
Si vous souhaitez développer WeChat, vous devez d'abord disposer d'un serveur, mais vous n'en avez pas vous-même. À l'heure actuelle, vous pouvez utiliser des coquilles de cacahuètes pour mapper l'intranet au réseau public, afin de pouvoir accéder à votre site Web sur le réseau public.
1. Demander un compte public WeChat
Nous allons développer la plateforme publique WeChat, et la première étape est bien sûr d'avoir un compte public. Quoi? Je ne sais pas ce qu'est un compte officiel WeChat, mais il semble qu'il faille d'abord recommencer à s'entraîner, haha. En termes simples, notre plateforme WeChat est comme une grande société, avec des individus et diverses organisations en son sein. Le compte WeChat ordinaire que vous utilisez est celui d'un particulier, et le compte officiel est constitué de ces organisations. Ces organisations sont divisées en deux catégories : un type fournit diverses informations, appelé comptes d'abonnement ; l'autre type fournit divers services, c'est ce qu'on appelle un numéro de service. Bien entendu, actuellement, les particuliers ne peuvent demander que des comptes d'abonnement, et seules les organisations, telles que les entreprises, peuvent demander des comptes de service.
Quelle est la différence entre un compte d'abonnement et un compte de service ? En termes simples, les comptes de service sont conçus pour fournir des services aux utilisateurs. Vous pouvez utiliser votre propre WeChat pour ajouter l'identifiant WeChat de China Merchants Bank afin de voir ce qu'est un compte de service. Le compte d'abonnement a pour objet de fournir aux utilisateurs des renseignements et des informations. Un exemple typique est l’identifiant WeChat « XXX ».
Plus précisément, compte de service :
Un seul message de groupe peut être envoyé dans un délai d'un mois (30 jours). 2. Les messages envoyés aux abonnés (fans) seront affichés dans la liste de discussion de l'autre partie. 3. Lorsque envoie un message à un utilisateur, celui-ci recevra un rappel par message instantané. 4. Le compte de service sera dans le carnet d'adresses des utilisateurs abonnés (fans). 5. Vous pouvez demander un menu personnalisé. Et le compte d'abonnement : 1. Vous pouvez envoyer 1 message de groupe chaque jour (sous 24 heures). 2. Les messages envoyés aux abonnés (fans) seront affichés dans le dossier du compte d'abonnement de l'autre partie. 3. Lors de l'envoi de messages aux abonnés (fans), les abonnés ne recevront pas de rappels par message instantané. 4. Dans le carnet d'adresses de l'abonné (fan), le compte d'abonnement sera placé dans le dossier du compte d'abonnement. 5. Les comptes d'abonnement ne prennent pas en charge la demande de menus personnalisés.
Grâce à cette comparaison, vous pouvez avoir une impression intuitive. Pour faire simple, les comptes d'abonnement fournissent principalement aux fans diverses informations et actualités, et leurs fonctions sont relativement simples, tandis que les comptes de service fournissent principalement aux fans ceux qui fournissent ; divers services peuvent avoir des menus personnalisés. Et plus important encore, les comptes de service peuvent demander des interfaces de plateforme plus avancées. À ce stade, tout le monde doit comprendre que lorsque nous construisons un centre commercial WeChat, nous devons demander un compte de service WeChat.
Pour les développeurs individuels, il n'est pas possible de demander un compte de service. Cependant, Tencent a pris cela en considération et a spécialement préparé un compte de test pour nous. Grâce à ce compte, nous pouvons obtenir toutes les fonctions et fonctionnalités. du compte de service WeChat.
