14 outils de test Web réactifs gratuits
[Introduction] Une fois que vous décidez de créer un site Web, vous devez avoir établi des normes de conception. Selon vous, que devrait-on faire ensuite ? test! J'utilise le mot test pour tester dans quelle mesure votre site Web répond à différentes tailles d'écran et de navigateur. Les tests sont une étape importante dans le processus de conception Web réactive. Si vous comprenez...
Une fois que vous décidez de créer un site Web, vous devriez déjà avoir mis en place des normes de conception. Selon vous, que devrait-on faire ensuite ? test! J'utilise le mot « test » pour tester dans quelle mesure votre site Web répond à différents écrans et tailles de navigateur. Les tests sont une étape importante dans le processus de conception Web réactive. Si vous savez de quoi je parle, vous devez donner à votre site Web une belle apparence sur tout type d’appareil.
Dans le monde d’aujourd’hui, les progrès et les outils technologiques ont permis aux utilisateurs d’utiliser le Web au-delà de leur simple ordinateur portable ou de bureau. Ceci est facilité par les vitesses de données fulgurantes proposées par les opérateurs télécoms. Cela laisse aux concepteurs le soin de s’assurer que le site Web fonctionne correctement sur une variété d’appareils.
Heureusement, ce n'est pas un gros problème. Il existe de nombreux outils gratuits de test de conception de sites Web réactifs disponibles en ligne qui peuvent vous aider à vérifier si la conception de votre site Web est conviviale et adaptée à divers appareils. Le site Web doit être convivial et réactif sur les différents appareils disponibles. Créer une conception de site Web réactive/compatible avec plusieurs appareils, intelligente, flexible et cohérente avec l'expérience Web habituelle, mènera sûrement au succès.

Vous trouverez ci-dessous quelques excellents outils et ressources qui peuvent vous aider à concevoir un site Web pouvant s'adapter à différentes tailles d'appareils et systèmes d'exploitation. Aucune connaissance en codage n'est requise pour tester un site réactif à l'aide des outils et ressources répertoriés ci-dessous.
Le meilleur outil de test de conception Web réactif gratuit
1. Responsive Design Bookmark
Responsive Design Bookmark est un outil pratique pour les tests de conception réactive. Faites simplement glisser le signet sur la barre de favoris et il sera appliqué à votre navigateur. Comment ça marche : Tout d'abord, un clavier virtuel est déclenché pour vérifier de l'espace dont dispose l'utilisateur lors de la saisie des données. Déclenchez l’actualisation CSS plus tard.
Lorsque vous enregistrez un fichier CSS, les modifications prennent effet immédiatement, sans qu'il soit nécessaire d'actualiser le navigateur dans lequel vous travaillez. Enfin, fermez le favori et revenez à la page actuelle. Cela vous permet de prévisualiser la page actuelle dans une taille adaptée à la largeur de l'écran de votre tablette ou de votre smartphone.

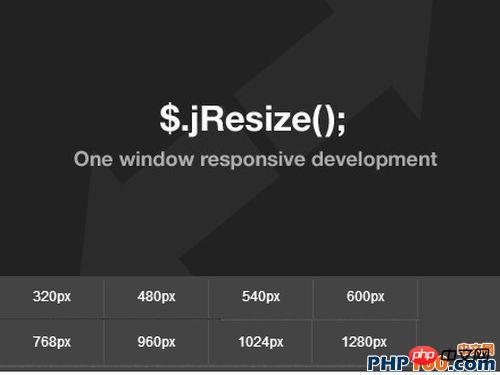
2. Plug-in jResize
jResize est un outil de développement Web réactif intégré à jQuery pour aider les projets de développement réactifs. Les cadres sont intégrés dans les pages Web à différentes largeurs. Il est donc facile d'ajuster votre code HTML dans le navigateur. Tout ce que vous avez à faire est de télécharger cet outil sympa et les dimensions changeront lorsque vous cliquerez sur la largeur souhaitée.

3. resizeMyBrowser
resizeMyBrowser est un outil de conception Web réactif qui vous permet de sélectionner la taille du navigateur que vous souhaitez tester. Les utilisateurs peuvent choisir parmi 15 tailles prédéfinies différentes ou saisir des tailles personnalisées.

