 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Partage d'exemples de code html5 WebWorkers pour empêcher le navigateur de suspendre l'animation
Partage d'exemples de code html5 WebWorkers pour empêcher le navigateur de suspendre l'animation
Partage d'exemples de code html5 WebWorkers pour empêcher le navigateur de suspendre l'animation
Lors du développement Web, il arrive souvent que le navigateur ne réponde pas aux événements et entre dans un état d'animation suspendue, ou même affiche une boîte de dialogue "Durée d'exécution du script trop longue". Si cela se produit, cela signifie que votre. le script est hors de contrôle.
Un navigateur a au moins trois threads : le thread du moteur js (traitement des js), le thread de rendu de l'interface graphique (page de rendu) et le thread de déclenchement des événements du navigateur (contrôle de l'interaction).
1 : Le moteur JavaScript est basé sur une exécution monothread pilotée par les événements. Le moteur JS attend l'arrivée des tâches dans la file d'attente des tâches, puis. Quelle que soit la manière dont le navigateur les traite, il n'y a qu'un seul thread JS exécutant le programme JS à tout moment.
2 : Le thread de rendu GUI est responsable du rendu de l'interface du navigateur. Lorsque l'interface doit être repeinte (Repaint) ou qu'une redistribution est provoquée par une opération, ce thread sera exécuté. Cependant, il convient de noter que le thread de rendu GUI et le moteur JS s'excluent mutuellement lorsque le moteur JS est exécuté, le thread GUI sera suspendu et les mises à jour de l'interface graphique seront enregistrées dans une file d'attente et exécutées immédiatement lorsque le moteur JS sera exécuté. inactif.
3 : Thread de déclenchement d'événement. Lorsqu'un événement est déclenché, le thread ajoutera l'événement à la fin de la file d'attente en attente et attendra son traitement par le moteur JS. Ces événements peuvent provenir du bloc de code actuellement exécuté par le moteur JavaScript tel que setTimeOut, ou d'autres threads du noyau du navigateur tels que des clics de souris, des requêtes asynchrones AJAX, etc. Cependant, en raison de la relation monothread de JS, tous ces événements doivent être mis en file d'attente pour être traités par le moteur JS.
Après avoir compris la méthode de traitement du noyau du navigateur, il n'est pas difficile de comprendre pourquoi le navigateur entre dans un état d'animation suspendue Lorsqu'un script JS occupe le processeur pendant une longue période, la mise à jour de l'interface graphique du navigateur sera suspendue, et les réponses aux événements ultérieurs sont également mises en file d'attente et ne peuvent pas être traitées, ce qui entraîne le verrouillage du navigateur dans un état d'animation suspendue. De plus, les opérations DOM sont effectuées dans les scripts JS. Une fois l'appel JS terminé, un rendu GUI sera effectué immédiatement avant de démarrer la tâche suivante. Par conséquent, un grand nombre d'opérations DOM dans JS entraîneront également une réponse lente aux événements, voire même une véritable réponse. geler le navigateur, comme Insérer beaucoup de HTML à la fois sous IE6. Et si la boîte de dialogue "La durée d'exécution du script est trop longue" apparaît, cela signifie que votre script JS doit avoir une boucle infinie ou effectuer une opération récursive trop profonde.
Maintenant, si nous rencontrons cette situation, nous pouvons faire plus que simplement optimiser le code. HTML5 webWorkers fournit une API de thread de traitement en arrière-plan js, qui permet de placer un traitement logique js simple, complexe et long, sur le traitement. effectué dans le thread d'arrière-plan du navigateur afin que le thread js ne bloque pas le rendu du thread de l'interface utilisateur. Ce fil ne peut pas interagir avec la page, comme obtenir des éléments, des alertes, etc. Les données peuvent également être transférées entre plusieurs threads via la même méthode.
