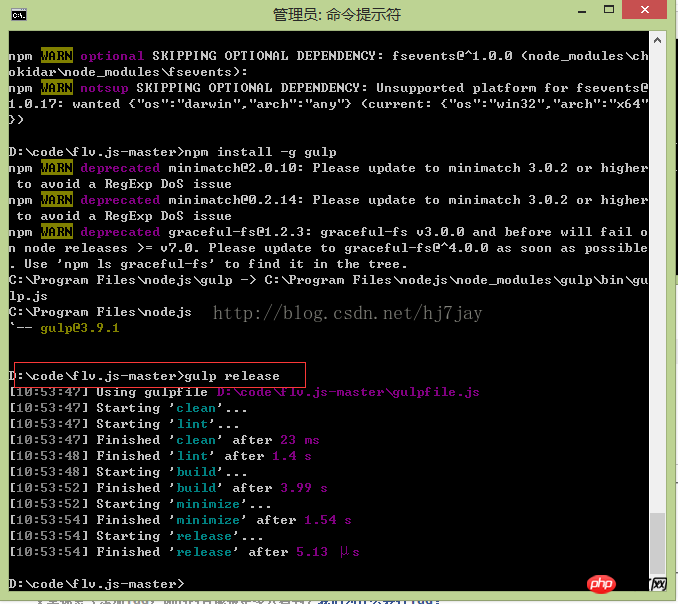
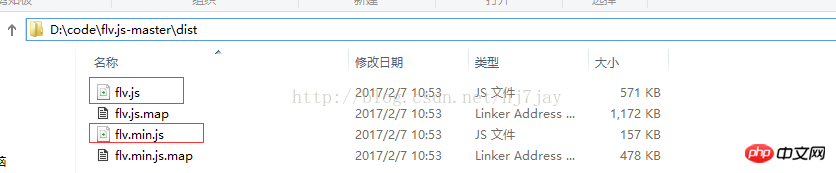
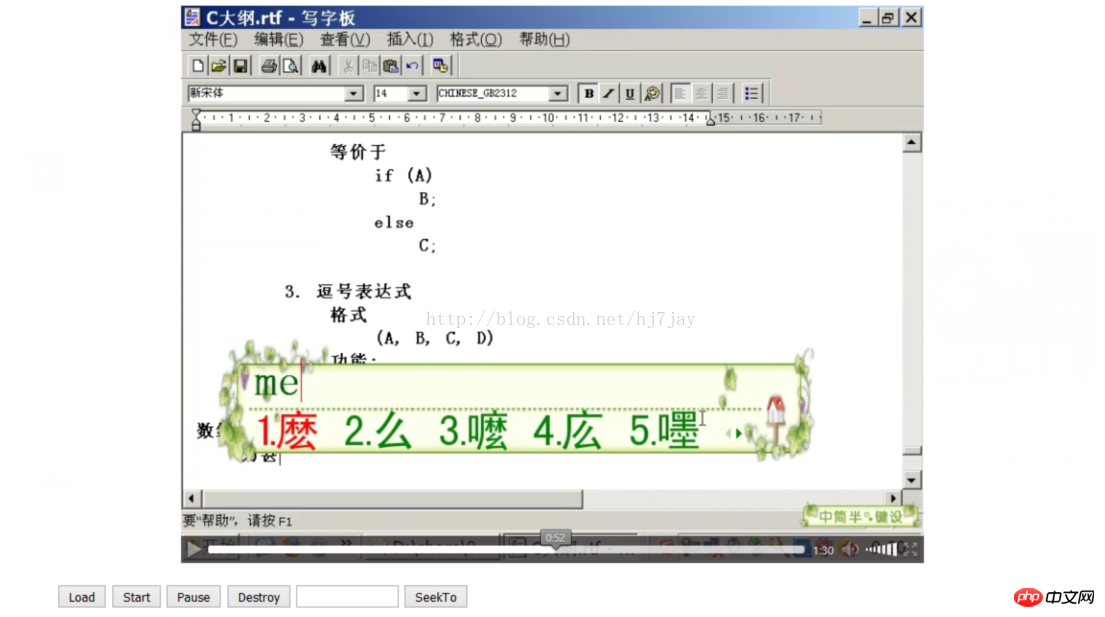
2) Exécuter npm build, voici le processus Installation de l'environnement de développement D:codeflv.js-master 3)安装生成工具 4)包装和最小化JS放在dist文件夹里 然后D:\code\flv.js-master\dist里就终于得到我们需要flv.js和flv.min.js代码了 flv.js压缩前代码 flv.min.js压缩后代码 二、整合方案 代码DEMO-html页面 结果 Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置 相关文章:


npm install
 Il y aura un dossier node_modules
Il y aura un dossier node_modules
supplémentaire
npm install -g gulp

gulp release


<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/>
<video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="flv.min.js?1.1.9"></script>
<script>
function flv_load() {
console.log('isSupported: ' + flvjs.isSupported());
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
var urlInputBox = document.getElementsByName('urlinput')[0];
var url = decodeURIComponent(getUrlParam('src', urlInputBox.value));
urlInputBox.value = url;
document.addEventListener('DOMContentLoaded', function () {
flv_load();
});
</script>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
H5 n'est pas un langage de programmation autonome, mais une collection de HTML5, CSS3 et JavaScript pour la création d'applications Web modernes. 1. HTML5 définit la structure et le contenu de la page Web et fournit de nouvelles balises et API. 2. CSS3 contrôle le style et la mise en page, et introduit de nouvelles fonctionnalités telles que l'animation. 3. JavaScript implémente l'interaction dynamique et améliore les fonctions par les opérations DOM et les demandes asynchrones.
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
L'article traite de la gestion de la confidentialité de l'emplacement des utilisateurs et des autorisations à l'aide de l'API Geolocation, mettant l'accent sur les meilleures pratiques pour demander des autorisations, assurer la sécurité des données et se conformer aux lois sur la confidentialité.
 Fonction de page suivante HTML
Apr 06, 2025 am 11:45 AM
Fonction de page suivante HTML
Apr 06, 2025 am 11:45 AM
<p> La fonction de page suivante peut être créée via HTML. Les étapes incluent: la création d'éléments de conteneur, la division du contenu, l'ajout de liens de navigation, la cachette d'autres pages et l'ajout de scripts. Cette fonctionnalité permet aux utilisateurs de parcourir du contenu segmenté, affichant une seule page à la fois et convient pour afficher de grandes quantités de données ou de contenu. </p>






