Une explication détaillée du mécanisme d'héritage dans js
Avant-propos
J'ai appris Vue récemment et j'ai enfin le temps d'écrire quelque chose ce week-end (je suis un peu excité quand je pense pouvoir à nouveau tricher sur les likes !). Dans les bases de JavaScript, outre les fermetures, l'héritage est également une difficulté. En raison de la longueur de l’article, je prévois de l’écrire en deux parties. Également basé sur "Javascript Advanced Programming", je donnerai une explication détaillée s'il y a quelque chose qui ne va pas, veuillez me corriger.
Connaissances préparatoires
Afin de mieux expliquer l'héritage, commençons par quelques connaissances préparatoires.
1. Constructeur, instance
Le constructeur est une fonction utilisée par pour créer un objet , et est essentiellement une fonction. La différence avec les autres fonctions est que la méthode d'appel est différente :
Si elle est appelée via l'opérateur
new, c'est le constructeurS'il n'est pas appelé via l'opérateur
new, c'est une fonction normale
Exemple :
function Person(name, age) {
this.name = name;
this.age = age;
}
//当做构造函数调用
var person1 = new Person('Mike',10);
//当做普通函数调用,这里相当于给window对象添加了name和age属性,这个不是重点,只要注意调用方式
Person('Bob',12);
console.log(person1)//Person {name: "Mike", age: 10}
console.log(name)//Bob
console.log(age)//12Dans var person1 = new Person('Mike',10);, il est appelé via le nouvel opérateur. La fonction Person est générée et person1 est générée. La personne ici est appelée le constructeur
, et est appelée une instance person1 de <🎜. > objet fonction Person . Il y aura un attribut dans l'instance, pointant vers le constructeur correspondant , voir l'exemple suivant : constructor
function Person(name, age) {
this.name = name;
this.age = age;
}
var person1 = new Person('Mike',10);
var person2 = new Person('Alice',20);
console.log(person1.constructor)//function Person(){省略内容...}
console.log(person2.constructor)//function Person(){省略内容...}Quand on Lors de la création d'une fonction, l'objet fonction aura un attribut
, qui est un pointeur prototype qui pointe vers son objet prototype . L'essence de l'objet prototype est aussi un objet. Cette phrase peut être un peu difficile à comprendre lorsque vous la lisez pour la première fois. Par exemple, prenons la fonction tout à l'heure :
function Person(name, age) {
this.name = name;
this.age = age;
}
console.log(Person.prototype)//object{constructor:Person}PersonPerson.prototype , et cet objet a un attribut , qui pointe vers l'objet fonction . Vous avez un peu le vertige ? Cela n'a pas d'importance, nous utiliserons ensuite une meilleure méthode que de donner des exemples : dessiner des images. constructorPerson3. La relation entre les constructeurs, les objets prototypes et les instances
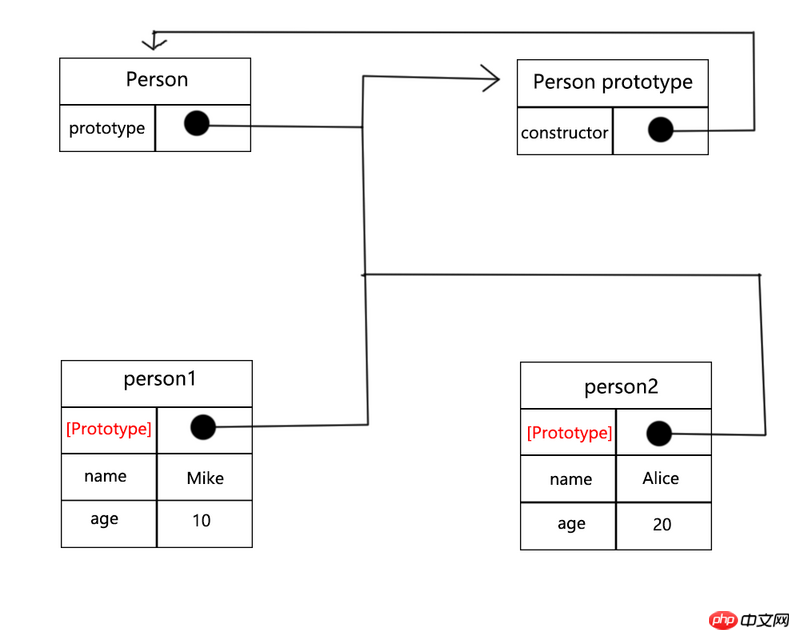
Plus tôt, nous venons de présenter le constructeur, les instances et les objets prototypes. Ensuite, nous utilisons une image pour représenter ces trois (c'est vraiment. difficile de dessiner ce genre d'image avec PS. Quelqu'un peut-il recommander un bon outil ?) :
Sur la photo, nous pouvons voir : 
- Le
- de l'objet fonction pointe vers l'objet prototype, et le
