 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Code d'implémentation d'application HTML5 de la machine à sous Happy
Code d'implémentation d'application HTML5 de la machine à sous Happy
Code d'implémentation d'application HTML5 de la machine à sous Happy
Dans l'article de blog ci-dessus, j'ai présenté le lecteur simple de l'application HTML5 Cet article de blog présente une machine à sous de jeu HTML5 plus compliquée. J'ai perdu de l'argent en jouant aux machines à sous à la maison pendant les vacances d'hiver, alors j'ai eu l'idée d'écrire un jeu de machine à sous. J'avais initialement prévu de l'écrire en Visual C, mais compte tenu de la simplicité du <canvas>object de HTML5, j'avais prévu de l'écrire en HTML5. Dans le même temps, un serveur a été écrit en langage ASP Si le jeu peut être promu, je peux être le banquier et laisser tout le monde jouer ! Mais ne vous rassemblez jamais en groupe pour jouer !
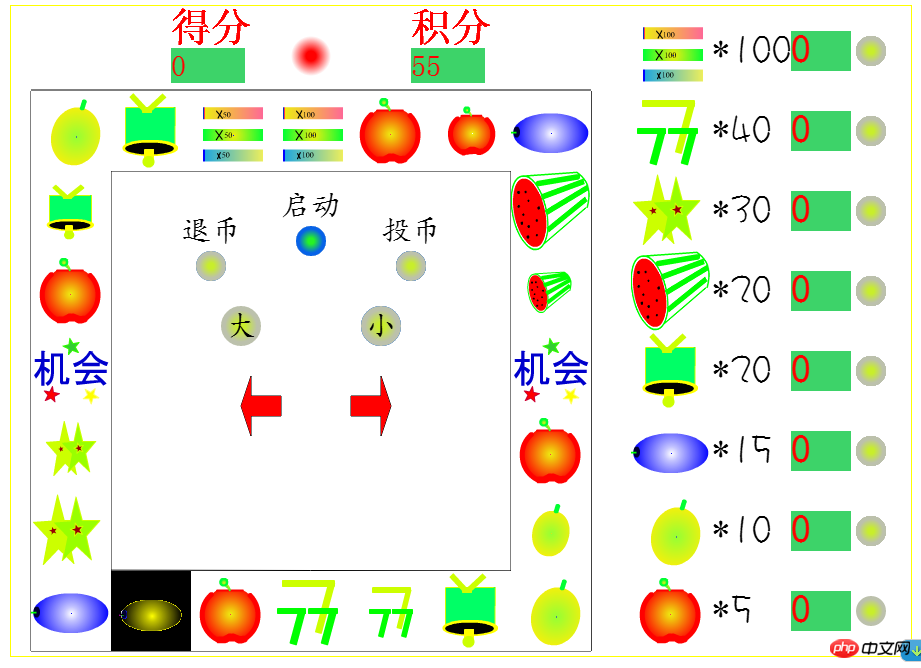
L'interface du jeu est la suivante :

En fait, le jeu en lui-même devrait être assez simple. Voici une explication basée sur plusieurs modules :
1 : Interface utilisateur
Il y a des images et des rectangles et des cercles dessinés par




<canvas id="mycanvas" width="900" height="650" onclick="dealclick(con)" onmousemove="dealmove(con)" style="border:1px solid yellow;"> Your brower does not support canvas of HTML5! </canvas>
<span style="font-size:18px;"> </span>
*****创建显示线条框架的函数***************/
function showFrame(con, x, y, space)
{
con.beginPath();
con.lineWidth = 1;
con.moveTo(x, y-1); con.lineTo(x + space * 7, y-1);
con.moveTo(x, y + space); con.lineTo(x + space * 7, y + space);
con.moveTo(x, y + space * 6-1); con.lineTo(x + space * 7-1, y + space * 6);
con.moveTo(x, y + space * 7); con.lineTo(x + space * 7, y + space * 7);
con.moveTo(x, y); con.lineTo(x, y + space * 7);
con.moveTo(x+space , y); con.lineTo(x + space, y + space * 7);
con.moveTo(x + space * 6, y); con.lineTo(x + space * 6, y + space * 7);
con.moveTo(x + space * 7, y); con.lineTo(x + space * 7, y + space * 7);
con.closePath();
con.stroke();
}
/********************************************/
/****创建显示某个特定图片的函数*************/
function showImage(i, flag,x,y,con) //1为西瓜,0为小西瓜,2为黑西瓜,3为黑小西瓜
{
var img = new Image();
switch (i)
{
case 1: if (flag == 1)
img.src = "苹果.png";
else
if (flag == 0)
img.src = "小苹果.png";
else
if (flag == 3)
img.src = "黑苹果.bmp";
else
img.src = "黑小苹果.bmp";
break;
case 2:
if (flag == 1)
img.src = "橙子.png";
else
if (flag == 0)
img.src = "小橙子.png";
else
if (flag == 3)
img.src = "黑橙子.bmp";
else
img.src = "黑小橙子.bmp";
break;
case 3:
if (flag == 1)
img.src = "芒果.png";
else
if (flag == 0)
img.src = "小芒果.png";
else
if (flag == 3)
img.src = "黑芒果.bmp";
else
img.src = "黑小芒果.bmp";
break;
case 4:
if (flag == 1)
img.src = "铃铛.png";
else
if (flag == 0)
img.src = "小铃铛.png";
else
if (flag == 3)
img.src = "黑铃铛.bmp";
else
img.src = "黑小铃铛.bmp";
break;
case 5:
if (flag == 1)
img.src = "西瓜.png";
else
if (flag == 0)
img.src = "小西瓜.png";
else
if (flag == 3)
img.src = "黑西瓜.bmp";
else
img.src = "黑小西瓜.bmp";
break;
case 6:
if (flag == 1)
img.src = "双星.png";
else
if (flag == 0)
img.src = "小双星.png";
else
if (flag == 3)
img.src = "黑双星.bmp";
else
img.src = "黑小双星.bmp";
break;
case 7:
if (flag == 1)
img.src = "双七.png";
else
if (flag == 0)
img.src = "小双七.png";
else
if (flag == 3)
img.src = "黑双七.bmp";
else
