
Le problème de savoir comment centrer verticalement un élément en CSS est déjà une question courante. Qu’il s’agisse d’un débutant ou d’un vétéran, cette question est souvent posée lors du processus d’entretien. Je regardais un didacticiel vidéo Flex il y a deux jours et il mentionnait le centrage des éléments. Aujourd'hui, je vais donc examiner quelques méthodes courantes. Veuillez critiquer et corriger toute lacune (tous les codes sont tapés par moi-même et disponibles)
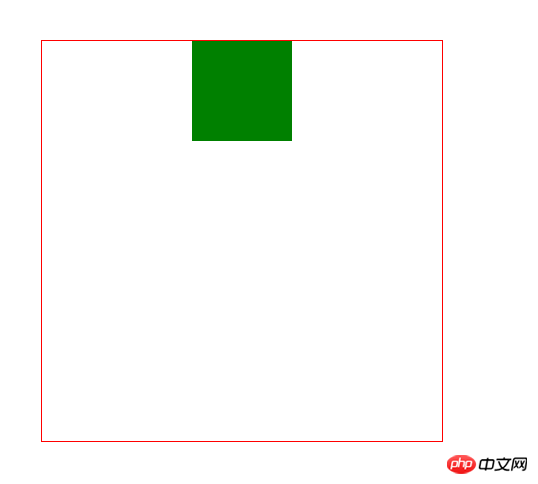
1 Centrage horizontal (marge : 0 auto ;)
À propos Cela devrait être familier. à tous, que ce soit en formation ou en autoformation. Cela devrait être la première méthode enseignée par l'enseignant (horizontalement), mais elle part du principe que les éléments encapsulés ne peuvent pas avoir d'attributs flottants. Sinon, cette propriété sera invalide. Plus précisément, le code est le suivant :
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
}
item{ margin:0 auto;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<p class="box">
<p class="item"></p>
</p>
</body> 
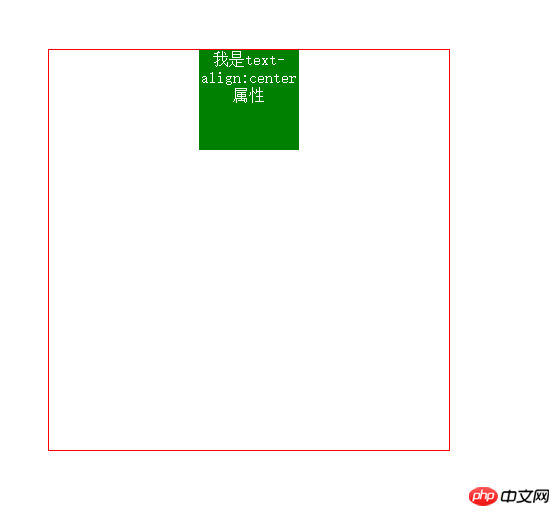
2. Centrage horizontal (alignement du texte : center;)
Si cet attribut ne flotte pas, nous pouvons le convertir en inline/inline-block, puis ajouter l'attribut text-align:center à son élément parent pour le centrer
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red; text-align:center;
}
item{ display:inline/inline-block;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<p class="box">
<p class="item"></p>
</p>
</body>
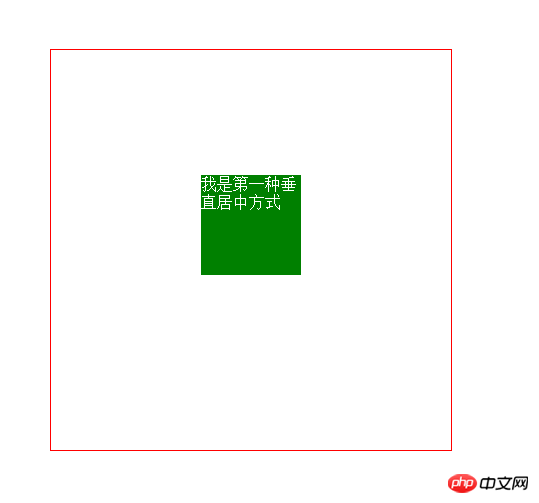
3. Centrage horizontal et vertical (1) L'élément enfant est positionné de manière absolue par rapport au élément parent et marge Valeur moins la moitié de sa propre largeur et hauteur
Cette méthode a certaines limites, car elle doit connaître la largeur et la hauteur de l'élément enfant lui-même
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position: relative;
}
item{
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
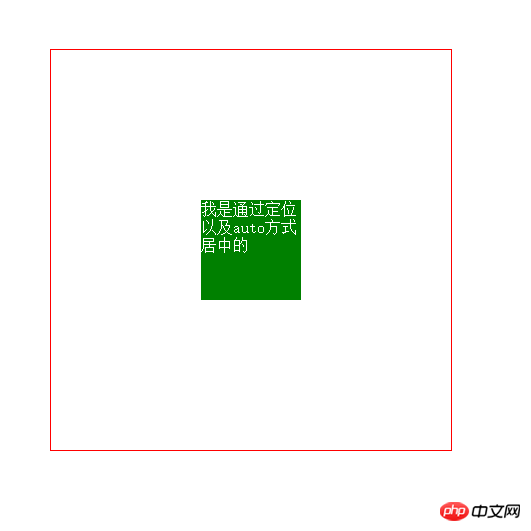
4. Centrage horizontal et vertical (2) L'élément enfant est positionné de manière absolue par rapport à l'élément parent, et à la valeur de marge. est auto
Cette méthode n'est pas limitée par la largeur et la hauteur de l'élément et est plus facile à utiliser (recommandée)
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position: relative;
}
item{
position: absolute;
left: 0;
right: 0;
bottom: 0;
top:0;
margin: auto;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
5. Centrage horizontal et vertical (3) affichage : table-cell
Cette méthode consiste à convertir les éléments en style tableau, puis utilisez le style de tableau pour le centrage (recommandé)
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
display: table-cell;
vertical-align: middle;
}
item{
margin:0 auto;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
6. Centrage horizontal et vertical (4) Positionnement absolu et transformation
Cette méthode utilise La meilleure façon de se montrer est d'utiliser la déformation CSS3. Lorsque l'intervieweur voit quelque chose comme ça dans votre code, votre sang-froid augmentera instantanément. , vous savez que les trucs sympas ont des problèmes de compatibilité
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position:relative;
}
item{
width: 100px;
height: 100x;
background: green;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
Centrage horizontal et vertical (5. ) attribut flex en CSS3
Cet attribut est très utile, mais il y a certainement des problèmes de compatibilité. Les utilisateurs doivent y prêter attention
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
display: flex;
justify-content: center;
align-items: center;
}
item{
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Le papier A5 est-il plus grand ou le papier B5 plus grand ?
Le papier A5 est-il plus grand ou le papier B5 plus grand ?
 Comment commencer à acheter des crypto-monnaies
Comment commencer à acheter des crypto-monnaies
 Qu'est-ce que la programmation de socket
Qu'est-ce que la programmation de socket
 Que signifie le code open source ?
Que signifie le code open source ?
 Raisons pour lesquelles la page d'accueil ne peut pas être modifiée
Raisons pour lesquelles la page d'accueil ne peut pas être modifiée
 La différence entre typedef et définir
La différence entre typedef et définir