
Cet article présente principalement en détail le tutoriel permettant de configurer rapidement l'environnement de développement Vue.js, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Vue.js est maintenant dans le backend, Front. -end, WeChat et le Web mobile sont très populaires Aujourd'hui, simulez simplement Vue.js pour une installation rapide
1 Installez npm
npm est . node.js Outil de gestion des packages, adresse du processus d'installation : https://docs.npmjs.com/cli/install
On estime qu'il est très lent, nous pouvons utiliser le miroir Taobao NPM pour télécharger et installer : https ://npm.taobao.org /
##安装npm## sudo npm install -g cnpm --registry=https://registry.npm.taobao.org

2. Installer Vue
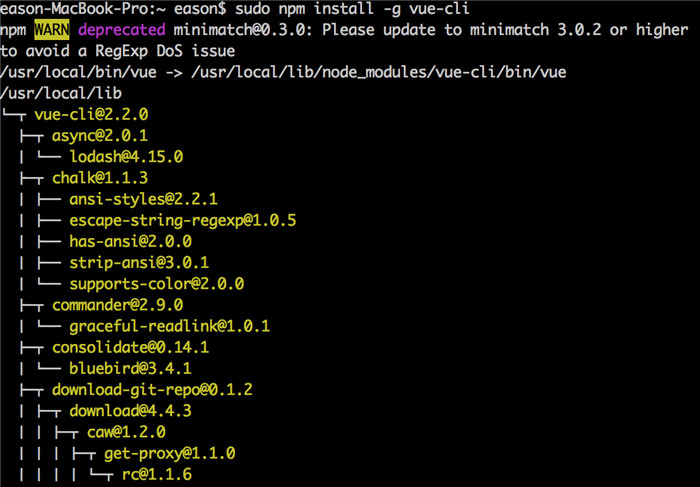
## 全局安装 vue-cli## sudo npm install -g vue-cli

3. Créer un modèle Vue
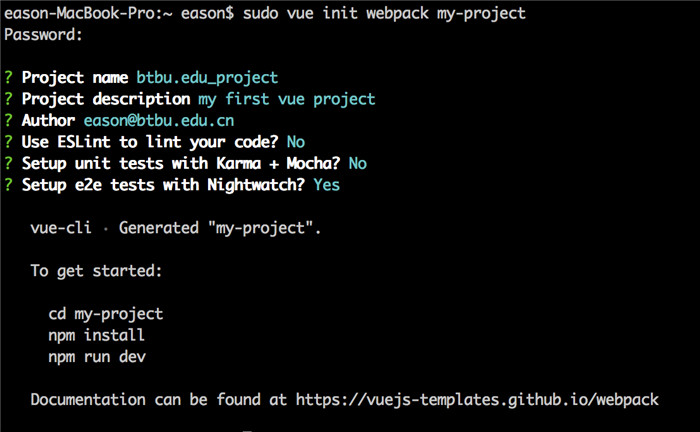
## 创建一个基于 "webpack" 模板的新项目 sudo vue init webpack my-project ? Project name 项目名 ? Project description 项目名描述 ? Author 作者邮箱 ? Use ESLint to lint your code? 是否需要ESlist语法检查 ? Setup unit tests with Karma + Mocha? 是否需要单元测试 ? Setup e2e tests with Nightwatch? Yes是否需要e2e测试