img.src = "黑小双七.bmp";
break;
case 8:
if (flag == 1)
img.src = "大王.png";
else
if (flag == 0)
img.src = "小王.png";
else
if (flag == 3)
img.src = "黑大王.bmp";
else
img.src = "黑小王.bmp";
break;
case 9:
if (flag == 1)
img.src = "机会.png";
else
img.src = "黑机会.bmp";
default: break;
}
img.onload = function () {
con.drawImage(img, x, y);
}
}
/********************************************************************/
/**************显示得分与积分***********************/
function showScore(con, win_score, score) {
con.save();
con.font = "40px impact";
con.fillStyle = "red";
con.fillText("得分", 160, 35);
con.fillText("积分", 400, 35);
con.fillStyle = "#3DD369";
con.fillRect(160, 42, 74, 35);
con.fillRect(400, 42, 74, 35);
var str = win_score.toString();
con.font = "30 宋体";
con.fillStyle = "red";
con.fillText(str, 160, 70);
str = score.toString();
con.fillText(str, 400, 70);
con.restore();
}
/**************创建显示大小的函数**************/
function showBigSmall(con) //大小
{
con.save();
con.beginPath();
var g = con.createRadialGradient(230, 320, 0, 230, 320, 20); //创建渐变颜色
g.addColorStop(0.2, "#C8EE2B"); //黄
g.addColorStop(0.8, "#BCC1AC"); //
con.fillStyle = g;
con.arc(230, 320, 20, 0, Math.PI * 2, true);
con.fill();
con.closePath();
con.restore();
con.save();
con.beginPath();
var g1 = con.createRadialGradient(370, 320, 0, 370, 320, 20); //创建渐变颜色
g1.addColorStop(0.2, "#C8EE2B"); //黄
g1.addColorStop(0.8, "#BCC1AC"); //
con.fillStyle = g1;
con.arc(370, 320, 20, 0, Math.PI * 2, true);
con.fillStyle = "";
con.fill();
con.closePath();
con.fillStyle = "black"; con.font = "30px 楷体";
con.fillText("大", 215, 330);
con.fillText("小", 355, 330);
con.restore();
}
/*******创建显示投币与退币的函数****************/
function showGiveQuit(con) //投与退
{
con.save();
con.beginPath();
var g = con.createRadialGradient(200, 260, 0, 200, 260, 15); //创建渐变颜色
g.addColorStop(0.2, "#C8EE2B"); //黄
g.addColorStop(0.8, "#BCC1AC"); //
con.fillStyle = g;
con.arc(200, 260, 15, 0, Math.PI * 2, true);
con.fill();
con.closePath();
con.restore();
con.save();
con.beginPath();
var g1 = con.createRadialGradient(400, 260, 0, 400, 260, 15); //创建渐变颜色
g1.addColorStop(0.2, "#C8EE2B"); //黄
g1.addColorStop(0.8, "#BCC1AC"); //
con.fillStyle = g1;
con.arc(400, 260, 15, 0, Math.PI * 2, true);
con.fill();
con.closePath();
con.restore();
con.save();
con.beginPath();
g1 = con.createRadialGradient(300, 235, 0, 300, 235, 15); //创建渐变颜色
g1.addColorStop(0.2, "#C8EE2B"); //黄
g1.addColorStop(0.8, "#BCC1AC"); //
con.fillStyle = g1;
con.arc(300, 235, 15, 0, Math.PI * 2, true);
con.fill();
con.closePath();
con.fillStyle = "black"; con.font = "30px 楷体";
con.fillText("退币", 170, 235); con.fillText("投币", 370, 235);con.fillText("启动", 270, 210);
con.restore();
}
/********创建显示界面的函数**************/
function showSurface(con, x, y, space)
{
// showFrame(con, x, y, space); //显示主框架
con.save();
showBeilv(con, y - 80, space);
con.restore();
con.save();
showImage(2, 1, x, y, con);
showImage(4, 1, x + space, y, con);
showImage(8, 0, x + 2 * space, y, con);
showImage(8, 1, x + 3 * space, y, con);
showImage(1, 1, x + 4 * space, y,con);
showImage(1, 0, x + 5 * space, y, con);
showImage(3, 1, x + 6 * space, y, con);
showImage(4,0,x,y+space,con);showImage(1,1,x,y+2*space,con);
showImage(6,0,x,y+4*space,con);
showImage(6,1,x,y+5*space,con);
showImage(3,1,x,y+6*space,con);
showImage(5, 1, x + 6 * space, y + space, con);