de l'objet prototype pointe vers l'objet fonction
prototypeconstructorL'attribut - de l'objet instance pointe vers le
objet prototype
[Protoptype], le voici l' attribut interne[Protoptype], qui peut être compris en premier tel qu'il existe, mais nous ne sommes pas autorisés à y accéder (bien que certains navigateurs autorisent l'accès à cet attribut , mais nous le comprenons d'abord ainsi ), la fonction de cet attribut est : permet à l'instance d'accéder aux propriétés et méthodes de l'objet prototype via cet attribut . Par exemple :
function Person(name, age) {
this.name = name;
this.age = age;
}
//在原型对象中添加属性或者方法
Person.prototype.sex = '男';
var person1 = new Person('Mike',10);
var person2 = new Person('Alice',20);
//只给person2设置性别
person2.sex = '女';
console.log(person1.sex)//'男'
console.log(person2.sex)//'女', mais du fait de l'existence de person1, l'attribut correspondant dans l'instance l'objet prototype sera accessible ; sexEn même temps, après avoir défini l'attribut [Protoptype] sur person2, la sortie est « femelle », ce qui signifie que seulement lorsque l'instance
elle-même n'a pas l'attribut correspondant ou méthode, l'attribut ou la méthode correspondant sur l'objet prototype sera trouvésexHéritage
Chaîne de prototypes
En js, l'idée principale de l'héritage est de utilisez la chaîne de prototypes, donc si vous comprenez la chaîne de prototypes, vous comprendrez la moitié du problème d'héritage. Vous pouvez faire une courte pause ici. Si vous avez presque compris les connaissances préparatoires précédentes, vous pouvez commencer à parler de la chaîne de prototypes.
Le principe de la chaîne de prototypes est le suivant : laisser un type de référence hériter des propriétés et des méthodes d'un autre type de référence. Revoyons les connaissances qui viennent d'être mentionnées :
- Objet prototype
pointe vers le constructeur < via l'attribut
constructor🎜> Instance - pointe vers l'objet
prototype via l'attribut
Réfléchissons maintenant à propos d'une question :[Prototype]Que se passe-t-il si vous rendez l'objet prototype égal à une instance d'un autre constructeur ?
Par exemple :
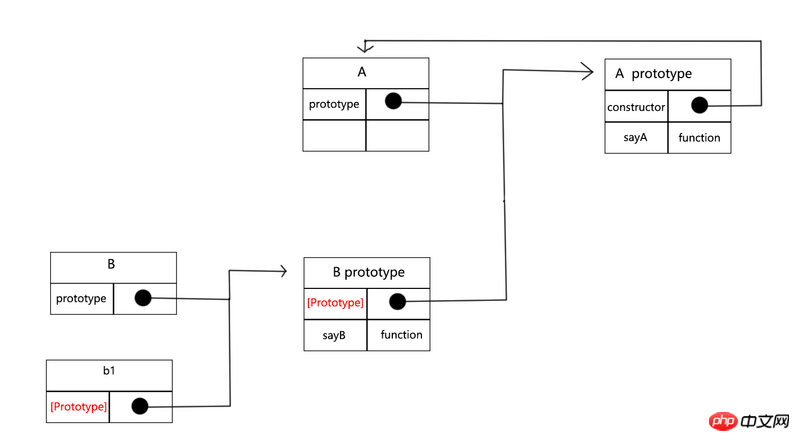
Afin de comprendre facilement ce qui vient de se passer, prenons une autre photo :
function A() {
}
//在A的原型上绑定sayA()方法
A.prototype.sayA = function(){
console.log("from A")
}
function B(){
}
//让B的原型对象指向A的一个实例
B.prototype = new A();
//在B的原型上绑定sayB()方法
B.prototype.sayB = function(){
console.log("from B")
}
//生成一个B的实例
var a1 = new A();
var b1 = new B();
//b1可以调用sayB和sayA
b1.sayB();//'from B'
b1.sayA();//'from A'Regardez maintenant le code combiné avec l'image : 
- et avons également généré leurs objets prototypes
Ensuite, nous avons ajouté la méthode
sayA()
