
L'éditeur ci-dessous vous apportera une explication détaillée des éléments Html5 et de la syntaxe de base. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil.
Balises HTML
balise d'ouverture : balise d'ouverture
balise de fermeture : balise de fermeture
élément
définition : L'élément HTML fait référence au code allant de la balise de début à la balise de fin (l'élément commence par la balise de début se termine par une balise d'hébergement) Contenu de l'élément
: Le contenu de l'élément fait référence au contenu entre la balise de début et la balise de fin
:
1, la plupart des éléments HTML peuvent être imbriqués (Peut inclure autres éléments HTML)
2, Le document HTML est constitué d'éléments HTML imbriqués
3, n'oubliez pas la balise fermante, les futures versions HTML ne permettront pas d'omettre la balise fermante
4 , Élément html vide
5. Un élément html sans contenu est appelé le contenu vide de l'élément. Les éléments vides sont fermés dans la balise de début
Remarque :
La différence entre les éléments vides et le contenu vide : Les éléments vides. La balise de début et la balise de fin sont les mêmes, l'accent est mis sur la balise. Un contenu vide signifie que le contenu de l'élément est vide et que l'accent est mis sur le contenu.
Structure de base du HTML
: Pas une balise, juste utilisée pour déclarer pour aider le navigateur à afficher correctement la page Web
< L'élément head> est un conteneur pour tous les éléments head
style> sont utilisées pour fournir des métadonnées pour les documents HTML.
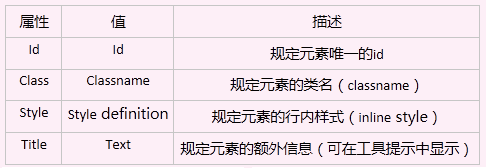
Attributs HTML
Les balises html peuvent avoir des attributs, qui fournissent plus d'informations sur les éléments html Multi-informationsLes attributs apparaissent toujours sous forme de paires nom/valeur
Les valeurs d'attribut doivent toujours être placées entre parenthèses, les guillemets doubles sont les plus courants, mais Les guillemets simples conviennent aussi

Commentaires HTMLVous peut insérer des commentaires dans le code pour améliorer la lisibilité du code. , les commentaires ne seront pas affichés sur la page et les navigateurs les ignoreront
format :
XML/HTML Code复制内容到剪贴板
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#box1{
background-color:red;
}
.p1{background:yellow;}
.p2{border:1px solid #000;}
</style>
</head>
<body>
<!-- id只能是唯一的 -->
<p style="width:100px; height:100px; border:1px solid #000;" id="box1 box2"></p>
<!--class可以是多个的-->
<p style="width:100px; height:100px;" class="p1 p2" ></p>
<!--class可以是多个的-->
<a href="#" title="我是一个提示信息">我是一个链接</a>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment convertir des fichiers HTML en fichiers PDF
Comment convertir des fichiers HTML en fichiers PDF
 Comment supprimer des personnes de la liste noire sur WeChat
Comment supprimer des personnes de la liste noire sur WeChat
 Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
 Recommandations sur les logiciels de bureau Android
Recommandations sur les logiciels de bureau Android
 Collection complète de balises HTML
Collection complète de balises HTML