
boutonBoutonDescription du composant :
bouton, comme son nom l'indique, bouton, similaire à la balise bouton du HTML. Nous pouvons définir les propriétés du bouton, telles que la taille de la couleur de la police, la couleur d'arrière-plan, etc. Nous pouvons lier l' événement au bouton, et l'événement sera déclenché lorsque l'utilisateur clique.
bouton boutonL'exemple de code du composant s'exécute comme suit :

Voici le code WXML :
<!--index.wxml-->
<view class="content">
<text class="con-text">怎么飞?点击【按钮】即飞</text>
<button class="con-button">Fly</button>
</view>Ce qui suit est le code JS :
Page({
data:{
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Ce qui suit est le WXSSCode :
.content{
padding-top: 20px;
}
.con-text{
display: block;
padding-bottom: 10px;
}
.con-button{
margin-top: 10px;
color: black;
background-color: lightgreen
}
Ce qui suit est le code WXML :
<!--index.wxml-->
<view class="content">
<view class="con-top">
<text class="text-decoration">#按钮尺寸#</text>
<text class="con-text">mini:</text>
<button class="con-button" size="mini">Fly</button>
<text class="con-text">default:</text>
<button class="con-button" size="default">Fly</button>
</view>
<view class="con-bottom">
<text class="text-decoration">#按钮类型#</text>
<text class="con-text">primary:</text>
<button class="con-button" type="primary">Fly</button>
<text class="con-text">default:</text>
<button class="con-button" type="default">Fly</button>
<text class="con-text">warn:</text>
<button class="con-button" type="warn">Fly</button>
</view>
</view>Ce qui suit est le code JS :
Page({
data:{
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Voici le code WXSS :
.content{
padding-top: 20px;
width: 90%;
padding-left: 20px;
}
.con-text{
display: block;
padding-bottom: 10px;
}
.con-button{
color: black;
background-color: lightgreen;
margin-bottom: 10px;
}
.con-bottom{
padding-top: 20px;
}
.con-top{
padding-bottom: 20px;
}
.text-decoration{
color: blue;
display: block;
text-align: center;
}
Voici le code WXML :
<!--index.wxml-->
<view class="content">
<view class="con-top">
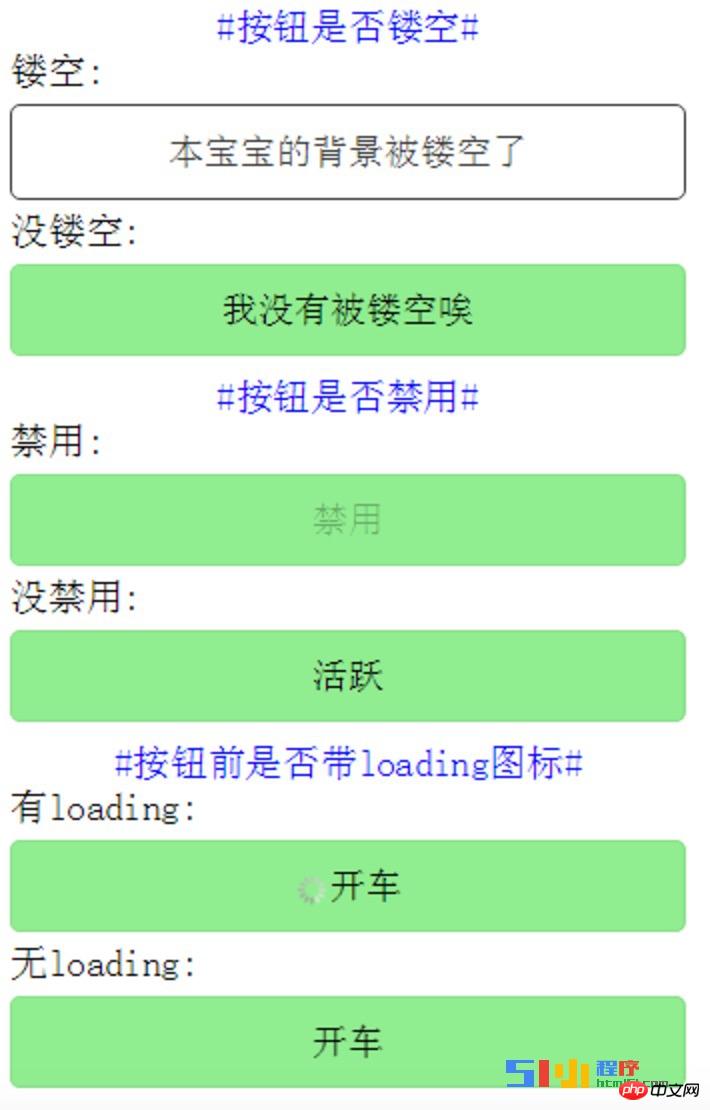
<text class="text-decoration">#按钮是否镂空#</text>
<text class="con-text">镂空:</text>
<button class="con-button" plain>本宝宝的背景被镂空了</button>
<text class="con-text">没镂空:</text>
<button class="con-button">我没有被镂空唉</button>
</view>
<view>
<text class="text-decoration">#按钮是否禁用#</text>
<text class="con-text">禁用:</text>
<button class="con-button" disabled>禁用</button>
<text class="con-text">没禁用:</text>
<button class="con-button">活跃</button>
</view>
<view class="con-bottom">
<text class="text-decoration">#按钮前是否带loading图标#</text>
<text class="con-text">有loading:</text>
<button class="con-button" loading>开车</button>
<text class="con-text">无loading:</text>
<button class="con-button">开车</button>
</view>
</view>
Voici le code JS :
Page({
data:{
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Le Voici le code WXSS :
.content{
padding-top: 20px;
width: 90%;
padding-left: 20px;
}
.con-text{
display: block;
padding-bottom: 5px;
}
.con-button{
color: black;
background-color: lightgreen;
margin-bottom: 5px;
}
.con-bottom{
padding-top: 5px;
}
.con-top{
padding-bottom: 5px;
}
.text-decoration{
color: blue;
display: block;
text-align: center;
}
Ce qui suit est le code WXML :
<!--index.wxml-->
<view class="content">
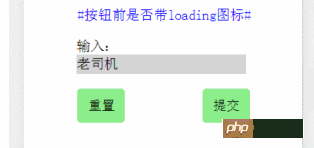