* à l'objet prototype de A. Ensuite, l'étape cléB.prototype = new A();est que nous laissons leprotytypepointeur de fonction l'objet B pointe vers une instance de A , veuillez faire attention à ma description : consiste à laisser le pointeurprotytypede l'objet fonction B pointer vers une instance de A , c'est pourquoi au final , Le prototype de B Il n'y a plus d'attribut constructeur dans l'objet. En fait, B avait à l'origine un véritable objet prototype, accessible via B.prototype, mais nous avons maintenant réécrit ce pointeur pour qu'il soit accessible via B.prototype. pointe vers un autre objet, donc le vrai prototype de B L'objet n'est pas accessible maintenant. Au lieu de cela, le nouvel objet prototype est une instance de A. Naturellement, il n'a pas l'attributconstructor- . Ensuite, nous donnons ceci
B L'objet pointé par .prototype ajoute une méthode
sayB - Ensuite, nous générons une instance b1
- Enfin, nous appelons La méthode sayB de b1 peut être exécutée Pourquoi ?
Parce que b1 a des attributs qui peuvent accéder aux méthodes du prototype B[Prototype] - Nous avons appelé la méthode sayA de b1 et elle peut être exécutée. Pourquoi?
Parce que b1 peut accéder au prototype B via la propriété , le prototype B continue d'accéder au prototype A via la propriété[Prototype]et trouve finalement la méthode sayA() sur A.prototype, elle peut donc être exécuté[Prototype]
b1 hérite des attributs et des méthodes de A, ce genre de est constamment combiné par La structure qui relie les objets prototypes est la chaîne de prototypes [Prototype]. C'est également la principale méthode d'implémentation de l'héritage dans js.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée de l'héritage des fonctions C++ : Comment utiliser le « pointeur de classe de base » et le « pointeur de classe dérivé » dans l'héritage ?
May 01, 2024 pm 10:27 PM
Explication détaillée de l'héritage des fonctions C++ : Comment utiliser le « pointeur de classe de base » et le « pointeur de classe dérivé » dans l'héritage ?
May 01, 2024 pm 10:27 PM
Dans l'héritage de fonction, utilisez le « pointeur de classe de base » et le « pointeur de classe dérivée » pour comprendre le mécanisme d'héritage : lorsque le pointeur de classe de base pointe vers l'objet de classe dérivé, une transformation ascendante est effectuée et seuls les membres de la classe de base sont accessibles. Lorsqu’un pointeur de classe dérivée pointe vers un objet de classe de base, une conversion vers le bas est effectuée (dangereuse) et doit être utilisée avec prudence.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment l'héritage et le polymorphisme affectent-ils le couplage de classes en C++ ?
Jun 05, 2024 pm 02:33 PM
Comment l'héritage et le polymorphisme affectent-ils le couplage de classes en C++ ?
Jun 05, 2024 pm 02:33 PM
L'héritage et le polymorphisme affectent le couplage des classes : l'héritage augmente le couplage car la classe dérivée dépend de la classe de base. Le polymorphisme réduit le couplage car les objets peuvent répondre aux messages de manière cohérente via des fonctions virtuelles et des pointeurs de classe de base. Les meilleures pratiques incluent l'utilisation de l'héritage avec parcimonie, la définition d'interfaces publiques, l'évitement de l'ajout de données membres aux classes de base et le découplage des classes via l'injection de dépendances. Un exemple pratique montrant comment utiliser le polymorphisme et l'injection de dépendances pour réduire le couplage dans une application de compte bancaire.
