
option de case à cocherDescription du composant :
Checkbox est un composant du composant de formulaire du mini programme. Sa fonction est de guider les utilisateurs dans leurs choix dans le formulaire.
Pour utiliser le composant checkbox, vous devez également utiliser la balise checkbox-group en plus de toutes les balises checkbox du même groupe.
La fonction de la balise checkbox-group est de lier l'événement onchange à la balise checkbox et de guider l'utilisateur lorsqu'il fait un choix.
Une seule balise de case à cocher ne déclenchera pas l'événement onchange, elle ne sera déclenchée que si elle est liée au groupe de cases à cocher.
case à cocherComposantL'exemple de code s'exécute comme suit :

Ce qui suit est le code WXML :
<view>
<checkbox-group class="checkbox-group" bindchange="changed">
<label class="items" wx:for="{{item}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}" disabled="{{item.disabled}}"/>
{{item.name}}
</label>
</checkbox-group>
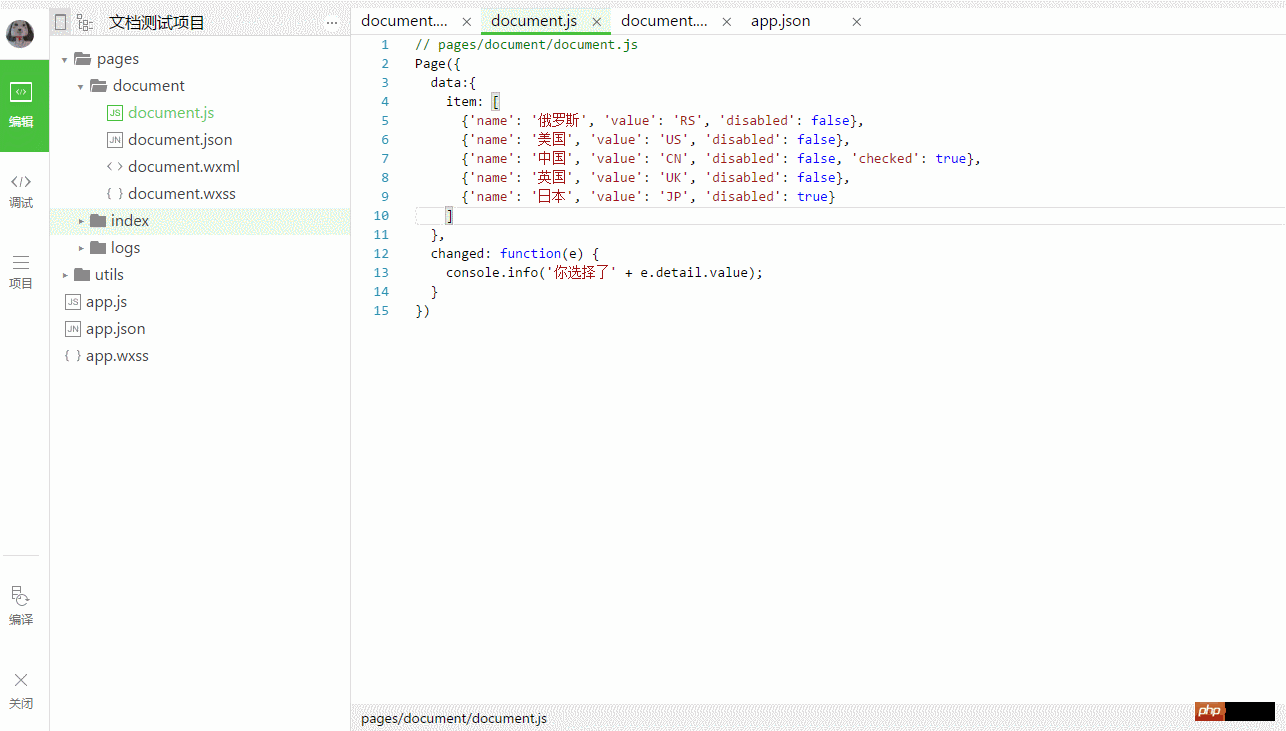
</view>Ce qui suit est le code JS :
Page({
data:{
item: [
{'name': '俄罗斯', 'value': 'RS', 'disabled': false},
{'name': '美国', 'value': 'US', 'disabled': false},
{'name': '中国', 'value': 'CN', 'disabled': false, 'checked': true},
{'name': '英国', 'value': 'UK', 'disabled': false},
{'name': '日本', 'value': 'JP', 'disabled': true}
]
},
changed: function(e) {
console.info('你选择了' + e.detail.value);
}
})Voici le code WXSS :
.items {
display: block;
margin: 30rpx;
}case à cocher plusieurs options Attributs principaux :
checkbox-group
属性名称 |
数据类型 |
描述 |
|
bindchange |
EventHandle |
||
Description tr>
bindchange
EventHandle
< ;checkbox-group/ >Lorsque l'élément sélectionné change, l'événement de changement est déclenché, détail = {value:[tableau de valeurs de la case à cocher sélectionnée]}
属性名称 |
数据类型 |
描述 |
默认值 |
value |
String |
||
checked |
Boolean |
是否使 |
false |
disabled |
Boolean |
是否使 |
false |
case à cocher
| Nom de l'attribut | Type de données | Description | Valeur par défaut |
| valeur | String |
|
|
| coché | Booléen td> | Si |
false | tr>
| désactivé | Booléen | Si |
faux |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La principale raison pour laquelle les ordinateurs utilisent le binaire
La principale raison pour laquelle les ordinateurs utilisent le binaire
 Comment gagner de l'argent avec la blockchain
Comment gagner de l'argent avec la blockchain
 Méthode de production de rapports Intouch
Méthode de production de rapports Intouch
 Comment changer la couleur d'arrière-plan d'un mot en blanc
Comment changer la couleur d'arrière-plan d'un mot en blanc
 Comment retirer des frais sur WeChat
Comment retirer des frais sur WeChat
 supprimer un groupe d'utilisateurs sous Linux
supprimer un groupe d'utilisateurs sous Linux
 Qu'est-ce que le fil coin exactement ?
Qu'est-ce que le fil coin exactement ?
 Quel logiciel est ig
Quel logiciel est ig