
Expérience de l'utilisation de weui lors du développement de comptes publics WeChat pour éviter de faire moins d'erreurs !
Note spéciale :
Si vous utilisez jquery, jquery.js doit être placé à la fin de
, sinon weui ne fonctionnera pas.Citer une partie de weui
Chargez simplement weui.css
{% load staticfiles %}
<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>Citer l'intégralité du framework d'exemple de weui
head link css
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
{% load staticfiles %}
<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>
<link rel="stylesheet" href="{% static "joyroost/css/example.css" %}"/>
</head>body Enfin écrire js
<script src="{% static "joyroost/js/weui/zepto.min.js" %}"></script>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script src="https://res.wx.qq.com/open/libs/weuijs/1.0.0/weui.min.js"></script>
<script src="{% static "joyroost/js/weui/example.js" %}"></script>Structure weui
<script type="text/html" id="tpl_home">
<div class="page">
<div class="page__hd">
<div class="page__bd">
<div class="page__ft">Remarque :
Si id="tpl_home" n'est pas écrit sur la page, une erreur sera signalée
<script type="text/html" id="tpl_home">
<div class="page">L'erreur est signalée comme suit :
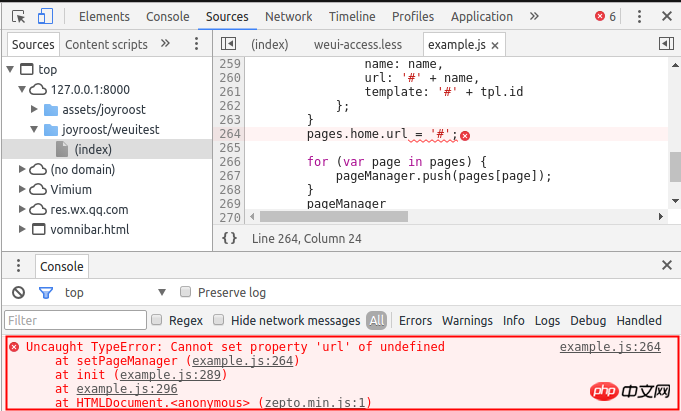
Uncaught TypeError: Cannot set property 'url' of undefined at setPageManager (example.js:264) at init (example.js:289) at example.js:296 at HTMLDocument.<anonymous> (zepto.min.js:1)
Ce qui suit est l'image d'erreur dans Chrome :

De Jianshu swotpp
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel échange est EDX ?
Quel échange est EDX ?
 Utilisation de l'annotation de vitesse
Utilisation de l'annotation de vitesse
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 Tutoriel de configuration du mot de passe de démarrage de Windows 10
Tutoriel de configuration du mot de passe de démarrage de Windows 10
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?