 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Introduction détaillée à HTML5 12 astuces de conception (images et textes)
Introduction détaillée à HTML5 12 astuces de conception (images et textes)
Introduction détaillée à HTML5 12 astuces de conception (images et textes)
Cet article partage principalement 12 conseils de conception HTML5 qui ne sont pas bien connus de tout le monde. Je pense que vous y gagnerez certainement. Les amis intéressés peuvent s'y référer. 12 astuces de conception HTML5 qui ne sont pas bien connues de tout le monde, le contenu est le suivant
1. En termes d'interaction, utilisez la bonne méthode d'opération coulissante avec prudence.
Tels que : Musique ScratchEffet de frottis, faites glisser vers la gauche et la droite pour tourner les pages, etc.
Raison : Sur les téléphones Apple, glisser vers la droite peut facilement déclencher l'effet de retour à la "page précédente".

2. En termes d'interaction, utilisez l'effet d'affichage d'écran horizontal avec prudence.
Raison : en termes d'expérience, l'appareil utilisateur doit activer la fonction de rotation de l'écran pour une visualisation normale, et le coût de fonctionnement de l'utilisateur est élevé. Pour les téléphones mobiles dotés d'écrans différents, le rapport hauteur/largeur est différent, ce qui rend difficile l'affichage des meilleurs effets visuels.

3. Visuellement, les fonctions boutons etc. doivent être éloignées du bas de la page (environ 128px, cette taille est pas une valeur Z fixe), voir pour plus de détails Quelle méthode d'adaptation est utilisée pour la reconstruction (pour référence uniquement : 640*1136 px, calculé de haut en bas, le contenu principal est dans les 1008 px).
Raison : Meilleur équipement des téléphones portables avec différents écrans pour éviter le blocage des boutons.

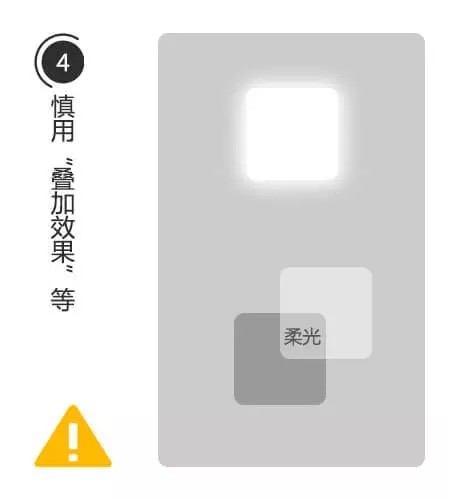
4. Visuellement, utilisez l'effet "Light Overlay Effect" ou "Layer Style" dans PS avec prudence.
Par exemple : ajoutez un effet "lumière douce", "couleur d'écran", "teinte", etc. au calque, à moins que cet élément visuel puisse être fusionné en un seul.
Raison : Creuser des trous dans la reconstruction, ce qui rend difficile la découpe de l'image et incapable de restaurer l'effet visuel.

5. Visuellement, des graphiques vectoriels ? Envie de réaliser une animation simple ? Essayez d'exporter au format SVG !
Raison : Pourquoi refuser quelque chose qui peut réduire la taille...

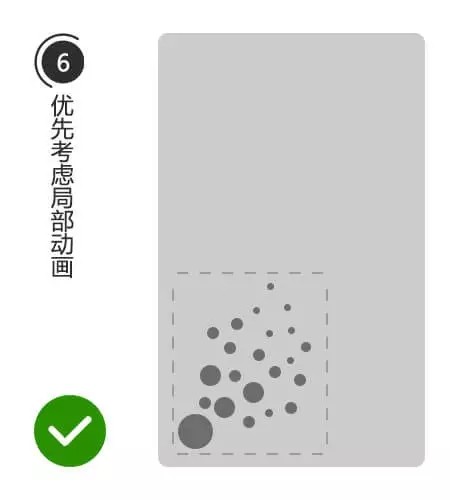
En termes d'animation, essayez d'éviter. animation plein écran. Privilégiez les méthodes d'animation locales.
Tels que : divers effets de particules flottant sur l'écran, etc.
Raison : Si les effets visuels présentés ne peuvent pas être réalisés par code, cela signifie que des images de séquence en taille plein écran doivent être utilisées pour les traiter, ce qui augmentera le volume et affectera l'expérience de chargement.

