
Il était une fois un perdant et un étudiant Quand j'étais au lycée, le professeur nous a fait peur et a dit... Les gens ont appelé cela un pieux mensonge, mais j’y ai bêtement cru. J'ai travaillé dur pendant un certain temps au cours de ma dernière année de lycée, mais malheureusement, le destin aime toujours jouer des tours aux gens. Je suis entré dans une université de second ordre lors de l'examen d'entrée à l'université. À partir de ce moment-là, j'ai dit au revoir à ma ville natale. est entré sur le campus universitaire et est arrivé à un endroit où les oiseaux ne pondent pas mais peuvent faire caca. Quand je suis arrivé à l'université, j'ai passé ma première année dans le brouillard. La porte d'entrée était bonne, mais la deuxième porte n'était pas ouverte. Je suis resté dans le dortoir et j'ai joué à des jeux pendant presque six mois. les meilleurs jours à l’université étaient loin de moi. C'est difficile de regarder en arrière. Une année s'est écoulée et je suis maintenant en terminale, je ne veux pas rester à la traîne, alors j'écoute attentivement en classe, je vais jouer au ballon avec mes camarades de classe. ou aller à la bibliothèque pour étudier le html, le css, javascript, java, vivre une vie de quatre points et une ligne et gagner deux bourses au cours de ma deuxième année. Maintenant, je suis déjà un junior à l'université..., le temps passe encore, et maintenant je suis toujours un perdant, un étudiant travailleur, et j'aime ramper sur différents sites pour satisfaire ma petite vanité... Bon, le temps des bêtises est révolu, il est temps d'écrire du code.
Pardonnez-moi pour mes bêtises. Commençons par le sujet d'aujourd'hui, l'analyse HTML et l'exploration du Web.
Qu'est-ce que le HTML, un robot d'exploration ?
Je n'entrerai pas ici dans les détails de ce qu'est le HTML, mais qu'est-ce qu'un robot d'exploration Web ? Avez-vous peur des bugs sur Internet ? Haha, c'est tellement faible. Comme mentionné dans les absurdités précédentes, j'aime explorer toutes sortes de sites Web, j'ai exploré le site Web officiel et le système de gestion académique de mon école, j'ai exploré divers sites Web informatiques et je suis devenu un simple client d'information. Un robot d'exploration Web fait en fait référence à un programme ou à un script qui analyse automatiquement les informations du World Wide Web, ou à un programme qui analyse dynamiquement les données d'un site Web.
Comment analyser le HTML ?
Ici, nous analysons le HTML via Jsoup, un outil puissant pour analyser le HTML en Java. Utilisez jsoup pour gérer facilement l'analyse HTML, vous permettant de vous transformer à partir d'un langage court et pauvre. personne à une personne grande et haut de gamme en un instant L'ambiance est classe.
Pourquoi analyser le HTML ?
Nous savons tous qu'il existe trois formes couramment utilisées de transmission de données réseau, xml, json ([analyse JSON ] Expert en analyse JSON) et HTML, notre client demande au serveur, et le serveur nous renvoie généralement les trois formes de données ci-dessus. En même temps, s'il s'agit d'un développement individuel, puisque nous n'avons pas notre propre serveur, alors l'application que nous développons peut obtenir les données que nous souhaitons en explorant les sites Web d'autres personnes et en analysant le HTML. Bien sûr, les données ainsi obtenues. n'est pas recommandé, et il y en a trop. Il est limité, tel que : restreint par le site Web, difficile à analyser, etc. Bien sûr, après avoir lu cet article, ce n'est pas difficile à analyser, haha.
Introduction à Jsoup :
jsoup est un analyseur HTML Java qui peut analyser directement une adresse URL et le contenu d'un texte HTML. Il fournit une API très économique qui peut récupérer et manipuler des données via DOM, CSS et des méthodes de fonctionnement similaires à jQuery.
Fonctions principales :
Analyser le HTML à partir d'une URL, d'un fichier ou d'une chaîne
Utiliser DOM ou Sélecteur CSS pour rechercher et récupérer des données
opérablesÉléments HTML, attributs, Texte
Android (l'encodage est défini sur UTF-8) et ajoutez le package jar jsoup téléchargé. dans le répertoire libs du projet Téléchargez-le et ajoutez-le au chemin de construction Comme nous ne prévoyons pas de développer une application complète ici, l'outil de développement utilisé est le plus familier eclipse Pour être plus simple, vous n'avez pas besoin d'Android Studio (as), vous pouvez l'utiliser comme identique.
En tant que données de test, explorons ce site Web : http://it.ithome.com/
Lorsque vous visitez ce site Web, vous pouvez voir que la dernière page s'affiche comme suit. les articles seront constamment mis à jour, voici la page (partie de la page) lors de la rédaction de l'article :

