10 bibliothèques (outils) d'animation CSS3 à partager
De nos jours, les sites Web accordent plus d'attention à l'expérience utilisateur et d'excellents effets d'animation peuvent rendre votre application plus interactive, attirant ainsi plus d'utilisateurs. L’ajout de quelques animations à votre site Web rendra la page entière dynamique. Mais si vous n'êtes pas familier avec la définition d'effets dynamiques en CSS3, ou si vous souhaitez introduire des effets dynamiques dans votre application d'une manière plus simple et plus directe, vous pouvez vous référer et utiliser les 10 excellentes bibliothèques d'effets dynamiques (outils) suivantes.
1. Animate.css
Animate.css est une bibliothèque d'animation CSS3 que je préfère. Elle convient très bien à ceux qui ne sont pas familiers avec les effets animation CSS3. Je veux des amis qui introduisent des effets d'animation sur leurs propres sites Web ou applications basées sur H5. Parce qu'il vous suffit d'ajouter les noms d'animation prédéfinis dans Animate.css aux éléments qui doivent être animés. Par exemple, les plus courants : rebond, flash, fadeIn, fadeOut, etc. Il existe 75 effets dynamiques différents au total, qui peuvent pleinement répondre à vos besoins de base.
Bien sûr, il y a quelques précautions à prendre pour utiliser cette bibliothèque. Par exemple, vous feriez mieux de supprimer le style d'animation immédiatement après avoir ajouté un style d'animation à l'élément pour terminer l'animation. De plus, vous devez également apporter quelques ajustements à la durée de l'animation, à l'amplitude des vibrations, etc. Parce que j'ai l'impression que l'animation dans ses paramètres par défaut est trop rapide et intense. Animate.css a fourni une documentation détaillée pour vous expliquer comment effectuer ces ajustements. 
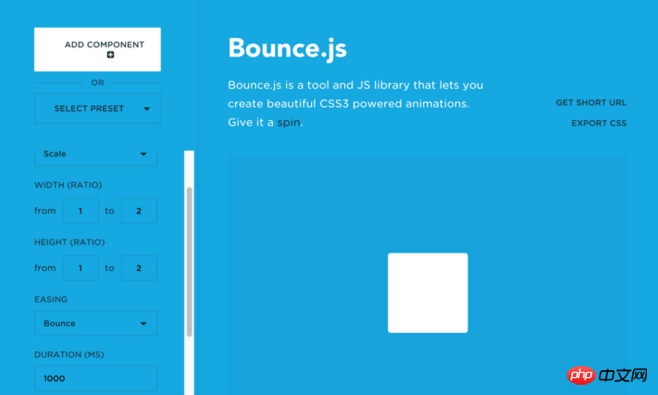
2. Bounce.js
Bounce.js est un petit outil capable de générer des animations CSS3. Il est écrit en JavaScript et fournit un contenu Web. interface, vous pouvez ajouter un composant, puis sélectionner des types d'animation, notamment Échelle, Traduction, Rotation et Inclinaison, puis définir leurs paramètres respectivement. Lorsque l'effet souhaité est obtenu, vous pouvez utiliser cette animation avec la méthode CSS pour l'exporter afin que vous puissiez l'exporter. pouvez l'appliquer à votre application. 
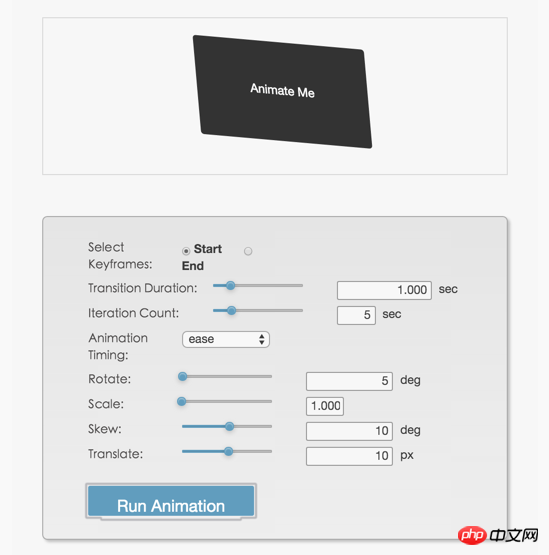
3. CSS3 Animation
CSS3 Animation est un outil d'animation très simple et facile à utiliser. Vous pouvez faire glisser des barres de progression dans l'interface graphique simple qu'il fournit. animation. Le code CSS généré sera automatiquement affiché dans une zone de texte ci-dessous. Vous pouvez le copier et le coller dans votre application pour une utilisation directe. 