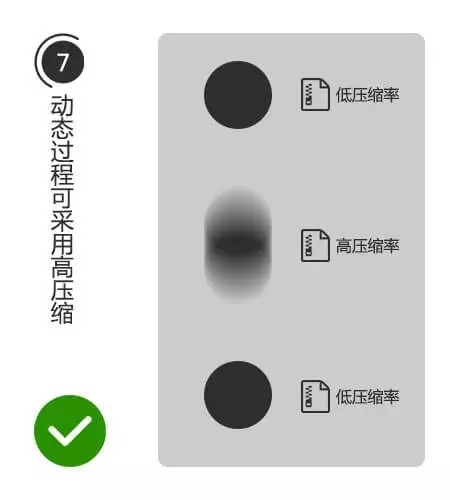
7. En termes d'animation, des conseils sur la compression des images de séquence, des images statiques , permettent d'économiser une qualité supérieure. Pour l'état de mouvement flou au milieu, réduisez hardiment la qualité de l'image.
Raison : Volume compressé, même si l'état de mouvement est irrégulier, ce n'est pas évident.

8. Pour la reconstruction, veuillez télécharger l'image sur "tinypng.com". Pour la compression, cela peut réduire efficacement la taille.
Raison : Euh, devez-vous donner une raison pour cela ? Eh bien, laissez-moi vous le dire en secret, désormais ce site Web peut non seulement compresser les png, mais aussi les jpg, et plus important encore... il prend en charge le téléchargement par lots !

9. Pour la reconstruction, veuillez compresser la musique, ce qui peut réduire considérablement la taille globale.
Conseils : S'il n'y a pas d'exigences particulières, vous pouvez envisager de créer un fichier audio mono avec un débit binaire de 48 ou moins.

10. En termes de reconstruction, Android ne prend pas en charge la lecture simultanée de plusieurs audios... ce qui signifie que la musique de fond et les effets sonores ne peuvent pas être lus en même temps. en même temps ! (Macintosh ne pose aucun problème)

11. Refactoring, la Vidéo ne peut pas être lue automatiquement et l'utilisateur doit cliquer pour lire il se déclenche pour la première fois.
(Dans quel format la vidéo doit-elle être utilisée ? Il est recommandé d'utiliser le format mp4 et d'utiliser l'encodeur H.264)

12. En termes de reconstruction, veuillez prêter plus d'attention aux téléphones mobiles « Meizu » et aux téléphones Huawei P6/P7 qui utilisent des boutons virtuels en bas de l'écran lors des tests. L'équipement est sujet à des problèmes.
Cela dit, voici quelques informations supplémentaires :
◆Quel noyau de navigateur WeChat utilise-t-il ? Eh bien, cette question est vraiment difficile à expliquer clairement.
Android :
WeChat version 5.4-6.1 Si le navigateur QQ est installé, utilisez le noyau du navigateur QQ. Sinon, utilisez celui fourni avec le système de téléphonie mobile.
Après la version 6.1 de WeChat, le cœur du navigateur QQ est intégré.
Navigateur QQ : les versions 6.2 et ultérieures utilisent le noyau Blink. J'ai déjà utilisé le noyau Webkit.
Apple :
Cela a toujours été intégré au système...
◆ Pour l'opération de glissement vers le haut pour tourner les pages, la flèche du guide visuel doit être vers le haut, pas vers le bas, sauf si vous cliquez sur la page ; effet tournant, utilisez simplement la flèche vers le bas.
◆ Scanner d'empreintes digitales ? L'écran Pro déclenche l'interaction ? Coup pour détecter la composition du gaz ?
Ce sont toutes des pseudo-techniques, amusez-vous simplement à jouer avec, haha.
Mais des choses comme l'interaction multi-écrans, l'analyse audio, etc., fournir un support technique via diverses interfaces et réaliser certaines opérations interactives, ce sont les tendances du futur !

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