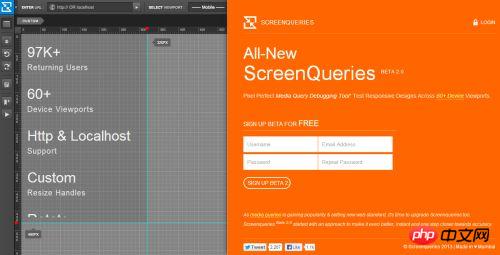
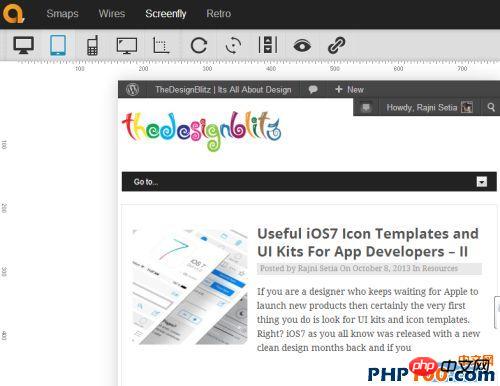
4. Screenqueri.es
Screenqueri.es est un outil de test de conception réactif au niveau des pixels parfait qui vous permet de tester dans 30 tests différents. sur un appareil ou dans une fenêtre de résolution personnalisée.

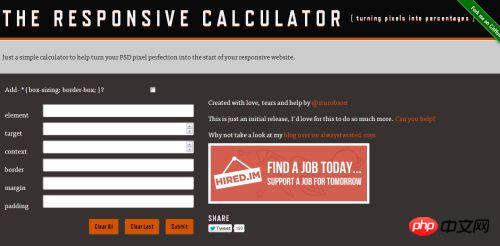
5. Calculateur de réponse
Le calculateur de réponse est un outil qui permet aux concepteurs de convertir les pixels à 100 % dans une situation donnée. Il vous aide à intégrer parfaitement les pixels PSD dans votre site Web. Cliquez simplement sur votre besoin.

6. Screenfly
Screenfly de QuirkTools est un outil de simulation d'appareils numériques en ligne qui permet aux utilisateurs de prévisualiser leurs conceptions réactives sur différents appareils Web, tels qu'un ordinateur de bureau. , tablette, téléphone portable ou téléviseur. Il est facile à utiliser et, comme mentionné précédemment, vous offre une variété d'options telles que l'affichage sur différentes tailles d'écrans d'ordinateur de bureau et d'écrans de télévision virtuels. De plus, il dispose d'options pour activer ou désactiver le défilement ou la rotation de l'affichage.

7. Responsinator
Responsinator est un outil sympa, un site Web en ligne qui vous permet de prévisualiser vos pages Web sur smartphones et tablettes en modes portrait et paysage. De plus, Responsinator peut vous offrir une expérience réaliste de navigation sur votre site Web sur différents écrans. Entrez simplement l'URL et prévisualisez sur iPhone, iPad, Kindle et autres téléphones Android.

8. Viewport Resizer
Viewport Resizer est un outil basé sur un navigateur qui permet aux utilisateurs de tester la réactivité de n'importe quel site Web. Les utilisateurs doivent simplement enregistrer le signet, visiter la page qu'ils souhaitent tester, cliquer sur le signet créé et vérifier les performances de la page sur tous les types de résolutions d'écran.

9. Respondr
Il s'agit d'un outil simple et utile qui vous demande de saisir l'URL du site ou de la page que vous souhaitez tester puis de sélectionner votre L'appareil que vous souhaitez tester.

10. ReView.Js
Développé par Edward Cant, ReView est un système de fenêtrage dynamique qui offre un choix d'affichage Web réactif et efficace. Les utilisateurs peuvent choisir d’entrer et de sortir des états de conception réactive.

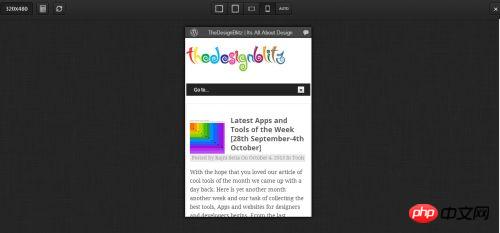
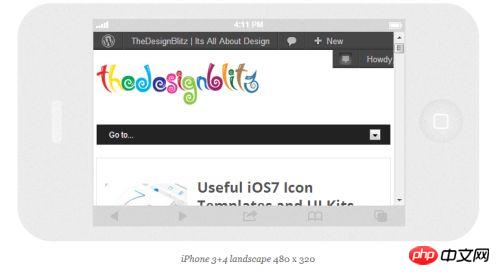
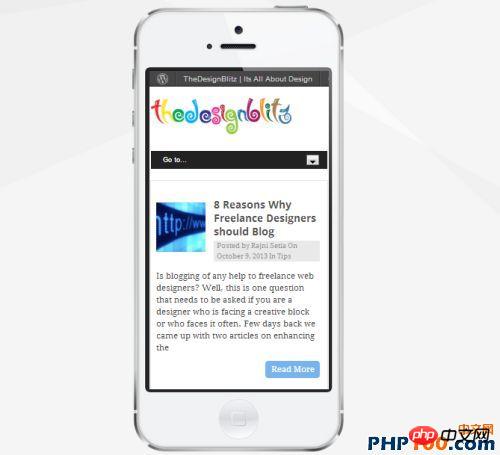
11. Test réactif Designmodo
Test réactif Designmodo Comme son nom l'indique, il s'agit d'un outil de test de site Web réactif qui peut vous aider dans un grand nombre de Testez les tests de sites Web dans les tailles d'écran. Tapez simplement l'URL pour sélectionner un type d'appareil ou entrez une taille personnalisée. L'image ci-dessous montre un test réactif de notre site Web.