Regardez directement le code :
Exemple : L'utilisateur saisit un nombre et effectue une addition (=)
Approche précédente :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>webworkers--calculate</title>
</head>
<body>
<input id="num" name="num" type="text"/>
<button onclick = "calculate()">计算</button><br />
<div id="result" style="color:red;"></div>
<div id="time" style="color:red;"></div>
<script type="text/javascript" src="calculate.js"></script>
<script type="text/javascript">
function calculate(){
data1 = new Date().getTime();
var num = document.getElementById("num").value;
var val = parseInt(num,10);
var result =0;
for(var i =0; i<num;i++){
result += i;
}
data2 = new Date().getTime();
document.getElementById("result").innerHTML ="计算结果:"+result;
document.getElementById("time").innerHTML ="普通 耗时:"+ (data2 - data1)+"ms";
}
</script>
</body>
</html>Utiliser webWorkers À partir de maintenant :
calculate.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>webworkers--calculate</title>
</head>
<body>
<input id="num" name="num" type="text"/>
<button onclick = "calculate()">计算</button><br />
<div id="result" style="color:red;"></div>
<div id="time" style="color:red;"></div>
<script type="text/javascript" src="calculate.js"></script>
<script type="text/javascript">
var worker = new Worker("calculate.js");
var data1 =0;
var data2 =0;
worker.onmessage = function(event){
var data = event.data;
data2 = new Date().getTime();
document.getElementById("result").innerHTML ="计算结果:"+data;
document.getElementById("time").innerHTML ="workers 耗时:"+ (data2 - data1)+"ms";
};
function calculate(){
data1 = new Date().getTime();
var num = document.getElementById("num").value;
var val = parseInt(num,10);
worker.postMessage(val);
}
</script>
</body>
</html>calculate.js
onmessage = function(event){
var num = event.data;
var result = 0;
for(var i = 0; i<num;i++){
result += i;
}
postMessage(result);
};webWorker doit mettre le code dans le serveur Web si vous utilisez. localhost, veuillez utiliser la version haute du navigateur Chrome est ouvert, le navigateur Firefox apparaîtra "Impossible d'obtenir le domaine ! " erreur lors du traitement de localhost,
Comparez ce qui précède 2Méthode de mise en œuvre: lorsque la valeur calculée atteint 10 milliards, la méthode courante prend beaucoup de temps et reste généralement bloquée.
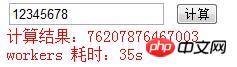
 L'effet des webWorkers sous Chrome15. Correction : getTime() doit renvoyer des millisecondes (ms), et non des secondes (s).
L'effet des webWorkers sous Chrome15. Correction : getTime() doit renvoyer des millisecondes (ms), et non des secondes (s).
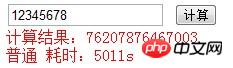
 L'effet de la méthode ordinaire sous Chrome15
L'effet de la méthode ordinaire sous Chrome15
On voit que les webWorkers sont encore très précieux dans les futures applications web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comprendre le code H5: les principes fondamentaux de HTML5
Apr 17, 2025 am 12:08 AM
Comprendre le code H5: les principes fondamentaux de HTML5
Apr 17, 2025 am 12:08 AM
HTML5 est une technologie clé pour créer des pages Web modernes, offrant de nombreux nouveaux éléments et fonctionnalités. 1. HTML5 introduit des éléments sémantiques tels que, etc., qui améliore la structure des pages Web et le référencement. 2. Prise en charge des éléments multimédias et des supports intégrés sans plug-ins. 3. Les formulaires améliorent les nouveaux types d'entrée et les propriétés de vérification, simplifiant le processus de vérification. 4. Offrez des fonctions de stockage hors ligne et locales pour améliorer les performances des pages Web et l'expérience utilisateur.
 Qu'est-ce que le serveur Apache? À quoi sert le serveur Apache?
Apr 13, 2025 am 11:57 AM
Qu'est-ce que le serveur Apache? À quoi sert le serveur Apache?
Apr 13, 2025 am 11:57 AM
Apache Server est un puissant logiciel de serveur Web qui agit comme un pont entre les navigateurs et les serveurs de sites Web. 1. Il gère les demandes HTTP et renvoie le contenu de la page Web en fonction des demandes; 2. La conception modulaire permet des fonctions étendues, telles que la prise en charge du chiffrement SSL et des pages Web dynamiques; 3. Les fichiers de configuration (tels que les configurations d'hôte virtuels) doivent être soigneusement définis pour éviter les vulnérabilités de sécurité et optimiser les paramètres de performance, tels que le nombre de threads et le temps de délai d'expiration, afin de créer des applications Web haute performance et sécurisées.
 H5 est-il un raccourci pour HTML5? Explorer les détails
Apr 14, 2025 am 12:05 AM
H5 est-il un raccourci pour HTML5? Explorer les détails
Apr 14, 2025 am 12:05 AM
H5 n'est pas seulement l'abréviation de HTML5, il représente un écosystème de technologie de développement Web moderne plus large: 1. H5 comprend HTML5, CSS3, JavaScript et API et technologies connexes; 2. Il offre une expérience utilisateur plus riche, interactive et fluide et peut fonctionner de manière transparente sur plusieurs appareils; 3. À l'aide de la pile de technologie H5, vous pouvez créer des pages Web réactives et des fonctions interactives complexes.
