
Cet article vous présente principalement la version ASP.NET Baidu UeditorEditor1.4.3 pour implémenter l'effet de filigrane lors du téléchargement d'images, présente l'article. en détail à travers des images, des textes et des exemples de codes. Je pense qu'il a une certaine valeur de référence pour tous les amis qui en ont besoin peuvent y jeter un œil ci-dessous.
Avant-propos
J'ai récemment rencontré un besoin au travail, qui consiste à implémenter la fonction d'ajout de filigranes aux images téléchargées par asp.net Baidu ueditor, via la recherche Les informations pertinentes ont enfin été implémentées. Laissez-moi partager avec vous l'effet de l'implémentation. Un exemple de code est donné à la fin de l'article. Vous pouvez vous y référer et apprendre ensemble.
Rendu
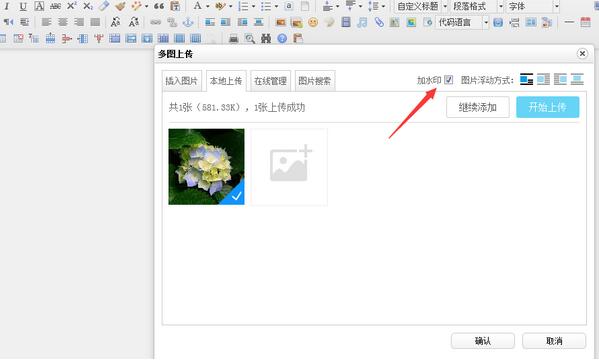
Tout d'abord, jetons un coup d'œil à l'interface fonctionnelle que nous souhaitons. Si vous trouvez que cet effet n'est pas ce que vous souhaitez, ce qui suit Pas besoin de lire le contenu.

Préparation
Package compressé Ueditor téléchargé depuis le site officiel site Web, j'ai téléchargé la version ueditor1_4_3-utf8-net L'introduction suivante concerne cette version.
Modifier l'interface
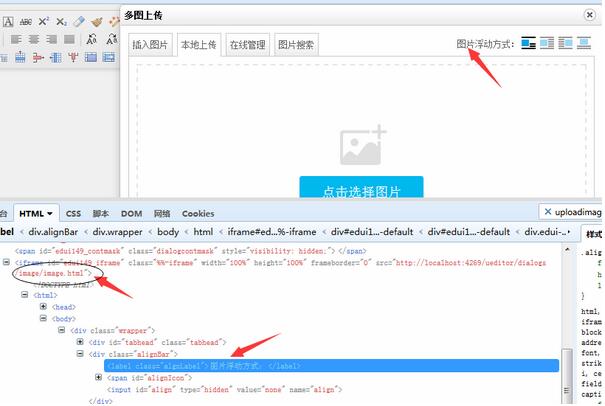
Trouvez d'abord l'endroit où nous voulons ajouter "filigrane [case à cocher]"

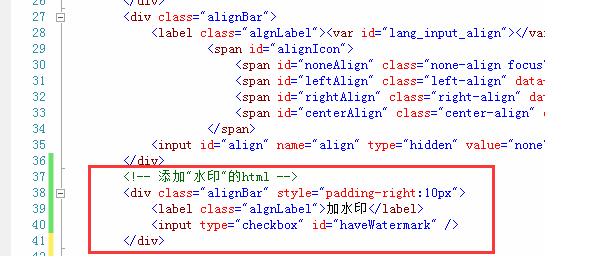
De là, nous pouvons savoir que nous devons aller dans le fichier image.html pour modifier notre code html, et ajouter quelques lignes de code html à partir de la ligne 36 du image.html. Comme indiqué ci-dessous :

Actualisez l'interface, cliquez sur Téléchargement multi-images>Téléchargement local, l'interface deviendra comme ceci :