12. Adobe Edge Inspect
Adobe Edge Inspect CC vous permet de prévisualiser et de vérifier votre conception Web sur divers appareils. Il possède de nombreuses fonctionnalités telles que la navigation synchrone, l'inspection à distance, les captures d'écran, la détection des contours, l'évolutivité, etc.

13. responsivepx
C'est un portail ou un outil en ligne sympa que vous pouvez utiliser pour tester la conception de votre site Web réactif. Il vous permet d'ajuster votre site Web pixel par pixel. Cette fonctionnalité vous permet de définir des points d'arrêt et de tester le fonctionnement des médias CSS sur votre site.

14. DimensionsApp
DimensionsApp est un émulateur en ligne pour téléphones mobiles et tablettes, qui peut vous aider à fonctionner sur des appareils tels que des tablettes, des appareils à écran large, téléphones mobiles Testez la réactivité de votre site Web sur de nombreux appareils. Entrez simplement l'URL de votre blog et cliquez sur les noms des différents appareils pour voir à quoi il ressemblera.

En plus des outils répertoriés ci-dessus, avez-vous des outils de conception Web réactifs gratuits préférés ? Si tel est le cas, partagez-le rapidement.
Recommandations d'outils associés :
Un outil de développement JavaScript très utile : Version WebStorm Mac
Synchronisation du navigateur permettant de gagner du temps Outil de test : navigateur -sync-master
Boîte à outils de site Web chinois php : Téléchargement gratuit d'outils de développement php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 MTR : méthodes et outils pour tester des bases de données à grande échelle à l'aide du framework de test MySQL
Jul 13, 2023 am 09:52 AM
MTR : méthodes et outils pour tester des bases de données à grande échelle à l'aide du framework de test MySQL
Jul 13, 2023 am 09:52 AM
MTR : Méthodes et outils pour tester des bases de données à grande échelle à l'aide du cadre de test MySQL Introduction : Dans le développement de logiciels modernes, les performances et la stabilité des bases de données sont cruciales. Afin de garantir le fonctionnement fiable du système de base de données dans des scénarios de charge élevée et complexes, les développeurs doivent effectuer des tests de base de données à grande échelle. Cet article présentera une méthode et un outil pour tester des bases de données à grande échelle à l'aide du framework de test MySQL (MySQLTestRun, appelé MTR) et fournira des exemples de code. 1. Introduction à MTR MTR est mon
 Introduction aux outils de tests de performances en langage Java
Jun 10, 2023 am 08:43 AM
Introduction aux outils de tests de performances en langage Java
Jun 10, 2023 am 08:43 AM
Avec le développement continu de la technologie informatique, les tests de performances des logiciels ont toujours été un aspect très important. Lors du développement d'un système logiciel, des tests de performances continus peuvent aider l'équipe à identifier les domaines qui doivent être améliorés et à éviter les impacts négatifs causés par les erreurs de performances. En tant que langage de programmation puissant, Java dispose également de nombreux outils de test de performances qui peuvent être utilisés pour surveiller et analyser les performances des applications Java. Cet article présentera certains outils de test de performances couramment utilisés dans le langage Java pour fournir aux lecteurs une référence. JMeterApacheJMete
 L'outil de test de Golang : pourquoi peut-il simplifier le processus de test ?
Sep 10, 2023 pm 06:21 PM
L'outil de test de Golang : pourquoi peut-il simplifier le processus de test ?
Sep 10, 2023 pm 06:21 PM
L'outil de test de Golang : pourquoi peut-il simplifier le processus de test ? Introduction Dans le processus de développement logiciel, les tests sont un maillon indispensable. Grâce aux tests, les développeurs peuvent vérifier l'exactitude du code et améliorer la qualité du logiciel. Dans le puissant langage de programmation Golang, il fournit un ensemble d'outils de test simples et efficaces pour simplifier le processus de test. Cet article explorera les avantages de l'outil de test de Golang et pourquoi il peut simplifier le processus de test. 1. L'outil de test de Golang L'outil de test de Golang