D'accord, plus de bêtises, suivez-moi étape par étape pour demander un compte test WeChat
Ouvrez l'adresse de candidature : http://mp. weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

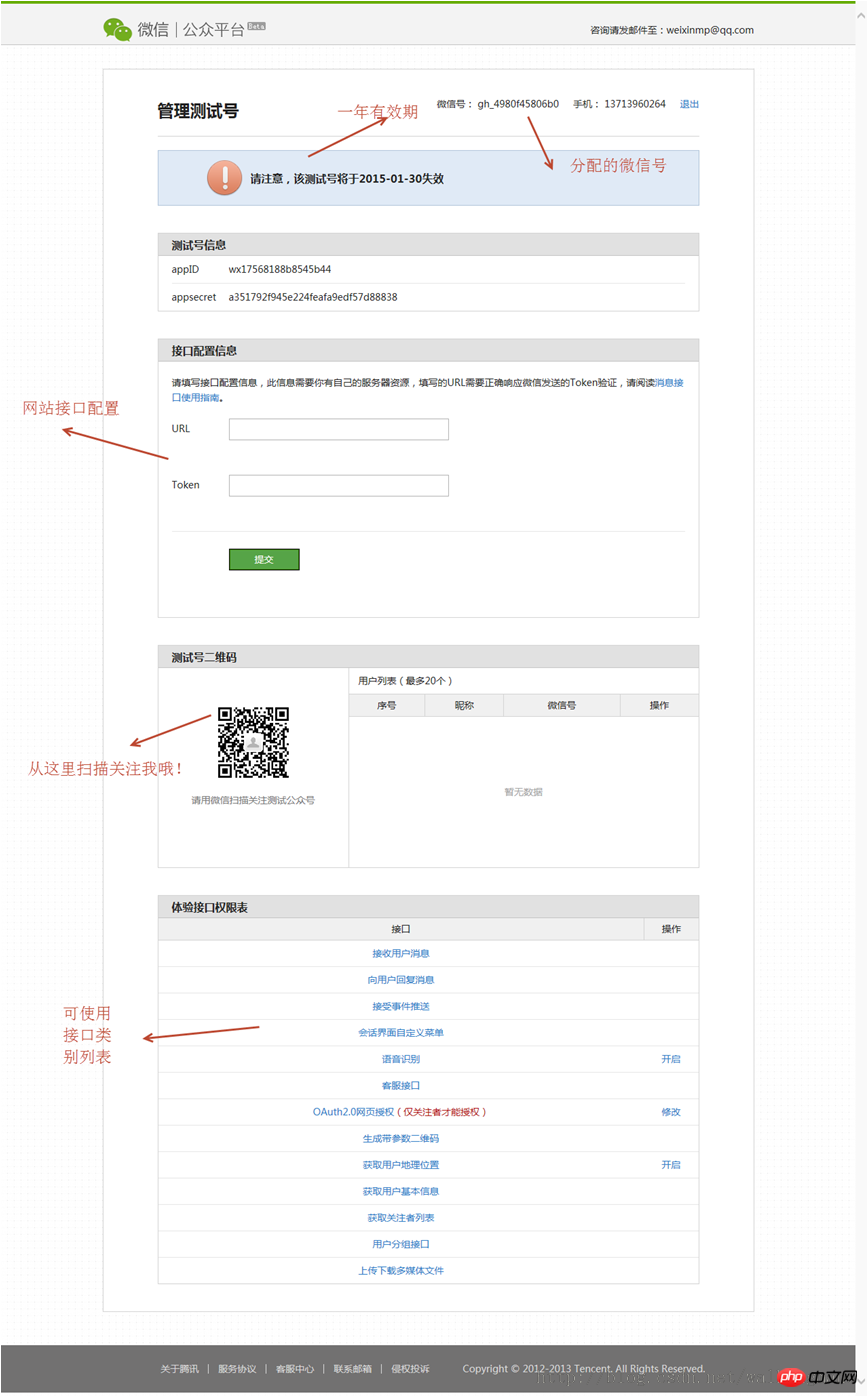
Voir les instructions ci-dessus ? Aucun compte public n'est requis, postulez rapidement pour un compte de test d'interface, et découvrez et testez directement toutes les interfaces avancées de la plateforme publique. Très excité. Tant que vous entrez votre numéro de téléphone portable et votre code de vérification, l'application réussira immédiatement. Une fois l'application réussie, elle se présentera comme indiqué ci-dessous : 
Veuillez noter que la période de validité de ce numéro de test est de 1 an , et l'identifiant WeChat et le code QR sont attribués. Prenez maintenant votre téléphone mobile WeChat et scannez le modèle de code QR qui vous vient d'être attribué. Vous constaterez que vous pouvez immédiatement suivre le compte public de test que vous avez demandé.

