Comment utiliser flv.js ? Interprétation complète du code flv.js
Tout d'abord, permettez-moi de préciser que je ne connais pas grand chose en JavaScript. Je ne connais que la partie traitement audio et vidéo. Il est inévitable que je fasse des erreurs.
flv.jsLe code du projet a une certaine envergure Si vous souhaitez l'étudier, je vous suggère de commencer par demux. Si vous comprenez le demux, vous maîtriserez les étapes clés. du traitement des données multimédias. Le téléchargement des données multimédias précédentes et la lecture ultérieure des données multimédias deviennent faciles à comprendre.
Tout d’abord, partageons quelques connaissances de base. Pourquoi la lecture vidéo HTML5 utilise-t-elle le format flv ?
À cause de Flash. Mon image de titre utilise "flash RIP". Flash est en train de mourir, mais son influence est toujours là. La technologie Flash a été la technologie de base de la vidéo sur Internet au cours des 10 dernières années. Un grand nombre d'infrastructures associées sont construites autour de Flash, comme le CDN. . Prise en charge des protocoles RTMP et flv sur http. Afin d'être compatibles avec la lecture Flash sur le Web, les entreprises diffusant en direct sur Internet choisissent invariablement le format multimédia FLV. Pendant la période de transition de Flash vers HTML5, ce serait formidable si HTML5 pouvait supporter le protocole flash, ce qui permettrait une transition en douceur. Cependant, HTML5 ne supporte pas nativement le protocole flash. Le projet flv.js résout le problème de la prise en charge du protocole Flash par HTML5. C'est le contexte historique de l'émergence et de la popularité à court terme de flv.js.
Le démultiplexage dans flv.js est un ensemble d'analyseurs pour le format de données multimédia FLV Si vous souhaitez comprendre le format FLV, les documents suivants doivent être lus attentivement.
Description officielle du format flv d'Adobe
http://www.adobe.com/content/dam/Adobe/en/devnet/flv/pdfs/video_file_format_spec_v10.pdf
flv. utiliser js ? Passons maintenant au fait, interprétation du code flv.js : partie demux
Ouvrez le code https://github.com/Bilibili/flv.js/blob/master/src/demux/flv-demuxer.js
static probe(buffer) {
let data = new Uint8Array(buffer);
let mismatch = {match: false};
if (data[0] !== 0x46 || data[1] !== 0x4C || data[2] !== 0x56 || data[3] !== 0x01) {
return mismatch;
}0x46 0x4c 0x56 Ces numéros sont en fait les codes ASCII de « F », « L » « V », qui représentent l'en-tête du fichier flv. Le 0x01 suivant est le numéro de version du format flv. Utilisez-le pour détecter si les données sont au format flv. .
let hasAudio = ((data[4] & 4) >>> 2) !== 0; let hasVideo = (data[4] & 1) !== 0;
Retirez le cinquième octet. Ses sixième et huitième bits indiquent respectivement si les données audio et vidéo existent. Les autres bits sont des bits réservés et peuvent être ignorés.
Cette sonde est appelée par parseChunks. Après avoir lu au moins 13 octets, il est jugé s'il s'agit de données flv, puis poursuit l'analyse ultérieure. Pourquoi est-ce 13 ? Parce que l'en-tête du fichier flv fait 13 octets. Reportez-vous à « L'en-tête FLV » dans le PDF ci-dessus. Ces 13 octets incluent la taille de quatre octets suivante. puisque la première balise n’existe pas dans la précédente, la première taille est toujours 0.
Le code derrière parseChunks analyse constamment les balises. flv appelle un élément de données multimédia TAG. En fait, il n'y a que trois types réellement utilisés, 8, 9 et 18 correspondant aux données audio, vidéo et de script. .
if (tagType !== 8 && tagType !== 9 && tagType !== 18) {
Log.w(this.TAG, `Unsupported tag type ${tagType}, skipped`);
// consume the whole tag (skip it)
offset += 11 + dataSize + 4;
continue;
}Ce code juge le type de balise. Faites attention au nombre 11, car l'en-tête de la balise fait 11 octets, suivi du corps de la balise, donc le décalage plus ces décalages permettent de passer à la position de balise suivante.
Le format de l'en-tête de la balise est le suivant : UI représente un entier non signé, suivi du nombre de bits.
