Syntaxe de base CSS
[Introduction] Syntaxe CSS Les règles CSS se composent de deux parties principales : le sélecteur et une ou plusieurs déclarations. selector {declaration1; déclaration2; déclarationN } Le sélecteur est généralement l'élément HTML dont vous devez modifier le style. Chaque déclaration est constituée d'un attribut et d'une
syntaxe CSS
Les règles CSS se composent de deux parties principales : le sélecteur, et une ou plusieurs déclarations.
selector {declaration1; declaration2; ... declarationN }Le sélecteur est généralement l'élément HTML dont vous devez modifier le style.
Chaque déclaration est constituée d'un attribut et d'une valeur. La propriété
est l'attribut de style que vous souhaitez définir. Chaque attribut a une valeur. Les propriétés et les valeurs sont séparées par des deux-points.
selector {property: value}La ligne de code suivante définit la couleur du texte dans l'élément h1 sur rouge et définit la taille de la police sur 14 pixels.
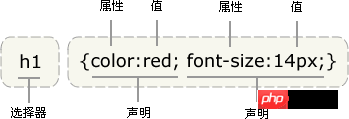
Dans cet exemple, h1 est le sélecteur, color et font-size sont des attributs, et red et 14px sont des valeurs.
h1 {color:red; font-size:14px;}Le schéma ci-dessous vous montre la structure du code ci-dessus :

Conseil : Veuillez utiliser des accolades pour entourer la déclaration.
Différentes méthodes d'écriture et unités de valeurs
En plus du mot anglais red, on peut également utiliser la valeur de couleur hexadécimale #ff0000 :
p { color: #ff0000; }Pour enregistrer des octets, nous pouvons utiliser l'abréviation de CSS :
p { color: #f00; }Nous pouvons également utiliser les valeurs RVB de deux manières :
p { color: rgb(255,0,0); }p { color: rgb(100%,0%,0%); }Notez que lors de l'utilisation de pourcentages RVB, le signe de pourcentage est écrit même lorsque la valeur est 0. Mais dans d’autres cas, cela n’est pas nécessaire. Par exemple, lorsque la taille est de 0 pixel, il n'est pas nécessaire d'utiliser des unités px après 0, car 0 vaut 0, quelle que soit l'unité.
N'oubliez pas d'écrire des guillemets
Conseil : Si la valeur est de plusieurs mots, vous devez ajouter des guillemets à la valeur :
p {font-family: "sans serif";}Déclarations multiples :
Astuce : Si vous souhaitez définir plusieurs déclarations, vous devez séparer chaque déclaration par un point-virgule. L'exemple ci-dessous montre comment définir un paragraphe centré avec du texte rouge. La dernière règle est qu’il n’est pas nécessaire d’ajouter un point-virgule, car le point-virgule est un symbole de séparation en anglais et non un symbole de fermeture. Cependant, les concepteurs les plus expérimentés ajouteront un point-virgule à la fin de chaque déclaration. Cela présente l'avantage de minimiser les risques d'erreurs lorsque vous ajoutez ou soustrayez des déclarations à des règles existantes. Comme ceci :
p {text-align:center; color:red;}Vous ne devez décrire qu'un seul attribut par ligne pour augmenter la lisibilité de la définition du style, comme ceci :
p { text-align: center; color: black; font-family: arial;}espaces et casse
La plupart des feuilles de style contiennent plus d'une règle, et la plupart des règles contiennent plus d'une déclaration. Les déclarations multiples et l'utilisation d'espaces facilitent la modification des feuilles de style :
body { color: #000; background: #fff; margin: 0; padding: 0; font-family: Georgia, Palatino, serif; }Le fait que des espaces soient inclus ou non n'affecte pas le fonctionnement du CSS dans le navigateur. De même, contrairement à XHTML, CSS n'est pas sensible à la casse. Il existe une exception : lorsqu'il s'agit de travailler avec des documents HTML, les noms de classe et d'identifiant sont sensibles à la casse.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Une chaîne est une séquence de caractères, y compris des lettres, des nombres et des symboles. Ce tutoriel apprendra à calculer le nombre de voyelles dans une chaîne donnée en PHP en utilisant différentes méthodes. Les voyelles en anglais sont a, e, i, o, u, et elles peuvent être en majuscules ou en minuscules. Qu'est-ce qu'une voyelle? Les voyelles sont des caractères alphabétiques qui représentent une prononciation spécifique. Il y a cinq voyelles en anglais, y compris les majuscules et les minuscules: a, e, i, o, u Exemple 1 Entrée: String = "TutorialSpoint" Sortie: 6 expliquer Les voyelles dans la chaîne "TutorialSpoint" sont u, o, i, a, o, i. Il y a 6 yuans au total
 Résumé des FAQ pour une utilisation profonde
Feb 19, 2025 pm 03:45 PM
Résumé des FAQ pour une utilisation profonde
Feb 19, 2025 pm 03:45 PM
Deepseekai Tool User Guide et FAQ Deepseek est un puissant outil intelligent AI. FAQ: La différence entre les différentes méthodes d'accès: il n'y a pas de différence de fonction entre la version Web, la version de l'application et les appels API, et l'application n'est qu'un wrapper pour la version Web. Le déploiement local utilise un modèle de distillation, qui est légèrement inférieur à la version complète de Deepseek-R1, mais le modèle 32 bits a théoriquement une capacité de version complète de 90%. Qu'est-ce qu'une taverne? SillyTavern est une interface frontale qui nécessite d'appeler le modèle AI via l'API ou le olllama. Qu'est-ce que la limite de rupture
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
Si vous êtes un développeur PHP expérimenté, vous aurez peut-être le sentiment d'y être déjà allé et de l'avoir déjà fait. Vous avez développé un nombre important d'applications, débogué des millions de lignes de code et peaufiné de nombreux scripts pour réaliser des opérations.
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.






