
Cet article présente l'exemple de code pour implémenter le menu déroulant de liaison à trois niveaux ajax
Ajax écrit une liaison à trois niveaux d'abord. Classe de fichier, vous pouvez l'appeler directement lorsque vous l'utiliserez à l'avenir
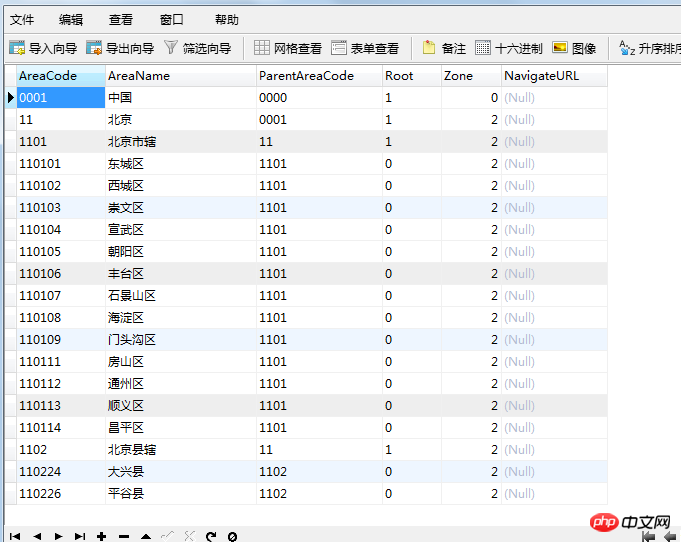
Trouver une table :

Mise en œuvre :
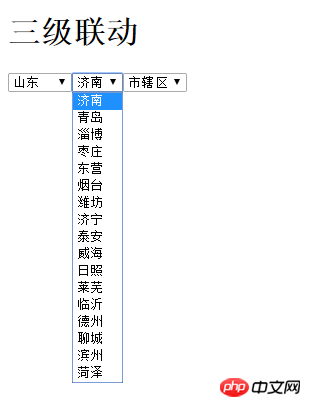
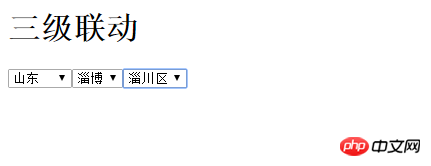
Trois régions de Chine Lien en cascade : province, ville, district
Photo :

Parlons de l'idée :
(1) Lorsque l'utilisateur sélectionne une province, un événement est déclenché et l'identifiant de la province actuelle est envoyé au service via une requête ajax. Dans le programme du terminal
(2) Par exemple, si vous prenez la région chinoise, la Chine est 0001, puis celle avec le construit- au numéro 0001 est la région chinoise
Le code de Pékin est 11, puis le sous-code 11 est la zone urbaine de Pékin,
C'est-à-dire interroger le sous-code en fonction du code principal Nom du code
(3) Le serveur interroge ; la base de données selon la demande du client et la renvoie au client dans un certain format
L'affichage de la page est très simple, il suffit d'un p et d'introduire les fichiers js et jquery :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
<script src="sanji.js"></script>
</head>
<body>
<h1>三级联动</h1>
<p id="sanji"></p>
</body>
</html>J'ai besoin de sélectionner trois listes déroulantes et de donner la méthode d'écriture de l'identifiant
Écrivez d'abord trois listes déroulantes avec l'identifiant et exécutez les trois méthodes :
$(document).ready(function(e){
//三个下拉列表
//加载显示数据
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//加载省份
FillSheng();
//加载市
FillShi();
//加载区
FillQu();
}Suivant , écrivez la méthode
Les trois menus sont liés, c'est-à-dire qu'il existe différentes options selon les différentes provinces
N'utilisez pas les événements de clic click() ici ; utilisez les modifications effectuées lorsque l'état est modifié. Event change()
. (1) Lorsque la province change :
//当省份发生变化
$("#sheng").change(function(){
FillShi();
FillQu();
})Les zones urbaines, les districts et les comtés changent
(2) Quand les zones urbaines changent :
//当市发生改变
$("#shi").change(function(){
FillQu();
})
});Les districts et les comtés ont changé
Il n'y a rien de mal avec la logique
L'étape suivante consiste à charger grossièrement les informations sur la province, et à la fin du parcours ajax, la valeur est écrite dans le menu déroulant de la ville :
//加载省份信息
function FillSheng()
{
//根据父级代号
//取父级代号
var pcode = "0001";
//根据父级代号查数据
$.ajax({
async:false,
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#sheng").html(str);
}
});
}
//加载市
function FillShi()
{
//根据父级代号
//取父级代号
var pcode = $("#sheng").val();
//根据父级代号查数据
$.ajax({
async:false,
//取消异步
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#shi").html(str);
}
});
}
//加载区
function FillQu()
{
//根据父级代号
//取父级代号
var pcode = $("#shi").val();
//根据父级代号查数据
$.ajax({
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#qu").html(str);
}
});
}Le format ici est JSON. Avant c'était "TEXTE"
Remarque : JSON
JSON est une syntaxe pour transmettre des objets. Il s'agit de paires nom/valeur, de tableaux et d'autres objets <🎜. >
Nous utilisons un tableau, nous devons donc parcourir le tableau et obtenir Pour chaque élément de données, la méthode utilisée pour parcourir le tableau en js est
for(var sj in data){}pour itérer sur le tableau. Format! ! !
这里来写上面说的那个文件封装类,找到我们以前我们的连接数据库的类:
加上这段:
public function jsonQuery($sql,$type=1)
{
$db = new mysqli($this->host,$this->zhang,$this->mi,$this->dbname);
$r = $db->query($sql);
if($type == "1")
{
$arr = $r->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
//去掉最后竖线
}
else
{
return $r;
}
}
}
嗯,没错
处理页面:
最后来说处理页面:
<?php
$pcode = $_POST["pcode"];
include ("db.class.php");
$db = new db();
$sql = "select * from chinastates where ParentAreaCode = '{$pcode}'";
echo $db->jsonQuery($sql);连上数据库,对象调用类,写完sql语句直接返回就欧克!!!
就是这么短!
效果图:

相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!