Type de balise UI8
Taille des données UI24
Horodatage UI24
UI8 TimestampExtended
UI24 StreamID
Voyez-vous s'il s'agit exactement de 11 octets ? Afin d'économiser du trafic, Adobe n'utilisera jamais 32 bits s'il peut être exprimé en 24 bits, mais il définit toujours un bit d'extension pour l'horodatage afin de stocker l'octet le plus élevé. Cette conception est très pénible, ce qui conduit à ce qui suit. Ce code étrange prend d'abord trois octets, les convertit en entiers selon le Big-Endian, puis place le quatrième octet dans les bits de poids fort.
let ts2 = v.getUint8(4); let ts1 = v.getUint8(5); let ts0 = v.getUint8(6); let ts3 = v.getUint8(7); let timestamp = ts0 | (ts1 << 8) | (ts2 << 16) | (ts3 << 24);
Après avoir analysé l'en-tête de la balise, différentes fonctions d'analyse sont appelées en fonction des différents types de balises.
switch (tagType) {
case 8: // Audio
this._parseAudioData(chunk, dataOffset, dataSize, timestamp);
break;
case 9: // Video
this._parseVideoData(chunk, dataOffset, dataSize, timestamp, byteStart + offset);
break;
case 18: // ScriptDataObject
this._parseScriptData(chunk, dataOffset, dataSize);
break;
}Type de TAG : 8 audio
La structure audio est relativement simple. Le premier octet de AUDIODATA représente le format audio. En fait, il s'agit essentiellement d'un échantillonnage stéréo ACC 16 bits à 44,1 kHz, donc le nombre le plus courant est 0xAF, suivi de AACAUDIODATA
. Type de TAG : 9 vidéo
L'essentiel à regarder est la vidéo,
let frameType = (spec & 240) >>> 4; let codecId = spec & 15;
Deux valeurs importantes sont prises ici. frameType indique le type de trame 1 est une image clé et 2 est une image non clé codeId est le type d'encodage. Bien que flv prenne en charge six formats vidéo, en fait, seul le H.264 est réellement utilisé pour les diffusions en direct à la demande sur Internet. Le codecId est donc essentiellement 7. L'auteur utilise ici des nombres décimaux, qui sont en fait des valeurs au niveau du bit. Il sera préférable de comprendre en utilisant des nombres hexadécimaux.
_parseAVCVideoPacket est utilisé pour analyser la structure AVCVIDEOPACKET, qui est le package vidéo H.264
let packetType = v.getUint8(0); let cts = v.getUint32(0, !le) & 0x00FFFFFF;
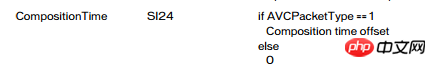
Expliquez le concept de CTS, CompositionTime. Nous avons obtenu un horodatage dans l'en-tête de la balise plus tôt. Cela correspond au DTS dans la vidéo, qui est l'horodatage de décodage qui est en fait un décalage, indiquant le décalage de PTS par rapport à DTS. la différence entre PTS et DTS.
这里有个坑,参考adobe的文档,这是CTS是个有符号的24位整数,SI24,就是说它有可能是个负数,所以我怀疑flv.js解析cts的代码有bug,没有处理负数情况。因为负数的24位整型到32位负数转换的时候要手工处理高位的符号位和补码问题。(我只是怀疑,没有调试确认过,但是我在处理YY直播数据的时候是踩过这个坑的,个别包含 B frame的视频是会出现CTS为负数的情况的)

packetType有两种,0 表示 AVCDecoderConfigurationRecord,这个是H.264的视频信息头,包含了 sps 和 pps,AVCDecoderConfigurationRecord的格式不是flv定义的,而是264标准定义的,如果用ffmpeg去解码,这个结构可以直接放到 codec的extradata里送给ffmpeg去解释。
flv.js作者选择了自己来解析这个数据结构,也是迫不得已,因为JS环境下没有ffmpeg,解析这个结构主要是为了提取 sps和pps。虽然理论上sps允许有多个,但其实一般就一个。
let config = SPSParser.parseSPS(sps);
pps的信息没什么用,所以作者只实现了sps的分析器,说明作者下了很大功夫去学习264的标准,其中的Golomb解码还是挺复杂的,能解对不容易,我在PC和手机平台都是用ffmpeg去解析的。SPS里面包括了视频分辨率,帧率,profile level等视频重要信息。
packetTtype 为 1 表示 NALU,NALU= network abstract layer unit,这是H.264的概念,网络抽象层数据单元,其实简单理解就是一帧视频数据。
NALU的头有两种标准,一种是用 00 00 00 01四个字节开头这叫 start code,另一个叫mp4风格以Big-endian的四字节size开头,flv用了后一种,而我们在H.264的裸流里常见的是前一种。
TAG type : 18 Script Data
除了音视频数据外还有 ScriptData,这是一种类似二进制json的对象描述数据格式,JavaScript比较惨只能自己写实现,其它平台可以用 librtmp的代码去做。
我觉得作者处理解决flv播放问题外,也为前端贡献了 amf 解析,sps解析,Golomb解码等基础代码,这些是可以用在其他项目里的。
在用传输协议获取了flv数据流后,用demux分离出音视频数据的属性和数据包,这为后面的播放打下了基础,从demux入手去读代码是个不错的切入点,而且一定要配合 flv file format spec一起看,反复多看几遍争取熟记在心。我现在已经可以从wireshark的抓包数据里人肉分析flv数据包了,对于debug相当有帮助。
相关文章:
如何看待B站 (bilibili) 开源 HTML5 播放器内核 flv.js?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment afficher le suffixe de fichier sous le système Win11 ? Interprétation détaillée