 Conseils pour utiliser le système de fichiers HDFS sur CentOS
Apr 14, 2025 pm 07:30 PM
Conseils pour utiliser le système de fichiers HDFS sur CentOS
Apr 14, 2025 pm 07:30 PM
Le guide d'installation, de configuration et d'optimisation pour le système de fichiers HDFS dans le cadre du système CentOS Cet article vous guidera comment installer, configurer et optimiser le système de fichiers distribué Hadoop (HDFS) sur le système CentOS. Installation HDFS et configuration Installation de l'environnement Java: Assurez-vous d'abord que l'environnement Java approprié est installé. Edit / etc / Profile Fichier, ajoutez les suivants et remplacez /usr/lib/java-1.8.0/jdk1.8.0_144 par votre chemin d'installation Java réel: exportjava_home = / usr / lib / java-1.8.0 / jdk1.8.0_144exportpath = $ J
 Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Lorsque vous développez des sites Web à l'aide de CRAFTCMS, vous rencontrez souvent des problèmes de mise en cache de fichiers de ressources, en particulier lorsque vous mettez fréquemment à mettre à jour les fichiers CSS et JavaScript, les anciennes versions des fichiers peuvent toujours être mises en cache par le navigateur, ce qui fait que les utilisateurs ne voient pas les derniers changements de temps. Ce problème affecte non seulement l'expérience utilisateur, mais augmente également la difficulté du développement et du débogage. Récemment, j'ai rencontré des problèmes similaires dans mon projet, et après une exploration, j'ai trouvé le plugin wiejeben / artist-laravel-mix, qui a parfaitement résolu mon problème de mise en cache.
 Outils de surveillance des performances et de dépannage de Nginx
Apr 13, 2025 pm 10:00 PM
Outils de surveillance des performances et de dépannage de Nginx
Apr 13, 2025 pm 10:00 PM
La surveillance et le dépannage des performances de NGINX sont principalement effectués via les étapes suivantes: 1. Utilisez Nginx-V pour afficher les informations de version et activez le module Stub_status pour surveiller le nombre de connexions actives, de demandes et de taux de succès du cache; 2. Utilisez la commande TOP pour surveiller l'occupation des ressources système, les E / S du disque IOSTAT et VMSTAT respectivement respectivement; 3. Utilisez TCPDUmp pour capturer des paquets pour analyser le trafic réseau et résoudre les problèmes de connexion réseau; 4. Configurez correctement le nombre de processus de travail pour éviter les capacités de traitement simultanées insuffisantes ou les frais de commutation de contexte de processus excessifs; 5. Configurer correctement le cache Nginx pour éviter les paramètres de taille de cache incorrects; 6. En analysant les journaux Nginx, comme l'utilisation de commandes awk et grep ou de wapitis
 Comment configurer le serveur HTTPS dans Debian OpenSSL
Apr 13, 2025 am 11:03 AM
Comment configurer le serveur HTTPS dans Debian OpenSSL
Apr 13, 2025 am 11:03 AM
La configuration d'un serveur HTTPS sur un système Debian implique plusieurs étapes, notamment l'installation du logiciel nécessaire, la génération d'un certificat SSL et la configuration d'un serveur Web (tel qu'Apache ou Nginx) pour utiliser un certificat SSL. Voici un guide de base, en supposant que vous utilisez un serveur Apacheweb. 1. Installez d'abord le logiciel nécessaire, assurez-vous que votre système est à jour et installez Apache et OpenSSL: SudoaptupDaSuDoaptupgradeSudoaptinsta
 Comment surveiller le statut HDFS sur CentOS
Apr 14, 2025 pm 07:33 PM
Comment surveiller le statut HDFS sur CentOS
Apr 14, 2025 pm 07:33 PM
Il existe de nombreuses façons de surveiller l'état des HDF (système de fichiers distribué Hadoop) sur les systèmes CentOS. Cet article présentera plusieurs méthodes couramment utilisées pour vous aider à choisir la solution la plus appropriée. 1. Utilisez le propre webui de Hadoop, la propre interface Web de Hadoop pour fournir une fonction de surveillance de l'état du cluster. Étapes: Assurez-vous que le cluster Hadoop est opérationnel. Accédez au webui: entrez http: //: 50070 (hadoop2.x) ou http: //: 9870 (hadoop3.x) dans votre navigateur. Le nom d'utilisateur et le mot de passe par défaut sont généralement des HDF / HDF. 2. La surveillance des outils de ligne de commande Hadoop fournit une série d'outils de ligne de commande pour faciliter la surveillance