 Explication détaillée de l'héritage des fonctions C++ : Comment déboguer les erreurs d'héritage ?
May 02, 2024 am 09:54 AM
Explication détaillée de l'héritage des fonctions C++ : Comment déboguer les erreurs d'héritage ?
May 02, 2024 am 09:54 AM
Conseils de débogage des erreurs d’héritage : assurez-vous que les relations d’héritage sont correctes. Utilisez le débogueur pour parcourir le code et examiner les valeurs des variables. Assurez-vous d'utiliser correctement le modificateur virtuel. Examinez le problème des diamants d'héritage causé par l'héritage caché. Recherchez les fonctions virtuelles pures non implémentées dans les classes abstraites.
 Explication détaillée de l'héritage des fonctions C++ : Comment comprendre la relation « est-un » et « a-un » dans l'héritage ?
May 02, 2024 am 08:18 AM
Explication détaillée de l'héritage des fonctions C++ : Comment comprendre la relation « est-un » et « a-un » dans l'héritage ?
May 02, 2024 am 08:18 AM
Explication détaillée de l'héritage de fonction C++ : Maîtriser la relation entre "is-a" et "has-a" Qu'est-ce que l'héritage de fonction ? L'héritage de fonction est une technique en C++ qui associe des méthodes définies dans une classe dérivée à des méthodes définies dans une classe de base. Il permet aux classes dérivées d'accéder et de remplacer les méthodes de la classe de base, étendant ainsi les fonctionnalités de la classe de base. Relations « est-un » et « a-un » Dans l'héritage de fonctions, la relation « est-un » signifie que la classe dérivée est un sous-type de la classe de base, c'est-à-dire que la classe dérivée « hérite » des caractéristiques et du comportement de la classe de base. La relation « possède un » signifie que la classe dérivée contient une référence ou un pointeur vers l'objet de classe de base, c'est-à-dire que la classe dérivée « possède » l'objet de classe de base. SyntaxeVoici la syntaxe permettant d'implémenter l'héritage de fonction : classDerivedClass:pu
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 'Introduction à la programmation orientée objet en PHP : du concept à la pratique'
Feb 25, 2024 pm 09:04 PM
'Introduction à la programmation orientée objet en PHP : du concept à la pratique'
Feb 25, 2024 pm 09:04 PM
Qu'est-ce que la programmation orientée objet ? La programmation orientée objet (POO) est un paradigme de programmation qui résume les entités du monde réel en classes et utilise des objets pour représenter ces entités. Les classes définissent les propriétés et le comportement des objets, et les objets instancient les classes. Le principal avantage de la POO est qu’elle rend le code plus facile à comprendre, à maintenir et à réutiliser. Concepts de base de la POO Les principaux concepts de la POO incluent les classes, les objets, les propriétés et les méthodes. Une classe est le modèle d'un objet, qui définit ses propriétés et son comportement. Un objet est une instance d’une classe et possède toutes les propriétés et comportements de la classe. Les propriétés sont les caractéristiques d'un objet pouvant stocker des données. Les méthodes sont des fonctions d'un objet qui peuvent opérer sur les données de l'objet. Avantages de la POO Les principaux avantages de la POO sont les suivants : Réutilisabilité : la POO peut rendre le code plus
 L'héritage des fonctions C++ expliqué : Quand l'héritage ne doit-il pas être utilisé ?
May 04, 2024 pm 12:18 PM
L'héritage des fonctions C++ expliqué : Quand l'héritage ne doit-il pas être utilisé ?
May 04, 2024 pm 12:18 PM
L'héritage de fonctions C++ ne doit pas être utilisé dans les situations suivantes : Lorsqu'une classe dérivée nécessite une implémentation différente, une nouvelle fonction avec une implémentation différente doit être créée. Lorsqu'une classe dérivée ne nécessite pas de fonction, elle doit être déclarée comme une classe vide ou utiliser des fonctions membres de la classe de base privées et non implémentées pour désactiver l'héritage des fonctions. Lorsque les fonctions ne nécessitent pas d'héritage, d'autres mécanismes (tels que des modèles) doivent être utilisés pour réaliser la réutilisation du code.






