HTML5 ajoute une fonction de saisie vocale à la zone de saisie
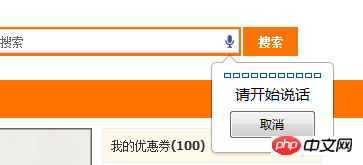
[Introduction] Nous présentons ici les fonctions puissantes du HTML que vous utiliserez à l'avenir. Vous pouvez ajouter directement des fonctions vocales à la zone de saisie. Jetons d'abord un coup d'œil à la méthode d'implémentation. Vous pouvez voir l'icône du microphone sur le côté droit de la zone de saisie. Cliquez sur le microphone pour effectuer la reconnaissance vocale. C'est en fait très simple. La reconnaissance vocale est la base de HTML5
Voici les puissantes fonctions HTML dont vous disposez. utilisera à l'avenir. Vous pouvez ajouter directement une fonction vocale à la zone de saisie. Jetons d'abord un coup d'œil à la méthode d'implémentation.
Vous pouvez voir l'icône du microphone sur le côté droit de la zone de saisie. Cliquez sur le microphone pour effectuer la reconnaissance vocale

En fait, c'est très. simple. La reconnaissance vocale est basée sur la fonction HTML5, son utilisation est
Si vous aimez la syntaxe de type XHTML, vous peut l'exprimer ainsi
< ;input type="text" x-webkit-speech="x-webkit-speech" />
La reconnaissance vocale était quelque chose d'incroyable il y a même dix ans. il y a quelques années, la reconnaissance vocale sur les pages Web ne pouvait être obtenue qu'en utilisant d'autres méthodes, telles que l'utilisation de Flashplayer, etc. Mais maintenant, pour obtenir la voix, il vous suffit simplement d'ajouter une balise d'attribut dans la zone de saisie, et elle peut être reconnue.
Les appareils mobiles tels que les navigateurs des téléphones mobiles, à condition qu'ils prennent en charge HTML5, devraient également prendre en charge la reconnaissance vocale. Essayez de parcourir cette page sur votre Android ?
De plus, si vous souhaitez utiliser javascript pour obtenir la fin de l'événement de reconnaissance vocale, vous pouvez utiliser onwebkitspeechchange
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
Si vous êtes un développeur PHP expérimenté, vous aurez peut-être le sentiment d'y être déjà allé et de l'avoir déjà fait. Vous avez développé un nombre important d'applications, débogué des millions de lignes de code et peaufiné de nombreux scripts pour réaliser des opérations.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Une chaîne est une séquence de caractères, y compris des lettres, des nombres et des symboles. Ce tutoriel apprendra à calculer le nombre de voyelles dans une chaîne donnée en PHP en utilisant différentes méthodes. Les voyelles en anglais sont a, e, i, o, u, et elles peuvent être en majuscules ou en minuscules. Qu'est-ce qu'une voyelle? Les voyelles sont des caractères alphabétiques qui représentent une prononciation spécifique. Il y a cinq voyelles en anglais, y compris les majuscules et les minuscules: a, e, i, o, u Exemple 1 Entrée: String = "TutorialSpoint" Sortie: 6 expliquer Les voyelles dans la chaîne "TutorialSpoint" sont u, o, i, a, o, i. Il y a 6 yuans au total
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Résumé des FAQ pour une utilisation profonde
Feb 19, 2025 pm 03:45 PM
Résumé des FAQ pour une utilisation profonde
Feb 19, 2025 pm 03:45 PM
Deepseekai Tool User Guide et FAQ Deepseek est un puissant outil intelligent AI. FAQ: La différence entre les différentes méthodes d'accès: il n'y a pas de différence de fonction entre la version Web, la version de l'application et les appels API, et l'application n'est qu'un wrapper pour la version Web. Le déploiement local utilise un modèle de distillation, qui est légèrement inférieur à la version complète de Deepseek-R1, mais le modèle 32 bits a théoriquement une capacité de version complète de 90%. Qu'est-ce qu'une taverne? SillyTavern est une interface frontale qui nécessite d'appeler le modèle AI via l'API ou le olllama. Qu'est-ce que la limite de rupture