Après avoir cliqué sur suivre, nous pouvons retrouver ce compte officiel dans le compte d'abonnement. Veuillez noter que bien qu'il soit placé dans le compte d'abonnement, le Le. Le compte de test peut essentiellement appeler toutes les interfaces avancées de la plateforme WeChat (voir "Liste des catégories d'interfaces disponibles"), notre compte de test nous suffit donc.
2. Principes de base du développement de la plateforme publique WeChat
Je me demande si vous avez remarqué que dans la capture d'écran de la première section, il y a une "configuration de l'interface du site Web" Les éléments de configuration sont à renseigner. En fait, il s'agit de l'adresse URL de l'interface qui relie la plateforme WeChat et notre site internet.
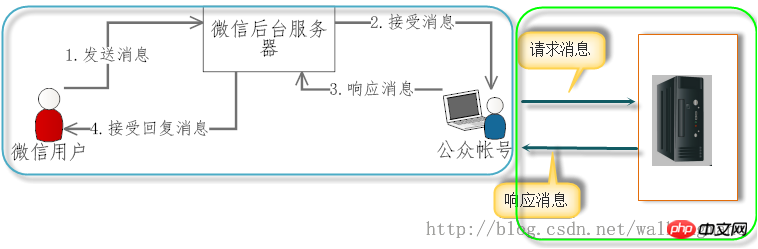
Regardons cette photo. La case bleue à gauche est la plateforme WeChat et la case rouge à droite est le serveur sur lequel se trouve notre propre site Web. La plateforme WeChat et le serveur du site Web communiquent via des appels d'interface. Lorsqu'un utilisateur de WeChat envoie un message à notre compte officiel (le type de message spécifique sera présenté plus tard), le serveur backend WeChat déterminera si le message est envoyé au compte officiel auquel nous avons demandé. Si tel est le cas, il transmettra le message. notre compte officiel et envoyer un message de demande à l'adresse de l'interface du site Web que nous avons configurée. Après avoir reçu le message, notre site Web le traite et envoie le résultat du traitement (message de réponse) à la plateforme WeChat. Après avoir été transmis par la plateforme, il est finalement affiché. dans la boîte de discussion de l'utilisateur WeChat.
Il s'agit d'un processus typique d'interaction de message. Après avoir eu cette impression, nous comprenons que le travail que nous devons faire se situe du côté du serveur du site Web, c'est-à-dire : comment accepter les messages envoyés par WeChat. Message de requête de la plateforme, comment le traiter, et enfin comment renvoyer le résultat du traitement à la plateforme WeChat (partie verte sur l'image).
3. Préparation de l'environnement du serveur
Si nous voulons accepter et traiter les messages envoyés par la plateforme WeChat, nous devons bien sûr avoir notre propre serveur de site Web.
Nous devons donc ensuite préparer l'environnement de notre serveur de site Web.
De nombreux étudiants aiment utiliser Baidu Application Engine BAE car sa demande est gratuite et ne nécessite pas de maintenance. C'est en effet très pratique, mais ce que je veux dire ici, c'est que nous ne le recommandons toujours pas. développer des programmes. De cette façon, pourquoi ? Parce que ce n'est pas propice au débogage. L'étape normale devrait être de développer et de déboguer localement, puis de le mettre sur le serveur réel (tel que Baidu BAE, etc.) une fois qu'il n'y a plus de problèmes. Il y a un autre sujet, quel langage utilisons-nous pour développer notre site Web ? En fait, tout langage pouvant être utilisé pour développer des sites Web est acceptable, tel que : Java, PHP, ASP.NET, Ruby, Python, Note.js, etc. L'interaction entre la plateforme WeChat et notre site Web se fait via des appels d'interface. Tant que notre site Web peut répondre au message de demande, la langue utilisée n'a pas d'importance. Bien sûr, cela dépend du langage dans lequel vous excellez, car PHP est de plus en plus utilisé dans le développement de sites Web, c'est pourquoi nous choisissons PHP comme langage de développement pour notre site Web.
Une fois la langue sélectionnée, l'étape suivante consiste à mettre en place un environnement de développement local. En fait, la mise en place de l' environnement de développement local est la même que la mise en place de l'environnement de développement du site Web PHP ordinaire. Si vous ne le connaissez pas, vous pouvez accéder directement à Internet pour télécharger un. Le package WAMP, installez-le, puis téléchargez-en un autre eclipse peut être utilisé comme outil de développement.