Trouver une solution réalisable
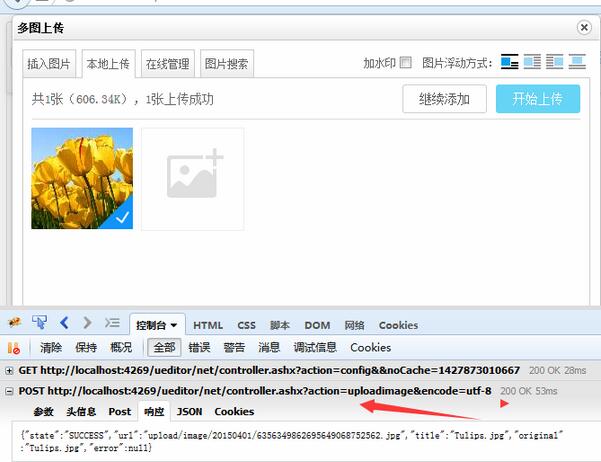
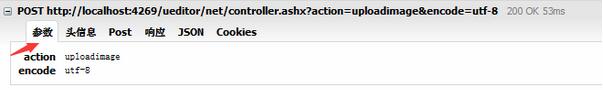
Ouvrez FireBug, sélectionnez la console, nous téléchargeons une photo, Jetez un œil aux informations de la demande :


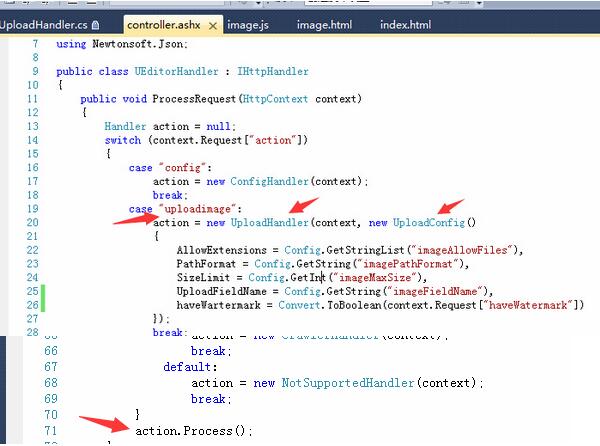
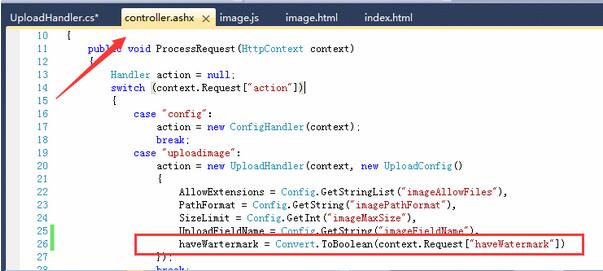
Comme vous pouvez le voir ici, le téléchargement des images est géré par controller.ashx, et il y a des paramètres demandés : action et encode. Voyons ensuite comment Controller.ashx est traité spécifiquement :

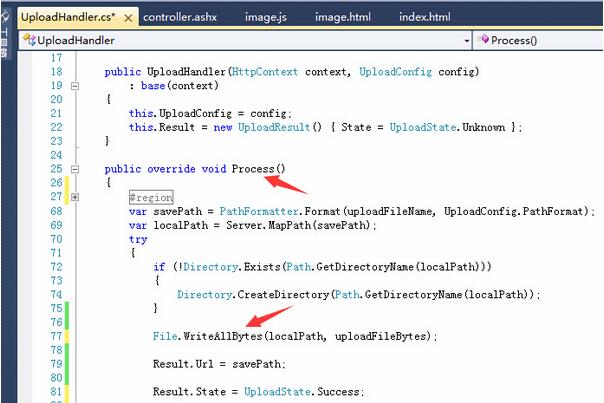
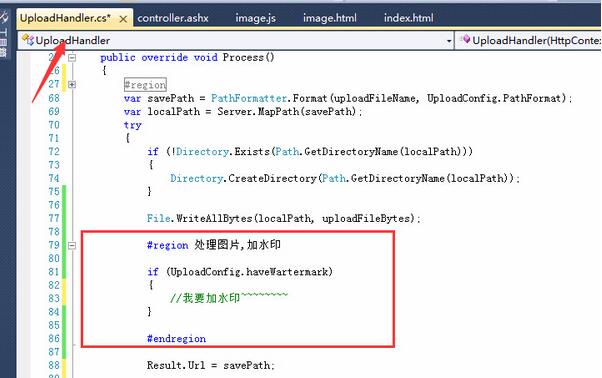
La valeur du paramètre d'action de paramètre transmise par la réception est uploadimage, et l'action de classe est dérivé de la classe UploadHandler est instancié, et UploadHandler injecte une instance de la classe UploadConfig via le constructeur , et est finalement appelé par action.Process() :