<text class="text-decoration">#按钮前是否带loading图标#</text>
<form class="formstyle" bindsubmit="formSubmit" bindreset="formReset">
<view class="shurustyle">
输入:
<input name="username" class="inputstyle" />
</view>
<view class="buttonstyle">
<button form-type="reset" class="con-button" hover-class="hoverbutton">重置</button>
<button form-type="submit" class="con-button" hover-class="hoverbutton">提交</button>
</view>
</form>
</view>Ce qui suit est le code JS :
Page({
data:{
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
formSubmit:function(e){
console.log(e.detail.value);
},
formReset:function(e){
console.log(e.detail.value);
}
})Ci-dessous se trouve le code WXSS :
.content{
padding-top: 20px;
width: 90%;
padding-left: 20px;
}
.con-button{
color: black;
background-color: lightgreen;
margin-bottom: 5px;
}
.text-decoration{
color: blue;
display: block;
text-align: center;
padding-bottom: 20px;
}
.buttonstyle{
display: flex;
flex-direction: row;
padding-top: 20px;
}
.inputstyle{
background-color: lightgray;
width: 80%;
}
.shurustyle{
padding-left: 15%;
}
.hoverbutton{
background-color: lightgray;
}
ci-dessous Est-ce le code WXML
<view class="content">
<view class="con-top">
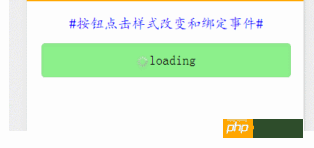
<text class="text-decoration">#按钮点击样式改变和绑定事件#</text>
<button class="con-button" hover-class="hoverclass" loading="{{isloading}}" bindtap="changeLoading">loading</button>
</view>
</view>Ce qui suit est le code JS :
Page({
data:{
isloading:true
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
changeLoading:function(){
console.log("loading status:"+this.data.isloading);
var loadingstatus=this.data.isloading;
this.setData({
isloading:!loadingstatus
})
}
})
Ce qui suit est le code WXSS :
.content{
padding-top: 20px;
width: 90%;
padding-left: 20px;
}
.con-button{
color: black;
background-color: lightgreen;
margin-top: 15px;
}
.text-decoration{
color: blue;
display: block;
text-align: center;
font-family: "KaiTi"
}
.hoverclass{
background-color: orange;
color: green;
font-size: 25px;
}button按钮的主要属性:
属性 |
类型 |
默认值 |
描述 |
| size | String | default | 表示按钮的大小,有两个值:default和mini |
| type | String | default | 表示按钮的样式类型,有三个值:default、primary和warn |
| plain | Boolean | false | 表示按钮是否镂空,即背景是否被抹去,不写该属性则为false,写上该属性则为true,也可写成plain=”false” |
| disabled | Boolean | false | 表示按钮是否被禁用,不写该属性则为false,写上该属性则为true,也可写成plain=”false” |
| loading | Boolean | false | 表示按钮名称前是否有loading图标,不写该属性则为false,写上该属性则为true,也可写成plain=”false” |
| form-type | String | 无 | 与form表单组件一起使用时,reset表示清空form表单内容事件,submit表示提交form表单内容事件,即有两个值:reset和submit |
| hover-class | String | button-hover | 表示按钮被点击时的样式,可以自定义一个css,然后将hover-class指向这个css |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin
 Quelle est la différence entre WeChat et WeChat ?
Quelle est la différence entre WeChat et WeChat ?
 COMMENT INSTALLER LINUX
COMMENT INSTALLER LINUX
 logiciel erp gratuit
logiciel erp gratuit
 Comment résoudre le code tronqué de securecrt
Comment résoudre le code tronqué de securecrt
 Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
 Dernières tendances des prix du Bitcoin
Dernières tendances des prix du Bitcoin
 Quelles sont les technologies de base nécessaires au développement Java ?
Quelles sont les technologies de base nécessaires au développement Java ?
 Sur quelle plateforme puis-je acheter des pièces Ripple ?
Sur quelle plateforme puis-je acheter des pièces Ripple ?