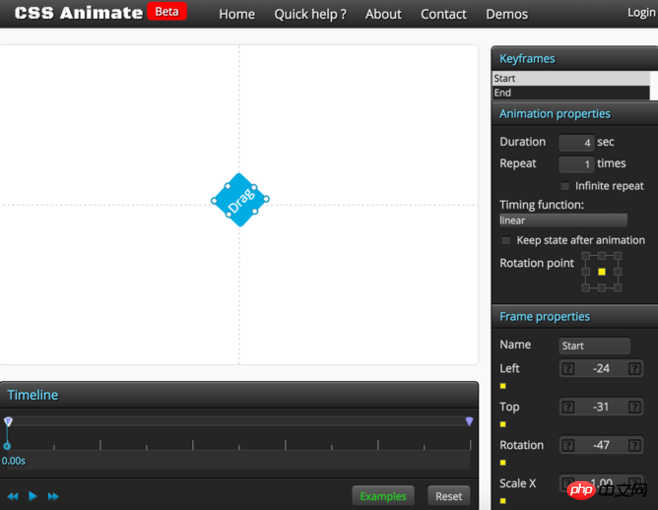
4. CSS Animate
Si vous pensez que les outils ci-dessus ne sont pas capables de produire l'animation que vous souhaitez, vous pouvez jeter un œil à CSS Animate. Il vous permet de définir plus de paramètres d'animation. Par exemple, vous pouvez définir les coordonnées, la taille et la transparence des états de début et de fin de l'animation en même temps, afin de pouvoir créer des animations plus complexes. . 
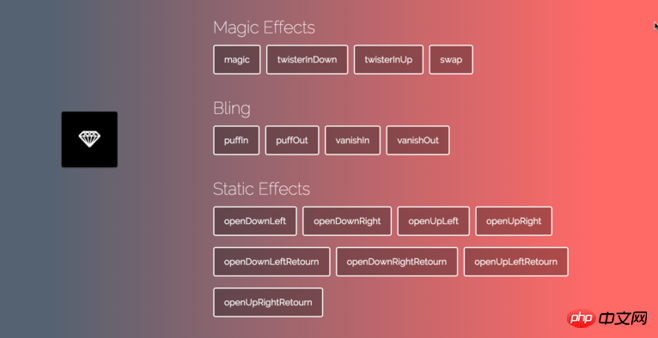
5. Magic Animations
Magic Animations est très similaire à Animate.css C'est aussi une bibliothèque CSS avec une série d'animations prédéfinies. Mais la plus grande différence avec Animate.css est peut-être que les animations qu'il définit sont plus éblouissantes et plus cool. Si votre site Web est également très tendance, vous pouvez envisager d'utiliser cette bibliothèque d'animation CSS. 
6.AniJS
AniJS est une bibliothèque d'animation contrôlée par JavaScript. Il permet de définir des animations grâce à sa syntaxe de chaînage. Par exemple, dans l'exemple suivant : cet élément basculera le long de l'axe Y lorsque l'utilisateur cliquera. 
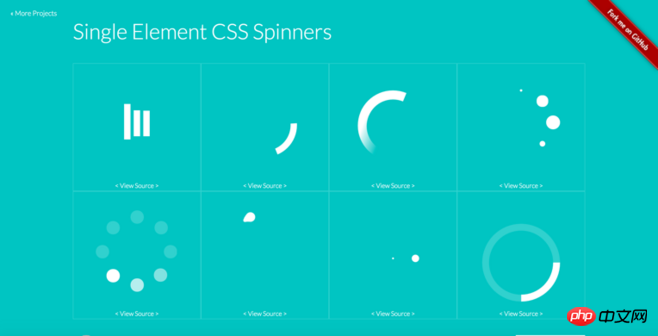
7. Spinners CSS à élément unique
Nous avons souvent besoin de certaines animations pour exprimer que le système est en train de charger ou de traiter des données. Single Element CSS Spinners, un projet sur GitHub, fournit un ensemble de très belles animations CSS3 qui peuvent être utilisées pour le chargement. 
8.Snabbt.js
Sanbbt.js est une bibliothèque d'animation que j'aime beaucoup. Elle est très petite et seulement 5K, elle peut donc être utilisée dans des applications mobiles. Et il prend également en charge la syntaxe de chaîne, ce qui vous permet d'écrire facilement des combinaisons d'animation complexes. 
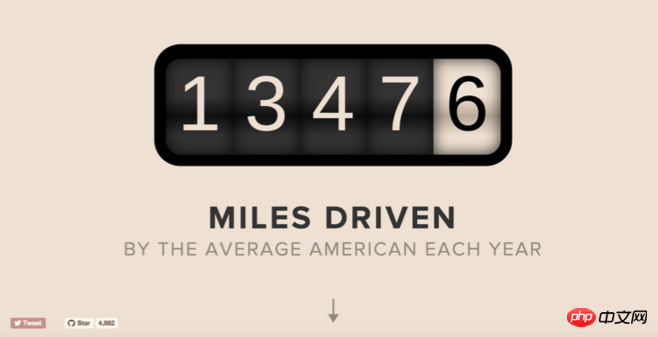
9. Odomètre
L'odomètre est utilisé pour animer des nombres. Par exemple, grâce à lui, vous pouvez bien présenter l'augmentation du nombre de personnes sur le site Web, le compte à rebours et d'autres numéros. animations associées. 
