 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Introduction détaillée à la structure de base et aux balises du HTML
Introduction détaillée à la structure de base et aux balises du HTML
Introduction détaillée à la structure de base et aux balises du HTML
Structure de base de la composition HTML et balises
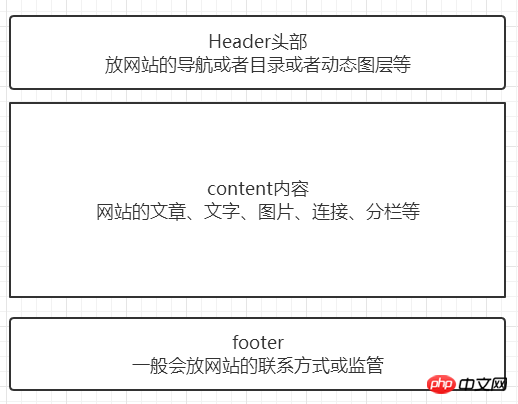
En fait, la structure de la composition peut être brièvement comprise avec une image comme suit

La structure actuelle des sites Web généraux n'est pas très claire et simple
Parlons d'abord de l'en-tête

N'est-ce pas plus clair ? La colonne de navigation est une entrée rapide pour guider les utilisateurs dans la visualisation du contenu du site Internet. Par exemple, si vous allez au supermarché. pour acheter de la sauce soja, il y aura une tenture suspendue au-dessus de la tête du supermarché. Zone de classification, par exemple, produits de première nécessité, vêtements, ustensiles de cuisine, etc.
Ensuite, vous passerez par la classification. pour savoir où sont classés les articles que vous souhaitez acheter. Il vous suffit ensuite de trouver ce que vous souhaitez acheter de la sauce soja. Est-ce plus facile à comprendre ?
Alors continuons à regarder la partie contenu. Comme son nom l'indique, il s'agit d'une manifestation de l'auteur ou de l'hôte affichant du texte combiné avec des images et d'autres détails. sont les suivants :

Voici comment le contenu est affiché. Si vous voulez faire une analogie : tout le monde sait que Starbucks est un endroit pour boire du café. C'est son auditeur. . Mais le café spécifique que vous buvez dépend du contenu. Rendez-vous à la réception pour voir les types et les prix du café
Ma compréhension personnelle de la différence entre l'auditeur et le contenu est que l'en-tête est un aperçu. Bien que le contenu puisse également être implémenté, davantage de contenu est positionné sur un attribut et une adresse
Enfin, parlons du pied de page, également appelé footmark

Il s'agit des coordonnées et de la supervision des sites Web répertoriés ci-dessus, etc. , par exemple, c'est la même chose qu'un permis de voiture, c'est-à-dire qu'il nécessite la supervision du bureau de gestion des véhicules et vos coordonnées .
Après avoir présenté cela, avez-vous une impression générale de la structure de la page Web ?
Parlons ensuite des balises de la page Web html
Un très Un moyen simple d'afficher les balises de la page Web consiste à cliquer avec le bouton droit de la souris sur un espace vide de la page Web pour afficher le code source

.
Voyez-vous beaucoup de code composé de crochets Il s'agit d'une balise > compris comme
Jetons un coup d'œil au titre de la relation correspondante La situation générale est la suivante La correspondance est la suivante : Bien sûr, il y en a. aussi d'autres façons d'écrire le titre Ceci n'est pas envisagé pour le moment

Jetons un coup d'oeil. au contenu Certaines des relations correspondent comme suit :

Bien sûr, seule une brève introduction sera donnée ici, et les détails seront compris plus tard
Nous examinons la baliseLa relation interne et externe est ce qu'on appelle l'imbrication
p>
Les balises sont superposées les unes après les autres C'est l'imbrication des tags, donc le p le plus à l'extérieur est le président, h2 est le directeur général et celui au même niveau que lui, ul est aussi le directeur général, li et p sont les chefs de service, telle relation hiérarchique
Par exemple, vous êtes le président de la société A et le président de la société B se connaît. A ce moment, la copie que vous souhaitez a besoin de quelqu'un de l'une des sociétés. ses services pour vous le soumettre concernant la coopération, alors B devra
à son retour dans l'entreprise et notifier l'affaire comme ceci p>h2> ul>li ou p Ensuite, les employés sauront que le patron veut rédiger. Envoyez simplement la copie directement. Notre robot BeautifulSoup suit également cette logique pour explorer
. le contenu que vous souhaitez, qui consiste à trouver le contenu via le niveau de balise.
Cette fois, je le présenterai brièvement et je continuerai à le mettre à jour à l'avenir.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.