où File.WriteAllBytes est la méthode de sauvegarde de l'image.
Ce qui précède est le code de traitement principal pour le « téléchargement local » dans le téléchargement d'images. Maintenant, réfléchissez-y, nous voulons ajouter un filigrane aux images, comment devrions-nous procéder ?
Quelqu'un s'est vite rendu compte : lorsque nous demandons controller.ashx depuis le frontend, nous pouvons transmettre la "String" avec l'ajout ou non d'un filigrane au backend. traitement correspondant par jugement !
Implémentation
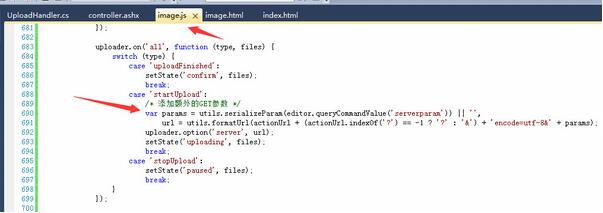
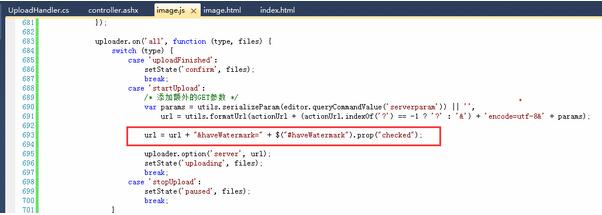
1. Recherchez d'abord où les paramètres sont ajoutés lors de la demande de contrôleur.ashx, js. Il ne devrait pas être difficile de trouver des étudiants avec de meilleures bases :

On lui ajoute des paramètres : "S'il faut ajouter un filigrane"

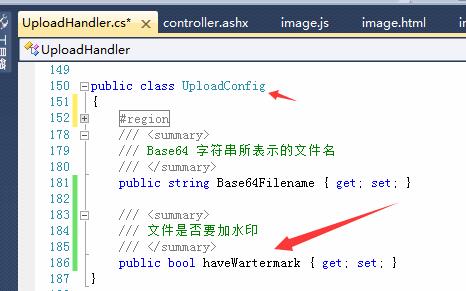
2. Obtenez les paramètres en arrière-plan et déterminez s'il faut ajouter un filigrane



D'accord, vous avez terminé~
Téléchargez une photo pour voir :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Fahrenheit et Celsius
La différence entre Fahrenheit et Celsius
 Le rôle de la fonction float() en python
Le rôle de la fonction float() en python
 Configurer l'environnement d'exécution Java
Configurer l'environnement d'exécution Java
 Que faire si le dossier des documents apparaît lorsque l'ordinateur est allumé
Que faire si le dossier des documents apparaît lorsque l'ordinateur est allumé
 Le rôle de l'enregistrement d'un serveur cloud
Le rôle de l'enregistrement d'un serveur cloud
 Comment acheter du Ripple en Chine
Comment acheter du Ripple en Chine
 Utilisation des commandes NTSD
Utilisation des commandes NTSD
 La base de données phpstudy ne peut pas démarrer la solution
La base de données phpstudy ne peut pas démarrer la solution
 Utilisation de l'image d'arrière-plan
Utilisation de l'image d'arrière-plan