Mar 09, 2024 am 08:24 AM
Comment afficher le suffixe de fichier sous le système Win11 ? Interprétation détaillée
Mar 09, 2024 am 08:24 AM
Comment afficher le suffixe de fichier sous le système Win11 ? Explication détaillée : Dans le système d'exploitation Windows 11, le suffixe de fichier fait référence au point après le nom du fichier et aux caractères qui le suivent, qui est utilisé pour indiquer le type de fichier. Par défaut, le système Windows 11 masque le suffixe du fichier, de sorte que seul le nom du fichier puisse être vu dans l'explorateur de fichiers mais que le type du fichier ne puisse pas être compris intuitivement. Cependant, pour certains utilisateurs, l'affichage des suffixes de fichiers est nécessaire car cela les aide à mieux identifier les types de fichiers et à effectuer les opérations associées.
 Dans quel dossier se trouvent les données des cookies sur votre ordinateur ? Interprétation détaillée
Jan 19, 2024 am 10:19 AM
Dans quel dossier se trouvent les données des cookies sur votre ordinateur ? Interprétation détaillée
Jan 19, 2024 am 10:19 AM
Avec le développement continu d’Internet, les gens sont de plus en plus indissociables des navigateurs. Dans les navigateurs, tout le monde utilisera plus ou moins les cookies. Cependant, beaucoup de gens ne savent pas dans quel dossier se trouvent les données des cookies. Expliquons-le en détail aujourd’hui. Tout d’abord, nous devons comprendre ce que sont les cookies. En termes simples, un cookie est un élément d'information textuelle stocké par le navigateur, qui est utilisé pour enregistrer certains paramètres personnels de l'utilisateur dans le navigateur ou pour enregistrer l'historique des opérations de l'utilisateur, etc. Lorsque l'utilisateur ouvre à nouveau le même site Web, c
 Qu'est-ce que Linux Bashrc ? Interprétation détaillée
Mar 20, 2024 pm 09:18 PM
Qu'est-ce que Linux Bashrc ? Interprétation détaillée
Mar 20, 2024 pm 09:18 PM
LinuxBashrc est un fichier de configuration du système Linux, utilisé pour définir l'environnement Bash (BourneAgainShell) de l'utilisateur. Le fichier Bashrc stocke des informations telles que les variables d'environnement et les scripts de démarrage requis pour la connexion de l'utilisateur, et peut personnaliser l'environnement Shell de l'utilisateur. Dans le système Linux, chaque utilisateur dispose d'un fichier Bashrc correspondant, situé dans un dossier caché du répertoire personnel de l'utilisateur. Les principales fonctions du fichier Bashrc sont les suivantes : mise en place de l'environnement
 Interprétation de l'état actuel et des six grandes tendances des projets RWA de la dette nationale
Mar 24, 2024 am 09:01 AM
Interprétation de l'état actuel et des six grandes tendances des projets RWA de la dette nationale
Mar 24, 2024 am 09:01 AM
La tokenisation des actifs en chaîne devient une tendance importante à long terme avec d’énormes perspectives. Parmi eux, les RWA des bons du Trésor deviennent une branche importante. Ce secteur a connu une croissance près de 7 fois supérieure en 2023. Après avoir connu un bref déclin fin 2023, il a rapidement retrouvé le canal ascendant. Cet article de recherche de BingVentures discutera de l’état actuel et des tendances de développement importantes des RWA d’obligations du Trésor et de l’ensemble du secteur des RWA. État actuel de l'écologie RWA Dans l'environnement de marché actuel, les rendements DeFi sont relativement faibles et les taux d'intérêt réels sont en hausse, ce qui a favorisé la croissance des actifs RWA tels que les bons du Trésor tokenisés. Les investisseurs préfèrent les actifs offrant des rendements stables et prévisibles, une tendance particulièrement évidente parmi les investisseurs recherchant un équilibre entre les marchés financiers et ceux des cryptomonnaies. Bons du Trésor tokenisés, etc.
