 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Introduction à la disposition des éléments HTML, des éléments en ligne et des éléments de niveau bloc
Introduction à la disposition des éléments HTML, des éléments en ligne et des éléments de niveau bloc
Introduction à la disposition des éléments HTML, des éléments en ligne et des éléments de niveau bloc
Affichage de la disposition des éléments HTML
Affichage par défaut (les attributs de largeur et de hauteur ne sont pas ajoutés)
①La façon dont les éléments HTML sont affichés dans le navigateur est la suivante : de haut en bas, de gauche à droite .
②Les éléments en ligne sont remplis en fonction de la largeur du navigateur et de sa propre largeur. S'il n'y a pas assez d'espace vide dans la ligne actuelle, il passera à la ligne suivante.
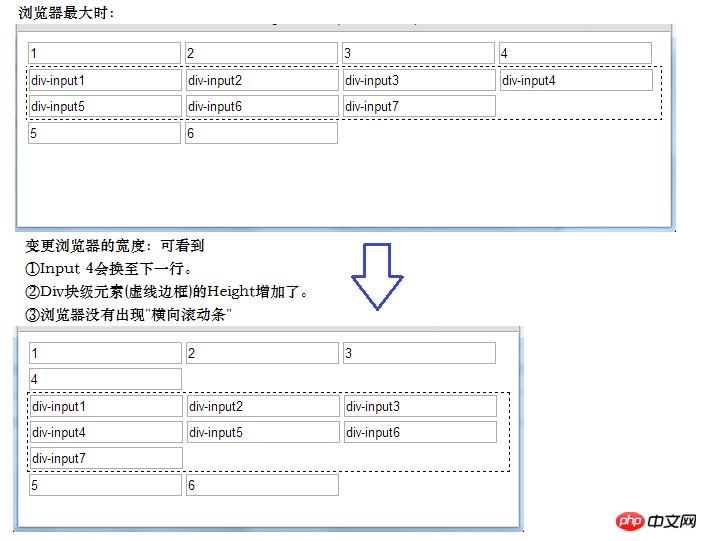
③Les éléments de niveau bloc affichent la zone approximative selon la méthode d'affichage des éléments en ligne ; lorsque la largeur du navigateur diminue, la valeur de l'attribut de hauteur des éléments de niveau bloc sera automatiquement étendue pour s'adapter à la affichage des éléments en ligne
Page d'affichage

Ajout de l'affichage de l'attribut de largeur
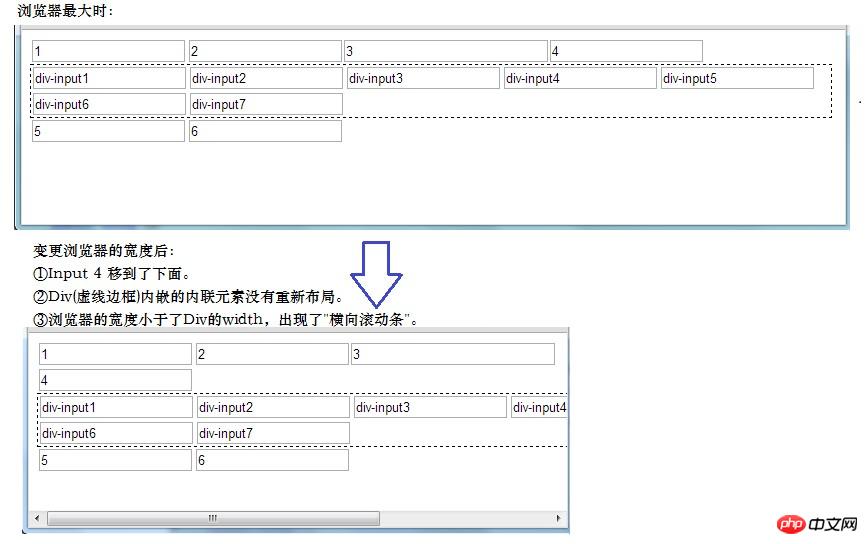
L'élément de niveau bloc (div) a ajouté l'attribut de largeur

Conclusion
① Lorsque l'attribut width n'est pas défini pour les éléments de niveau bloc, les modifications de la largeur du navigateur compresseront la disposition des éléments intégrés dans les éléments de bloc.
②Lors de la définition de l'attribut width d'un élément de niveau bloc, les modifications de la valeur de l'attribut width du navigateur n'affecteront pas la disposition des éléments en ligne dans l'élément de niveau bloc. Ils (éléments intégrés) sont affectés. par l'élément parent au niveau du bloc.
Champ d'application : barre de navigation (il y a plusieurs balises a dans la barre de navigation, qui peuvent être placées dans un div, et l'attribut width est attaché au div pour empêcher le navigateur de rétrécir et de provoquer la navigation mise en page à gâcher);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