Alors à quoi ça sert ? L'accent est mis sur le problème de communication entre la plateforme WeChat et notre serveur local.
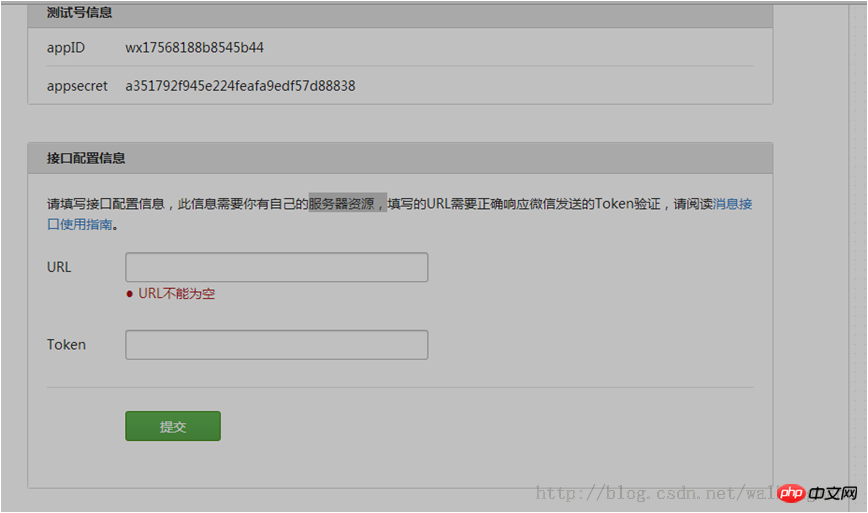
Regardons l'image ci-dessous : 
La plateforme WeChat appelle notre site Web via l'URL du site Web et le jeton configurés ici, nous devons donc d'abord demander à notre serveur local une URL qui permet aux réseaux externes d'accéder à notre site Web local via cette url. En d’autres termes, nous devons pouvoir publier le site Web sur notre ordinateur local sur l’Internet public afin que tout le monde puisse y accéder.
3.1 Mappage du site Web local vers le nom de domaine public
Je souhaite publier le site Web exécuté sur mon ordinateur local sur le réseau public afin que tout le monde puisse y accéder. est très gênant. Parce que vous devez d'abord avoir un nom de domaine, puis configurer le mappage des ports sur le routeur local, et porter une attention particulière aux paramètres du pare-feu. Cependant, je recommande désormais à tout le monde un très bon outil : le nouvel outil de nom de domaine dynamique Peanut Shell. Grâce à cet outil, vous n'avez pas besoin de configurer le mappage des ports du routeur, ni de vous soucier des paramètres du pare-feu, ni même de demander un nom de domaine, car New Peanut Shell a déjà résolu tout cela pour vous. Bon, arrêtons de bavarder pour ne pas ressembler à de la publicité. Ensuite, nous commencerons officiellement à vous apprendre à publier sur Internet le site Web exécuté sur votre propre ordinateur afin que tout le monde puisse y accéder.
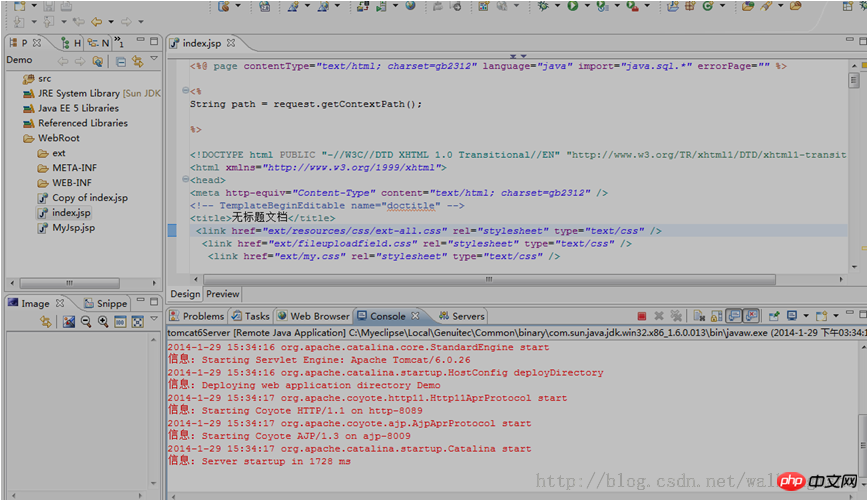
1. Tout d'abord, Vous devez disposer d'un site Web pouvant être exécuté localement. Si vous n'en avez pas, créez vous-même un nouveau projet Web, puis exécutez-le. Par exemple : j'ai créé un nouveau projet Web Java dans Eclipse, avec une seule page jsp, et je l'ai démarré dans Tomcat.

