 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Exemple de partage de code HTML5 JS pour dessiner une pluie de météores
Exemple de partage de code HTML5 JS pour dessiner une pluie de météores
Exemple de partage de code HTML5 JS pour dessiner une pluie de météores

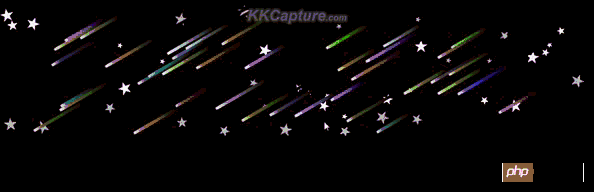
Pluie de météores...
Les amis qui connaissent HTML5 devraient savoir que HTML5 a de puissants Capacité de dessin et de rendu, l'utilisation de HTML5 avec js est encore meilleure que SVG et d'autres technologies, et le processus de développement graphique HTML5 est également relativement simple. Dessiner des graphiques dynamiques est considéré comme une animation. Bien sûr, il peut être implémenté à l'aide de Flash, mais cela nécessite la prise en charge de plug-ins. Ce qui suit est une brève introduction au processus d’écriture d’animations en HTML5.
Tout d’abord : ne parlons pas d’abord de choses techniques, parlons de technologie et d’art. Je pense que ceux qui ont de bonnes compétences mais manquent de créativité artistique dans le domaine informatique sont de bons employés, que l'on appelle durement les codeurs ; seuls ceux qui possèdent certaines capacités artistiques et créatives peuvent réaliser des percées technologiques. Parce que la technologie peut toujours être obtenue par la pratique et l'accumulation, mais l'art vient d'une vision du monde et d'une esthétique personnelles, qui ne peuvent pas être remplacées et apprises. Par conséquent, nos professeurs nous avertissent souvent de ne pas toujours lire des livres techniques, lire davantage, écouter des livres et des leçons. professeurs d'architecture, d'esthétique et de philosophie. Jobs devrait en être un bon exemple. Son iPad et son iPhone sont une combinaison de technologie et d'art. Ce type de créativité est difficile à copier par d'autres sociétés informatiques.
Il y a beaucoup de choses à dire, mais je pense que c'est plus important. Les enseignants disent souvent que si vous voulez démarrer une entreprise et survivre dans le domaine informatique aujourd’hui, vous avez besoin d’un concept et d’une créativité qui ne peuvent pas être copiés par d’autres, et pas seulement d’une certaine technologie. Vous pouvez rechercher le mot « javascript » dans Google Images, Bing Images et Baidu Images, et vous pourrez trouver des différences entre les entreprises allant des algorithmes aux grandes différences culturelles... et vous pourrez également comprendre pourquoi Google est devenu un géant.
Cela dit, tout le monde doit avoir vu des photos ou des scènes réelles de météores, mais comment faire un dessin ? Parfois, des choses qui semblent courantes sont vraiment difficiles à analyser attentivement, ce qui nécessite une observation attentive. Par exemple, connaissez-vous le nombre de marches entre le rez-de-chaussée de votre immeuble de bureaux ou de votre résidence et votre bureau ou appartement ? Les météores sont de petites météorites tombant dans l'atmosphère et brûlant, donc la tête doit être brillante et la queue doit avoir une lumière résiduelle. Si vous voulez la rendre plus colorée, vous pouvez ajouter un peu de couleur au milieu. De cette façon, le modèle du météore sort.
Deuxièmement, revenons au sujet de cet article, parlons des choses techniques !
La technologie orientée objet est souvent utilisée pour des choses globales. Pour les js orientés objet, vous pouvez vous référer à mon "Application HTML5-Happy Birthday Animation Star", qui en présente brièvement quelques-unes. Toute chose spécifique possède des attributs, tels que le nom, l'âge, etc. d'une personne. Les météores ont donc des propriétés fondamentales telles que la vitesse, la couleur, la longueur, etc.
