 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Introduction à l'utilisation du composant d'analyse HTML HtmlAgilityPack
Introduction à l'utilisation du composant d'analyse HTML HtmlAgilityPack
Introduction à l'utilisation du composant d'analyse HTML HtmlAgilityPack
HtmlAgilityPack est une bibliothèque de classes d'élément HTML d'analyse open source. La plus grande fonctionnalité est qu'elle peut analyser HMTL via XPath. Si vous avez déjà utilisé C# pour faire fonctionner XML, vous vous sentirez à l'aise avec HtmlAgilityPack. La dernière version est la 1.4.6. L'adresse de téléchargement est la suivante : http://htmlagilitypack.codeplex.com/Ce qui suit est un exemple simple pour présenter l'utilisation de HtmlAgilityPack. Pour
Asp.NetLorsqu'un site Web développé par un programme doit simuler la connexion, en plus de connaître le nom
attributvaleurs de la zone de texte du nom d'utilisateur et de la zone de texte du mot de passe, il doit connaître le VIEWSTATE et l'EVENTVALIDATION de la page. Les valeurs des deux contrôles cachés et l'attribut name du bouton de soumission . Voyons comment utiliser HtmlAgilityPack pour obtenir. cette valeur supplémentaire. 1. Ajoutez une référence à HtmlAgilityPack.dll dans le projet
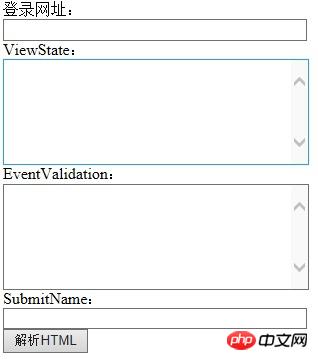
2. Mettez plusieurs contrôles de zone de texte et un contrôle de bouton dans la page Aspx
3. Les événements d'arrière-plan du bouton sont les suivants
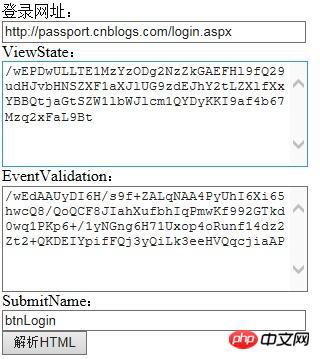
 4. En prenant l'interface de connexion du Blog Park comme exemple, l'interface obtenue. est la suivante
4. En prenant l'interface de connexion du Blog Park comme exemple, l'interface obtenue. est la suivante
protected void btnHtml_Click(object sender, EventArgs e)
{ if (tbUrl.Text.Length > 0)
{
HtmlWeb htmlWeb = new HtmlWeb();
HtmlDocument htmlDoc = htmlWeb.Load(this.tbUrl.Text);
HtmlNode htmlNode = htmlDoc.DocumentNode.SelectSingleNode("//input[@id='VIEWSTATE']");
string viewStateValue = htmlNode.Attributes["value"].Value;
htmlNode = htmlDoc.DocumentNode.SelectSingleNode("//input[@id='EVENTVALIDATION']");
string eventValidation = htmlNode.Attributes["value"].Value;
htmlNode = htmlDoc.DocumentNode.SelectSingleNode("//input[@type='submit']");
string submitName = htmlNode.Attributes["name"].Value;
tbViewState.Text = viewStateValue;
tbEventValidation.Text = eventValidation;
tbSubmitName.Text = submitName;
}
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.