2. Entrez : localhost:8089/Demo dans votre navigateur et visitez-le pour voir si vous pouvez ouvrir la maison page. (Votre adresse URL peut être différente de la mienne)
3. Si elle peut être ouverte , enregistrez-en une à partir d'ici : https://console.oray.com/passport/register. html Compte de Peanut Shell. Ici : http://hsk.oray.com/download/Téléchargez le "New Peanut Shell Client" et connectez-vous avec le numéro d'enregistrement après l'installation.

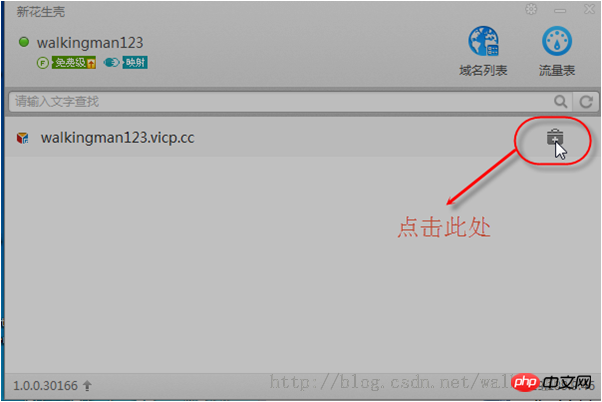
4. Après vous être connecté, vous pouvez immédiatement voir que le nom de domaine gratuit de deuxième niveau qui nous a été attribué par Peanut Shell est : xxx123. vicp .cc

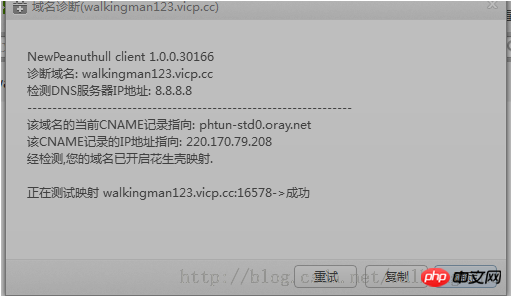
5. Cliquez sur l'icône dans le cercle rouge pour effectuer un diagnostic de nom de domaine Si le mot « succès » apparaît dans le résultat, cela signifie que le mappage du nom de domaine est réussi.

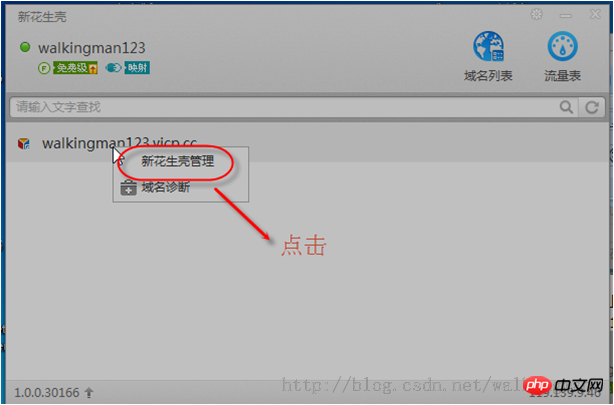
6. Retournez à la page de liste des noms de domaine , faites un clic droit -> Nouvelle gestion de Peanut Shell

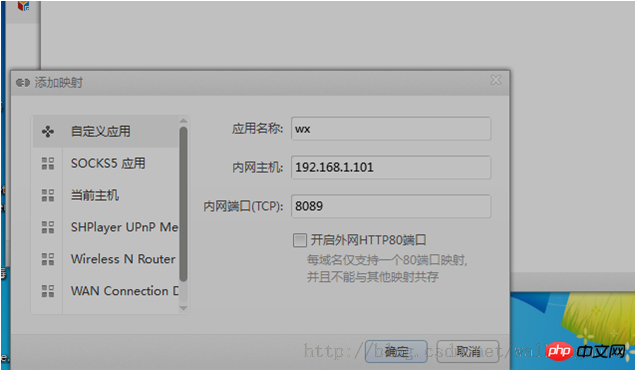
7. Cliquez sur Ajouter un mappage sur la page contextuelle. Il suffit de renseigner l'adresse IP et le numéro de port de notre site local sur le réseau interne dans l'onglet application personnalisée (à noter que "Ouvrir le port HTTP80 du réseau externe" est coché), par exemple, le mien :

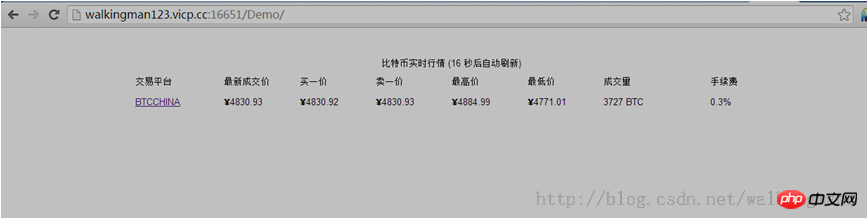