 Outil de test intégré en langage Go
Jun 01, 2023 pm 12:12 PM
Outil de test intégré en langage Go
Jun 01, 2023 pm 12:12 PM
Le langage Go est un langage de programmation qui a attiré beaucoup d'attention ces dernières années. Il a une vitesse de compilation rapide et une efficacité d'exécution élevée. Il est largement utilisé dans les applications réseau, les serveurs, le cloud computing et d'autres domaines. Dans le processus de développement du langage Go, les tests constituent une partie très importante, car ils peuvent garantir l'exactitude du code, la rationalité de la logique et la stabilité du programme. Afin d'améliorer l'efficacité du développement et les résultats des tests, les développeurs du langage Go ont développé l'outil de test intégré gotest sur la base de leur propre expérience et pratique, en s'appuyant sur des outils de test et des idées d'autres langages, pour aider
 outils de test d'applications
Jul 04, 2023 am 11:05 AM
outils de test d'applications
Jul 04, 2023 am 11:05 AM
outils de test d'applications : 1. Appium ; 2. Airtest ; 3. uiautomator2 ; 5. MonkeyRunner ; 7. UICrawler ; 9. Perfdog ; Fiddler ; 13. Charles 14. TestIn ; 15. Tencent Utest ;
 Pratique du projet : partage d'expériences sur la façon d'utiliser la disposition en grille CSS pour créer des pages Web réactives
Nov 02, 2023 am 08:24 AM
Pratique du projet : partage d'expériences sur la façon d'utiliser la disposition en grille CSS pour créer des pages Web réactives
Nov 02, 2023 am 08:24 AM
Avec la popularité des appareils mobiles et l’évolution des habitudes de navigation sur le Web, le design réactif est devenu une tendance importante dans la conception Web moderne. En conception réactive, la mise en page en grille CSS est considérée comme un outil de mise en page très efficace. Dans cet article, je partagerai certaines de mes expériences et conseils sur l'utilisation de la disposition en grille CSS pour créer des pages Web réactives dans des projets réels. Tout d’abord, passons en revue les concepts de base de la disposition des grilles CSS. La disposition en grille CSS est un système de mise en page bidimensionnel qui réalise la disposition et la disposition des éléments de page en divisant la page en une grille de lignes et de colonnes.
 Pratique du projet : partage d'expériences sur la façon d'utiliser CSS pour créer des pages Web réactives
Nov 03, 2023 pm 02:42 PM
Pratique du projet : partage d'expériences sur la façon d'utiliser CSS pour créer des pages Web réactives
Nov 03, 2023 pm 02:42 PM
Projet pratique : Partage d'expériences sur la façon d'utiliser CSS pour créer des pages Web réactives. Avec la popularité des appareils mobiles et la croissance continue des visites de pages Web, la conception Web réactive est devenue un élément important de la conception Web moderne. Grâce à une mise en page CSS raisonnable et à une technologie de requête multimédia, les pages Web peuvent ajuster automatiquement la mise en page et le style en fonction de la taille de l'écran des différents appareils afin de s'adapter aux effets de navigation sur différents appareils. Cet article partagera quelques expériences et techniques d'application de CSS pour créer des pages Web réactives dans des projets réels. 1. Élaborer un plan de conception. Avant de démarrer le projet, vous devez d'abord définir clairement le plan de conception.
 Outils d'automatisation des tests en PHP
May 23, 2023 am 08:42 AM
Outils d'automatisation des tests en PHP
May 23, 2023 am 08:42 AM
À mesure que le domaine du développement logiciel continue de se développer, les outils d’automatisation des tests ont également reçu une attention et une importance croissantes. Pour les développeurs PHP, comment utiliser les outils d’automatisation des tests pour améliorer la qualité du code ? Cet article présentera certains outils d'automatisation de tests PHP couramment utilisés, notamment PHPUnit, Codeception et Behat, et discutera de leurs avantages et inconvénients respectifs. PHPUnit PHPUnit est l'un des outils d'automatisation de tests les plus populaires dans le monde PHP. Il peut être utilisé pour les tests unitaires, l’intégration et les tests fonctionnels. P.