Par exemple, les attributs que j'ai définis
this.x = -1;
this.y = -1;
this.length = -1;
this.width = -1;
this.speed = -1;
this.alpha = 1; //透明度
this.angle = -1; //以上参数分别表示了流星的坐标、速度和长度
this.color1 = "";
this.color2 = ""; //流星的色彩L'existence d'une chose nécessite toujours un comportement, et ce comportement est une méthode orientée objet. Par exemple, le météore doit bouger sa position et se dessiner
Par exemple, le météore prend une couleur aléatoire, qui est la couleur de la partie médiane, et la tête doit être blanche
/**************获取随机颜色函数*****************/
this.getRandomColor = function () //
{
var a = 255 * Math.random(); a = Math.ceil(a);
var a1 = 255 * Math.random(); a1 = Math.ceil(a1);
var a2 = 255 * Math.random(); a2 = Math.ceil(a2);
this.color1 = "rgba(" + a.toString() + "," + a1.toString() + "," + a2.toString() + ",1)";
a = 255 * Math.random(); a = Math.ceil(a);
a1 = 255 * Math.random(); a1 = Math.ceil(a1);
a2 = 255 * Math.random(); a2 = Math.ceil(a2);
this.color2 = "rgba(" + a.toString() + "," + a1.toString() + "," + a2.toString() + ",1)";
//this.color1 = "white";
this.color2 = "black";
}Ensuite Pendant le mouvement, vous devez mettre à jourvos propres coordonnées
/***************重新计算流星坐标的函数******************/
this.countPos = function ()//
{
this.x = this.x - this.speed * Math.cos(this.angle * 3.14 / 180);
this.y = this.y + this.speed * Math.sin(this.angle * 3.14 / 180);
}
/*****************获取随机坐标的函数*****************/
this.getPos = function () //
{
var x = Math.random() * 1000 + 200;
this.x = Math.ceil(x);
x = Math.random() * 200;
this.y = Math.ceil(x);
this.width = 5; //假设流星宽度是15
x = Math.random() * 80 + 120;
this.length = Math.ceil(x);
this.angle = 30; //假设流星倾斜角30
this.speed = 1; //假设流星的速度
}et vous devez constamment vous dessiner
/****绘制单个流星***************************/
this.drawSingleMeteor = function () //绘制一个流星的函数
{
cxt.save();
cxt.beginPath();
cxt.lineWidth = this.width;
cxt.globalAlpha = this.alpha; //设置透明度
var line = cxt.createLinearGradient(this.x, this.y, this.x + this.length * Math.cos(this.angle * 3.14 / 180),
this.y - this.length * Math.sin(this.angle * 3.14 / 180)); //创建烟花的横向渐变颜色
line.addColorStop(0, "white");
line.addColorStop(0.1, this.color1);
line.addColorStop(0.6, this.color2);
cxt.strokeStyle = line;
cxt.moveTo(this.x, this.y);
cxt.lineTo(this.x + this.length * Math.cos(this.angle * 3.14 / 180),
this.y - this.length * Math.sin(this.angle * 3.14 / 180));
cxt.closePath();
cxt.stroke();
cxt.restore();
}et l'initialiser à la naissance
/****************初始化函数********************/
this.init = function () //初始化
{
this.getPos();
this.alpha = 1;
this.getRandomColor();
}Un objet météore aussi complet est prêt
Enfin, de nombreux météores doivent être fait et se déplacer de manière ordonnée
Vous devez donc définir le tableau qui stocke les étoiles,
var Meteors = new Array(); //Le nombre de météores
var MeteorCount = 1; //Le nombre de météores
Utilisez simplement la fonction setInterval() de js pour régler la minuterie pour qu'elle se mette à jour en permanence.
MeteorCount = 20;
for (var i = 0; i < MeteorCount; i++) //;
{
Meteors[i] = new meteor(cxt);
Meteors[i].init();//初始化
}/*************演示流星的函数***********************/
function playMeteors() //流星
{
for (var i = 0; i < MeteorCount; i++) //循环处理
{
var w=Meteors[i].speed*Math.cos(Meteors[i].angle*3.14/180);
var h=Meteors[i].speed*Math.sin(Meteors[i].angle*3.14/180);
cxt.clearRect(Meteors[i].x+Meteors[i].length*Math.cos(Meteors[i].angle*3.14/180)-6*w,
Meteors[i].y-Meteors[i].length*Math.sin(Meteors[i].angle*3.14/180)-6*h,10*w,10*h);
Meteors[i].drawSingleMeteor();
Meteors[i].countPos();
Meteors[i].alpha -= 0.002;
if (Meteors[i].y>320||Meteors[i].alpha<=0.01) //到达下线
{
cxt.clearRect(Meteors[i].x - 1, Meteors[i].y - Meteors[i].length * Math.sin(Meteors[i].angle * 3.14 / 180),
Meteors[i].length * Math.cos(Meteors[i].angle * 3.14 / 180)+2,
Meteors[i].length * Math.sin(Meteors[i].angle * 3.14 / 180)+2);
Meteors[i] = new meteor(cxt);
Meteors[i].init();
}
}
}
/***************************************************************************/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.