8. Après avoir cliqué sur OK, nous pouvons accéder à notre site Web depuis n'importe où sur Internet via le nom de domaine de deuxième niveau qui nous a été attribué par Peanut Shell. De cette façon, nous mettons le site Web sur notre ordinateur local sur Internet. 
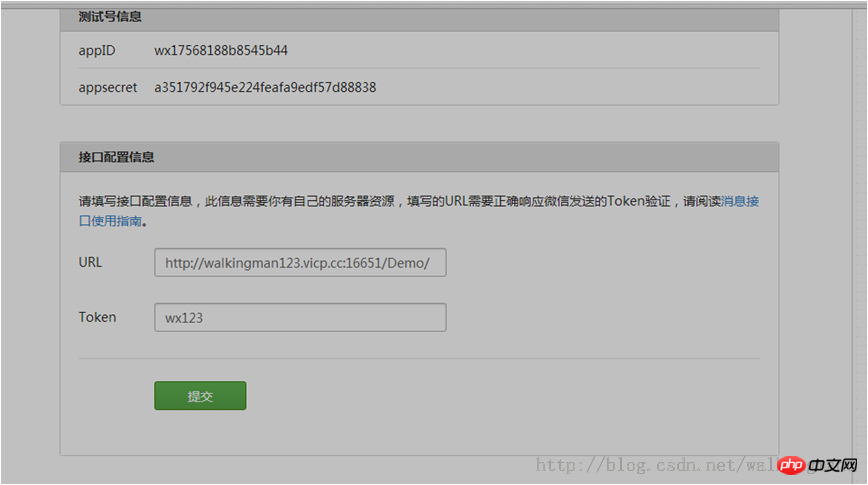
3.2 Remplissez les informations de configuration de l'interface de la plateforme WeChat
Ensuite, remplissez notre nom de domaine de deuxième niveau dans l'url de l'interface (notez l'application name)
Jeton Saisissez une chaîne à volonté (principalement utilisée pour la vérification, qui sera expliquée en détail plus tard), par exemple : wx123
Cliquez sur Soumettre .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Java et Java
La différence entre Java et Java
 Avantages et inconvénients des serveurs de sites Web étrangers gratuits
Avantages et inconvénients des serveurs de sites Web étrangers gratuits
 Comment lire la base de données en HTML
Comment lire la base de données en HTML
 Introduction au contenu principal du travail des ingénieurs front-end
Introduction au contenu principal du travail des ingénieurs front-end
 présentation du moteur MySQL
présentation du moteur MySQL
 méthode d'ouverture du fichier cdr
méthode d'ouverture du fichier cdr
 Quelles sont les instructions de mise à jour MySQL ?
Quelles sont les instructions de mise à jour MySQL ?
 La pièce la plus prometteuse en 2024
La pièce la plus prometteuse en 2024