Introduction au didacticiel de création d'environnement Vue.js
Cet article partage principalement avec vous un didacticiel de création d'environnement Vue.js super simple pour vous aider à créer rapidement un environnement Vue. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Vue, un nouvel outil. , peut en effet améliorer l'efficacité. L'essence de démarrer avec vue : (Le principe est qu'il est connecté au réseau)
1 Utilisez vue pour développer le front-endframework , tout d'abord, il doit y avoir un environnement. Cet environnement nécessite l'aide de node, vous devez donc d'abord installer node, et utiliser npm dans node pour installer les dépendances requises, etc.
Voici une petite astuce : Si vous utilisez npm pour installer certains outils directement dans cmd, cela sera plus lent, nous utilisons donc npm Mirror de Taobao :
Entrez npm install -g cnpm –registry=https://registry.npm.taobao.org pour installer le miroir npm directement là où npm est utilisé à l'avenir. Très bien.
Après avoir installé l'image npm, commencez à installer l'échafaudage global vue-cli. La raison pour laquelle nous utilisons vue-cli est que cet outil peut nous aider à créer le cadre de modèles dont nous avons besoin, ce qui est relativement simple. . Méthode : cnpm install -g vue-cli et appuyez sur Entrée pour vérifier si l'installation a réussi. Entrez vue dans la ligne de commande et les informations de vue apparaîtront --- Installation réussie
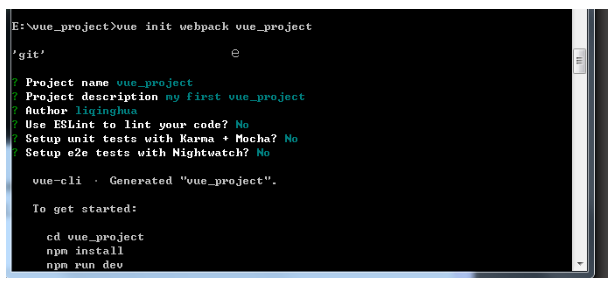
2. Après avoir installé le échafaudage, commencez à créer. Un nouveau projet : Commande vue init webpack vue_project (le dernier est le nom du dossier de projet que j'ai créé)
apparaîtra pendant le processus

3 cd vue_project
Installer les dépendances et générer le répertoire node_module (installer les bibliothèques de code dépendantes)
installation npm => Ce dossier node_modules sera généré (Remarque : lorsque nous copions le projet vue construit avec l'échafaudage vue-cli vers d'autres endroits, nous devons supprimer le répertoire node_modules, sinon cnpm run dev ne peut pas être exécuté à d'autres endroits. Le le chemin est conçu Question. Après la suppression, vous devez ré-installer cnpm)
npm run dev Une fois les préparatifs terminés, testez si le module app.vue par défaut du projet peut s'exécuter. . Cela doit être installé en premier. Vérifiez l'environnement du serveur. Dans la ligne de commande ou entrez "npm run dev", le fichier build/dev-server.js sera exécuté lors de l'exécution de "npm run build. " (utilisé pour exécuter release ) est le fichier build/build.js. Nous pouvons partir de ces deux fichiers pour la lecture et l'analyse du code.
Les dépendances de développement représentent certaines dépendances de notre processus de compilation.