10.Hover.css
Hover.css fournit un grand nombre d'effets de survol, notamment la transformation 2D, la transformation d'icône, la transformation d'arrière-plan, etc. Et il peut être appliqué à presque tous les éléments, y compris les liens, les boutons, les logos, les SVG et même les images et plus encore. 
Recommandations d'outils associés :
Un outil de développement JavaScript très utile : Version WebStorm Mac
-
Boîte à outils de site Web chinois php : Téléchargement gratuit d'outils de développement php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème des autorisations rencontré lors de la visualisation de la version Python dans le terminal Linux?
Apr 01, 2025 pm 05:09 PM
Comment résoudre le problème des autorisations rencontré lors de la visualisation de la version Python dans le terminal Linux?
Apr 01, 2025 pm 05:09 PM
Solution aux problèmes d'autorisation Lors de la visualisation de la version Python dans Linux Terminal Lorsque vous essayez d'afficher la version Python dans Linux Terminal, entrez Python ...
 Comment copier efficacement la colonne entière d'une dataframe dans une autre dataframe avec différentes structures dans Python?
Apr 01, 2025 pm 11:15 PM
Comment copier efficacement la colonne entière d'une dataframe dans une autre dataframe avec différentes structures dans Python?
Apr 01, 2025 pm 11:15 PM
Lorsque vous utilisez la bibliothèque Pandas de Python, comment copier des colonnes entières entre deux frames de données avec différentes structures est un problème courant. Supposons que nous ayons deux dats ...
 Comment enseigner les bases de la programmation novice en informatique dans le projet et les méthodes axées sur les problèmes dans les 10 heures?
Apr 02, 2025 am 07:18 AM
Comment enseigner les bases de la programmation novice en informatique dans le projet et les méthodes axées sur les problèmes dans les 10 heures?
Apr 02, 2025 am 07:18 AM
Comment enseigner les bases de la programmation novice en informatique dans les 10 heures? Si vous n'avez que 10 heures pour enseigner à l'informatique novice des connaissances en programmation, que choisissez-vous d'enseigner ...
 Comment éviter d'être détecté par le navigateur lors de l'utilisation de Fiddler partout pour la lecture de l'homme au milieu?
Apr 02, 2025 am 07:15 AM
Comment éviter d'être détecté par le navigateur lors de l'utilisation de Fiddler partout pour la lecture de l'homme au milieu?
Apr 02, 2025 am 07:15 AM
Comment éviter d'être détecté lors de l'utilisation de FiddlereVerywhere pour les lectures d'homme dans le milieu lorsque vous utilisez FiddlereVerywhere ...
 Que sont les expressions régulières?
Mar 20, 2025 pm 06:25 PM
Que sont les expressions régulières?
Mar 20, 2025 pm 06:25 PM
Les expressions régulières sont des outils puissants pour la correspondance des motifs et la manipulation du texte dans la programmation, améliorant l'efficacité du traitement de texte sur diverses applications.
 Comment Uvicorn écoute-t-il en permanence les demandes HTTP sans servir_forever ()?
Apr 01, 2025 pm 10:51 PM
Comment Uvicorn écoute-t-il en permanence les demandes HTTP sans servir_forever ()?
Apr 01, 2025 pm 10:51 PM
Comment Uvicorn écoute-t-il en permanence les demandes HTTP? Uvicorn est un serveur Web léger basé sur ASGI. L'une de ses fonctions principales est d'écouter les demandes HTTP et de procéder ...
 Quelles sont les bibliothèques Python populaires et leurs utilisations?
Mar 21, 2025 pm 06:46 PM
Quelles sont les bibliothèques Python populaires et leurs utilisations?
Mar 21, 2025 pm 06:46 PM
L'article traite des bibliothèques Python populaires comme Numpy, Pandas, Matplotlib, Scikit-Learn, Tensorflow, Django, Flask et Demandes, détaillant leurs utilisations dans le calcul scientifique, l'analyse des données, la visualisation, l'apprentissage automatique, le développement Web et H et H
 Comment créer dynamiquement un objet via une chaîne et appeler ses méthodes dans Python?
Apr 01, 2025 pm 11:18 PM
Comment créer dynamiquement un objet via une chaîne et appeler ses méthodes dans Python?
Apr 01, 2025 pm 11:18 PM
Dans Python, comment créer dynamiquement un objet via une chaîne et appeler ses méthodes? Il s'agit d'une exigence de programmation courante, surtout si elle doit être configurée ou exécutée ...