4. Installer Vue dépendances
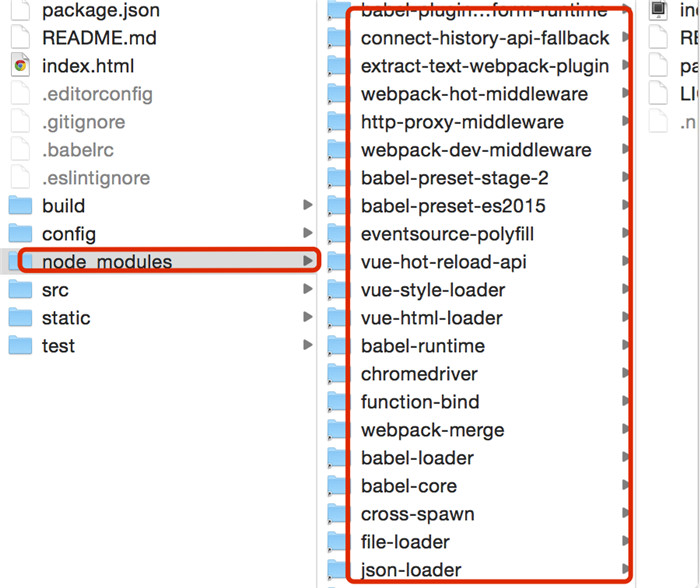
##下载依赖## sduo npm install
Packages de dépendances supplémentaires dans le chemin du projet...

5. Exécutez le projet
##运行vue## sudo npm run dev
Cette commande se trouve dans package.json sous le projet...
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"e2e": "node test/e2e/runner.js",
"test": "npm run e2e"
},Vous pouvez également le retrouver sur le site officiel de Vue... http://vuejs.org.cn/guide/installation.html# Outils de ligne de commande
my-project eason$ sudo npm run dev Password: > btbu.edu_project@1.0.0 dev /Users/eason/my-project > node build/dev-server.js Listening at http://localhost:8080 webpack built afe85d235050b4bfe7d7 in 3096ms Hash: afe85d235050b4bfe7d7 Version: webpack 1.13.2 Time: 3096ms Asset Size Chunks Chunk Names app.js 1.06 MB 0 [emitted] app index.html 249 bytes [emitted] Child html-webpack-plugin for "index.html": Asset Size Chunks Chunk Names index.html 21.5 kB 0 webpack: bundle is now VALID.
Remarque : les résultats suivants peuvent apparaître lorsque est exécuté. que les dépendances d'installation de npm ne sont pas entièrement installées et que vous devez exécuter sudo npm install
node build/dev-server.js module.js:341 throw err; ^ Error: Cannot find module 'express' at Function.Module._resolveFilename (module.js:339:15) at Function.Module._load (module.js:290:25) at Module.require (module.js:367:17) at require (internal/module.js:16:19) at Object.<anonymous> (/Users/eason/my-project/build/dev-server.js:2:15) at Module._compile (module.js:413:34) at Object.Module._extensions..js (module.js:422:10) at Module.load (module.js:357:32) at Function.Module._load (module.js:314:12) at Function.Module.runMain (module.js:447:10) npm ERR! Darwin 14.5.0 npm ERR! argv "/usr/local/bin/node" "/usr/local/bin/npm" "run" "dev" npm ERR! node v5.6.0 npm ERR! npm v3.6.0 npm ERR! code ELIFECYCLE
Écoute sur.
http://localhost:8080
Dernière entrée du navigateurhttp:/ /localhost:8080/ Voir l'interface suivante indique que l'installation est réussie

Dans Sublime Text, appuyez sur Ctrl Shift P pour afficher le panneau de commande ;
Entrez install pour afficher l'option Install Package et appuyez sur Entrée
Entrez Pretty, sélectionnez HTML-CSS-JS Prettify dans ; la liste et appuyez sur Entrée pour installer
Vous présente les composants Vue.js dans minutes
Utilisez vue.js pour écrire un exemple de code de jeu de puzzle amusant
Utilisez require.js vue pour développer la méthode de composant d'image de téléchargement WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tutoriel d'auto-apprentissage Java base zéro
Tutoriel d'auto-apprentissage Java base zéro
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Comment résoudre l'exception de lecture de fichiers volumineux Java
Comment résoudre l'exception de lecture de fichiers volumineux Java
 utilisation de la fonction de rééchantillonnage
utilisation de la fonction de rééchantillonnage
 Quelle carte est la carte TF ?
Quelle carte est la carte TF ?
 Le système Hongmeng est-il facile à utiliser ?
Le système Hongmeng est-il facile à utiliser ?