 Qu'est-ce que le Crypto GPT ? Pourquoi le Crypto GPT de 3EX est-il une nouvelle entrée dans le cercle monétaire ?
Jul 16, 2024 pm 04:51 PM
Qu'est-ce que le Crypto GPT ? Pourquoi le Crypto GPT de 3EX est-il une nouvelle entrée dans le cercle monétaire ?
Jul 16, 2024 pm 04:51 PM
Qu’est-ce que CryptoGPT ? Pourquoi le CryptoGPT de 3EX est-il considéré comme une nouvelle entrée dans le cercle monétaire ? Selon les informations du 5 juillet, la plateforme de trading 3EXAI a officiellement lancé CryptoGPT, un projet innovant basé sur la technologie de l'IA et le big data, visant à fournir des requêtes d'informations complètes et intelligentes et des conseils d'investissement par l'IA aux investisseurs mondiaux en crypto. CryptoGPT a inclus les 200 meilleurs jetons de CoinMarketCap et des centaines d'informations de haute qualité sur les parties au projet, et prévoit de continuer à se développer. Grâce à CryptoGPT, les utilisateurs peuvent obtenir gratuitement des rapports détaillés de conseil en transactions et des conseils d'investissement en IA, réalisant ainsi une boucle fermée complète allant des services de conseil en informations à la création de stratégies intelligentes et à l'exécution automatique des transactions. Actuellement, le service est gratuit. Nécessaire
 Interprétation de la documentation Java : Analyse de l'usage de la méthode exit() de la classe System
Nov 03, 2023 pm 03:27 PM
Interprétation de la documentation Java : Analyse de l'usage de la méthode exit() de la classe System
Nov 03, 2023 pm 03:27 PM
Interprétation de la documentation Java : Analyse de l'utilisation de la méthode exit() de la classe System. Des exemples de code spécifiques sont nécessaires. La classe System est une classe importante en Java. Elle fournit de nombreuses fonctions et méthodes liées au système. Parmi elles, la méthode exit() est une méthode courante dans la classe System, qui est utilisée pour terminer la machine virtuelle Java en cours d'exécution. Dans cet article, nous analyserons l'utilisation de la méthode exit() et donnerons des exemples de code spécifiques. La méthode exit() est définie comme suit : public
 Interprétation de la documentation Java : Analyse fonctionnelle de la méthode toHexString() de la classe Short
Nov 03, 2023 am 11:57 AM
Interprétation de la documentation Java : Analyse fonctionnelle de la méthode toHexString() de la classe Short
Nov 03, 2023 am 11:57 AM
Interprétation de la documentation Java : Analyse du fonctionnement de la méthode toHexString() de la classe Short En programmation Java, nous avons souvent besoin de convertir et de traiter des valeurs numériques. La classe Short est une classe wrapper en Java, utilisée pour traiter les données de type court. Parmi eux, la classe Short fournit une méthode toHexString() pour convertir des données de type court en une chaîne au format hexadécimal. Cet article analysera la fonction de la méthode toHexString() et
 Analyser et répondre aux exceptions du code d'état HTTP
Feb 26, 2024 pm 01:42 PM
Analyser et répondre aux exceptions du code d'état HTTP
Feb 26, 2024 pm 01:42 PM
Le code d'état HTTP est un mécanisme de retour d'informations souvent rencontré dans le développement Web. Il est utilisé pour indiquer les résultats du traitement des requêtes HTTP. Différents codes d'état représentent différentes significations et méthodes de traitement. Cependant, nous rencontrons parfois des codes d’état anormaux et nous devons à ce moment-là les interpréter et les résoudre. Cet article se concentrera sur certaines exceptions courantes du code d'état HTTP et sur la manière de les gérer. 1. 404NotFound404 est l'un des codes d'état les plus courants. Il indique que la ressource demandée n'existe pas sur le serveur. cela pourrait être