showImage(5, 0, x + 6 * space, y + 2 * space, con);
showImage(1, 1, x + 6 * space, y + 4 * space, con);
showImage(2, 0, x + 6 * space, y + 5 * space, con);
showImage(2, 1, x + 6 * space, y + 6 * space, con);
showImage(3, 0, x + space, y + 6 * space, con);
showImage(1, 1, x + 2 * space, y + 6 * space, con);
showImage(7, 1, x + 3 * space, y + 6 * space, con);
showImage(7, 0, x + 4 * space, y + 6 * space, con);
showImage(4, 1, x + 5 * space, y + 6 * space, con);
showImage(9, 1, x, y + 3 * space, con);
showImage(9, 1, x + 6 * space, y + 3 * space, con);
con.restore();
con.save();
showFrame(con, x, y, space);
con.restore();
con.save();
showLight(con, 0);
con.restore();
con.save();
showGiveQuit(con);
con.restore();
init_param();
// gain_score = 200; score = 20;
con.save();
showScore(con, gain_score, score);
con.restore();
con.save();
showYafen(yafen, con, y, space);
con.restore();
con.save();
showBigSmall(con);
con.restore();
}
/*************************************************/
/***********创建显示说明和倍率的函数*******************/
function showBeilv(con,y,space)
{
con.save();
var str;
con.fillStyle = "black"; con.lineWidth = 3; con.font = "40px 汉仪丫丫体简";
str = "*100"; showImage(8, 1, 620, y, con);con.fillText(str, 700, y + 50);
str = "*40"; showImage(7, 1, 620, y + space, con);con.fillText(str, 700, y + 50 + space);
str = "*30"; showImage(6, 1, 620, y + 2 * space, con); con.fillText(str, 700, y + 50 + 2*space);
str = "*20"; showImage(5, 1, 620, y + 3 * space, con); con.fillText(str, 700, y + 50 + 3*space);
str = "*20"; showImage(4, 1, 620, y + 4 * space, con); con.fillText(str, 700, y + 50 + 4*space);
str = "*15"; showImage(3, 1, 620, y + 5 * space, con); con.fillText(str, 700, y + 50 + 5*space);
str = "*10"; showImage(2, 1, 620, y + 6 * space, con); con.fillText(str, 700, y + 50 + 6*space);
str = "*5"; showImage(1, 1, 620, y + 7 * space, con); con.fillText(str, 700, y + 50 + 7*space);
con.restore();
}
/*********************************************/
/******创建显示各个压分大小的函数**************/
function showYafen(yafen,con,y,space)
{
con.save();
con.fillStyle = "#3DD369";
for (var i = 0; i < 8; i++)
con.fillRect(780, y + i * space - 60, 60, 40);
con.fillStyle = "red"; con.font = "40px 楷体";
for (var j = 0; j < 8; j++) {
var str = yafen[7-j].toString();
con.fillText(str, 780, y + j * space - 28);
}
//其次创建8个按钮
con.restore();
con.save();
for (var m = 0; m < 8; m++)
{
con.beginPath();
var g = con.createRadialGradient(860, y+m*space-40, 0, 860, y+m*space-40, 15); //创建渐变颜色
g.addColorStop(0.2, "#C8EE2B"); //黄
g.addColorStop(0.8, "#BCC1AC"); //
con.fillStyle = g;
con.arc(860, y + m * space - 40, 15, 0, Math.PI * 2, true); con.fill(); con.closePath();
}
con.restore();
}
/***********************************************/
/***************显示指示灯的亮灭*************/
function showLight(con, flag) //等
{
con.save();
if (flag == 0) //等灭
{
var g = con.createRadialGradient(300, 50, 0, 300, 50, 25); //创建渐变颜色
g.addColorStop(0.2, "black"); //黄
g.addColorStop(0.8, "white"); //
con.fillStyle = g;
con.arc(300, 50, 25, 0, Math.PI * 2, true); con.fill();
}
else //等亮
{
var g1 = con.createRadialGradient(300, 50, 0, 300, 50, 25); //创建渐变颜色
g1.addColorStop(0.2, "red"); //黄
g1.addColorStop(0.8, "white"); //
con.fillStyle = g1;
con.arc(300, 50, 25, 0, Math.PI * 2, true); con.fill();
}
con.restore();
}
/*************************
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.