Notre tâche est de capturer les informations pertinentes de l'article, notamment :
L'url de l'image sur le côté gauche de l'article
Le titre de l'article article
Le contenu du résumé de l'article
Les balises de mots-clés en bas
L'heure de publication dans le coin supérieur droit postime
est comme indiqué ci-dessous :

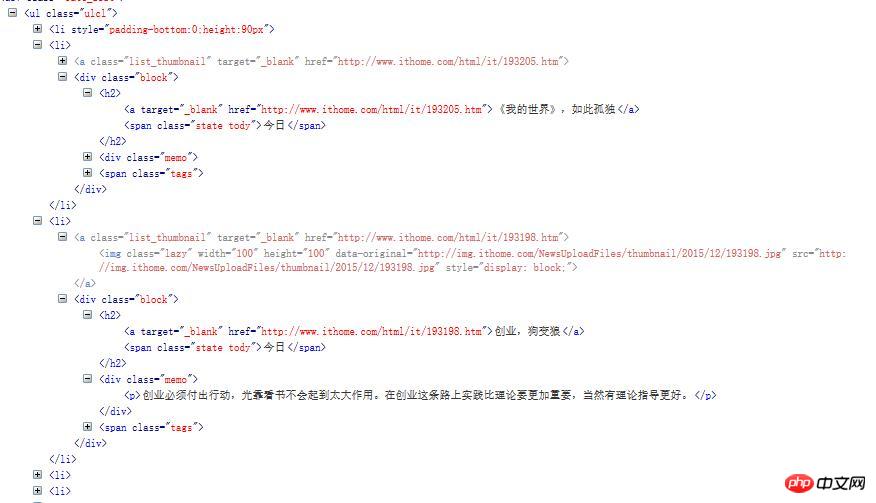
OK, après avoir déterminé les informations que nous souhaitons capturer, nous utilisons l'outil de débogage du navigateur Firebug pour ouvrir et visualiser le code source de la page pour retrouver la partie des données qui nous intéresse :

Sauf que le premier li de cet ul n'est pas la donnée nous voulons, l'un l'autre stocke des informations sur un article. Choisissez-en deux pour y jeter un œil.