Fichier Lisez-moi : fichier de description du projet
Chaque composant est divisé en trois parties : modèle, logique, style
cnpm run dev Appuyez simplement sur Entrée et le navigateur s'ouvrira http://localhost:8080
Scénario d'application :
Pour les applications frontales avec une logique d'interaction complexe ; >
Il peut fournir une abstraction architecturale de base ; peut conserver les données via AJAX pour garantir l'expérience utilisateur frontale.Avantages :
Lorsque le front-end effectue certaines opérations avec les données, vous pouvez assurer la persistance des données sur le back-end via des requêtes AJAX. Ce n'est pas nécessaire. pour actualiser la page entière, modifiez simplement la partie des données du DOM qui doit être modifiée. Surtout dans les scénarios d'applications mobiles, l'actualisation de la page est trop coûteuse et rechargera beaucoup de ressources. Bien que certaines soient Fonctionnalités de Vue.js : framework MVVM, basé sur les données, composé de composants, léger, concis, efficace, rapide et convivial pour les modules. Articles connexes :Création de composants Bootstrap via Vue.js pur
Description détaillée des puissants composants Vue.js
Résumé très complet de l'utilisation de vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Dans le processus de développement réel du projet, il est parfois nécessaire de télécharger des fichiers relativement volumineux, puis le téléchargement sera relativement lent, de sorte que l'arrière-plan peut nécessiter que le front-end télécharge des tranches de fichiers. Par exemple, 1 A. Le flux de fichiers de gigaoctets est découpé en plusieurs petits flux de fichiers, puis l'interface est invitée à fournir respectivement les petits flux de fichiers.
 Analyser le principe de mise en œuvre de l'API de composition de Vue2
Jan 13, 2023 am 08:30 AM
Analyser le principe de mise en œuvre de l'API de composition de Vue2
Jan 13, 2023 am 08:30 AM
Depuis la sortie de Vue3, l'API de composition de mots est entrée dans le champ de vision des étudiants qui écrivent Vue. Je pense que tout le monde a toujours entendu à quel point l'API de composition est meilleure que l'API d'options précédente, grâce à la sortie de @. plug-in vue/composition-api, Vue2 Les étudiants peuvent également monter dans le bus. Ensuite, nous utiliserons principalement responsive ref et reactive pour effectuer une analyse approfondie de la façon dont ce plug-in y parvient.
 Parlons de la façon d'utiliser l'API Gaode Map dans vue3
Mar 09, 2023 pm 07:22 PM
Parlons de la façon d'utiliser l'API Gaode Map dans vue3
Mar 09, 2023 pm 07:22 PM
Lorsque nous avons utilisé Amap, le responsable nous a recommandé de nombreux cas et démos, mais ces cas utilisaient tous des méthodes natives d'accès et ne fournissaient pas de démos de vue ou de réaction. Cependant, dans cet article, de nombreuses personnes ont écrit sur l'accès à vue2. , nous verrons comment vue3 utilise l'API Amap couramment utilisée. J'espère que cela sera utile à tout le monde !
 Exemple détaillé de vue3 réalisant l'effet machine à écrire de chatgpt
Apr 18, 2023 pm 03:40 PM
Exemple détaillé de vue3 réalisant l'effet machine à écrire de chatgpt
Apr 18, 2023 pm 03:40 PM
Lorsque je travaillais sur le site miroir chatgpt, j'ai découvert que certains sites miroir n'avaient pas d'effets de curseur de machine à écrire, mais seulement une sortie de texte. Ne voulaient-ils pas le faire ? Je veux le faire de toute façon. Je l'ai donc étudié attentivement et j'ai réalisé l'effet de la machine à écrire et du curseur. Je vais maintenant partager ma solution et mes rendus ~.
 Comment créer rapidement un système de graphiques statistiques sous le framework Vue
Aug 21, 2023 pm 05:48 PM
Comment créer rapidement un système de graphiques statistiques sous le framework Vue
Aug 21, 2023 pm 05:48 PM
Comment créer rapidement un système de graphiques statistiques sous le framework Vue. Dans les applications Web modernes, les graphiques statistiques sont un composant essentiel. En tant que framework frontal populaire, Vue.js fournit de nombreux outils et composants pratiques qui peuvent nous aider à créer rapidement un système de graphiques statistiques. Cet article expliquera comment utiliser le framework Vue et certains plug-ins pour créer un système de graphiques statistiques simple. Tout d'abord, nous devons préparer un environnement de développement Vue.js, y compris l'installation de l'échafaudage Vue et de certains plug-ins associés. Exécutez la commande suivante dans la ligne de commande