Nous pouvons maintenant écrire le code d'analyse.
Étape 1 : Créer un nouveau JavaBean, Article.java
package com.jxust.lt.htmlparse;
/**
* 文章bean
* @author lt
*
*/
public class Article {
private String title; // 标题
private String summary; // 文章内容简介
private String imageUrl; // 图片url
private String tags; // 关键子
private String postime; // 发表时间
// setter...
// getter...
@Override
public String toString() {
return "Article [title=" + title + ", summary=" + summary
+ ", imageUrl=" + imageUrl + ", tags=" + tags + ", postime="
+ postime + "]";
}
}Étape 2 : Créer une classe d'outils, HtmlParseUtil.java, Écrivez une méthode pour vous connecter au réseau et analysez la page HTML renvoyée :
/**
* 请求网络加载数据得到文章的集合
* @param url:网站url
*/
public static List<Article> getArticles(String url){
List<Article> articles = new ArrayList<Article>();
Connection conn = Jsoup.connect(url);
try {
// 10秒超时时间,发起get请求,也可以是post
Document doc = conn.timeout(10000).get();
// 1. 只要我们关心的信息数据,这里使用css类选择器
Element ul = doc.select(".ulcl").get(0);
// 2. 得到所有的li,排除个别不是同种类型的数据
Elements lis = ul.getElementsByTag("li");
for(int i=1;i<lis.size();i++){ // 通过FileBug发现这个网页里面第一个li不是我们要的类型,所以从1开始
Article article = new Article();
Element li = lis.get(i);
// 数据1,得到图片的url,通过img标签的src属性获得
Element img = li.getElementsByTag("img").first();
// 获取标签的属性值,参数为属性名称
String imageUrl = img.attr("src");
// 数据2,得到文章的标题
Element h2 = li.getElementsByTag("h2").first();
// 取h2元素下面的第一个a标签的文本即为标题
String title = h2.getElementsByTag("a").first().text();
// 数据3,得到文章的发表时间,取h2元素下面的第一个span标签的文本即为文章发表时间
String postime = h2.getElementsByTag("span").first().text();
// 数据4,得到文章内容简介,取li下面第一个p标签的文本
String summary = li.getElementsByTag("p").first().text();
// 数据5,得到文章的关键字,取li下面的class为tags的第一个元素的所有的a标签文本
Element tagsSpan = li.getElementsByClass("tags").first();
Elements tags = tagsSpan.getElementsByTag("a");
String key = "";
for(Element tag : tags){
key+=","+tag.text();
}
// 去掉key的第一个","号
key = key.replaceFirst(",", "");
article.setTitle(title);
article.setSummary(summary);
article.setImageUrl(imageUrl);
article.setPostime(postime);
article.setTags(key);
articles.add(article);
}
} catch (Exception ex) {
ex.printStackTrace();
}
return articles;
}Ajoutez une demande d'autorisation réseau sous le fichier manifeste :
<uses-permission android:name="android.permission.INTERNET"/>
Description : Après avoir demandé au réseau d'obtenir l'objet Document (ne pas exporter le package, c'est jsoup (sous), l'élément ul avec la classe ulcl est sélectionné via la méthode select(). Il n'y a qu'une seule classe ulcl sur cette page. Le premier li sous ul n'est pas ce que nous voulons, donc. nous l'excluons, puis obtenons chaque objet li, chaque élément li contient des informations sur un article Méthodes importantes d'analyse :
Document.select(String cssQuery) : Obtenez l'élément E. définir les éléments via le sélecteur CSS
Element.getElementsByTag(String tagName) : obtenir des éléments par nom de balise Elements
Element.getElementsByClass(String className ): Récupère les éléments par sélecteur de classe Elements
Element.getElementById(String id) : Récupère l'élément Element par id
Element.attr( String attrName) : Obtenez la valeur de l'attribut par nom d'attribut
Element.text() : Obtenez le texte de l'élément d'étiquette
Personnes avec js DOM et JQueryprogrammation devrait Il est facile de comprendre la méthode ci-dessus. Pour plus d'informations sur la méthode, veuillez consulter la documentation du site officiel de Jsoup.
Étape 3 : Testez les résultats de l'analyse :
Utilisez Android test unitaire :
dans AndroidManifest.xml ajoute l'instrumentation
<instrumentation android:targetPackage="com.jxust.lt.htmlparse" android:name="android.test.InstrumentationTestRunner"></instrumentation>
Ajouter une bibliothèque d'utilisation dans AndroidManifest.xml
<uses-library android:name="android.test.runner"/>
Créer une nouvelle classe de test HtmlParseTest. java Inherit AndroidTestCase
Écrivez une méthode de test :
public void testParseHtml(){
List<Article> articles = HtmlParseUtil.getArticles(url); for(int i=0;i<articles.size();i++){
Log.e("result"+i, articles.get(i).toString());
}
}Voici la url La valeur est : "http://it.ithome.com/"
Ouvrez le simulateur et exécutez la méthode de test Exécuter comme Android JUnit Test
Résultat de la sortie du journal :

...

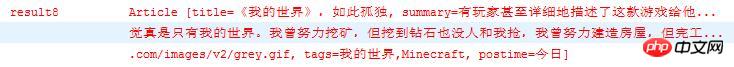
Vous pouvez voir que nous avons 20 données, jetons un coup d'œil à l'une d'elles

Vous pouvez voir que le titre de l'article, l'introduction du contenu, l'URL de l'image, les mots-clés et l'heure de publication sont tous analysés. L'analyse HTML est ici. Maintenant que nous avons les données, nous pouvons afficher les données dans ListView (les données ne seront pas affichées dans ListView ici. C'est très simple. Cela peut être fait avec une seule mise en page et un seul adaptateur. Je ne comprends pas. Vous pouvez demander), afin que je puisse écrire moi-même un client de nouvelles pour le site Web, récupérer toutes les données que je veux et expérimenter la joie d'utiliser les données des autres pour mon propre usage, haha.
Pour résumer :
Les étapes permettant à jsoup d'analyser le HTML :
Obtenir l'objet Document :
Renvoyer l'objet Document en envoyant un get Jsoup ou une post request
Convertir la chaîne html en un Objet Document (via la méthode Jsoup.parse()) :
Utilisez Document.select() pour le filtrage préliminaire des données
Utiliser Element Une série de méthodes pour filtrer les données souhaitées
Remarque : Pour analyser le code source de la page, avant d'analyser des données, nous devons d'abord connaître la structure du données à analyser, regardez la page html Comment le code source peut-il appeler les méthodes liées au document, à l'élément et à d'autres objets simplement et analysés ?
Les réseaux get et post request de jsoup ne sont pas beaucoup utilisés dans les applications réelles. Habituellement, j'utilise jsoup en combinaison avec le célèbre réseau Android frameworks tels que Volley, XUtils, Okhttp, etc., c'est-à-dire request. réseau Utilisez des frameworks tels que Volley et Jsoup pour l'analyse, du moins c'est ce que je fais.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!