 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Développement ThinkPHP5 (1) Explication détaillée de la fonction de connexion (photo)
Développement ThinkPHP5 (1) Explication détaillée de la fonction de connexion (photo)
Développement ThinkPHP5 (1) Explication détaillée de la fonction de connexion (photo)
Partez principalement de ces trois aspects :
Base de données
Code PHP
Code HTML et code du modèle de vue ThinkPHP
La base de données utilise mysql5 .7. Et utilisez la dernière version de PHP PHP7, apache2.4, Ubuntu16.04
Préparation :
Téléchargez le code thinkphp5, mettez-le dans le répertoire apache et accordez 777 autorisations
chmod 777 -R tp5/
Ouvrez votre projet en utilisant atom ou sublime ou PhpStorm et préparez-vous au codage
Créer une base de données thinkphp5
-- phpMyAdmin SQL Dump -- version 4.4.15.5 -- http://www.phpmyadmin.net -- -- Host: localhost -- Generation Time: 2016-07-06 20:42:33 -- 服务器版本: 5.7.12-log -- PHP Version: 7.0.7 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Database: `thinkphp5` -- -- -------------------------------------------------------- -- -- 表的结构 `think_user` -- CREATE TABLE IF NOT EXISTS `think_user` ( `user_id` int(11) NOT NULL, `user_name` varchar(255) NOT NULL, `UserSex` int(11) DEFAULT NULL, `UserTel` varchar(255) DEFAULT NULL, `UserEmail` varchar(255) DEFAULT NULL, `UserAddress` varchar(255) DEFAULT NULL, `UserBirth` varchar(255) DEFAULT NULL, `UserJoinTime` varchar(255) DEFAULT NULL, `UserPasswd` varchar(255) DEFAULT NULL, `UserSignature` varchar(255) DEFAULT NULL, `UserHobby` varchar(255) DEFAULT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4; -- -- 转存表中的数据 `think_user` -- INSERT INTO `think_user` (`user_id`, ` user_name`, ` UserSex`, `UserTel`, ` UserEmail`, ` UserAddress`, ` UserBirth`, ` UserJoinTime`, ` UserPasswd`, ` UserSignature`, ` UserHobby`) VALUES (0, 'thinkphp', 1, '15700000000', 'emial@email.com', '山东省济南市****路', '1111111', '111111', 'qqq', NULL, NULL); -- -- Indexes for dumped tables -- -- -- Indexes for table `think_user` -- ALTER TABLE `think_user` ADD PRIMARY KEY (`user_id`); /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
Configurez d'abord le framework, exécutez-le, puis améliorez-le.
2. Écrivez du code PHP selon le manuel thinkphp5 sur "Kanyun"
Ici, vous pouvez utiliser directement le script fourni par ThinkPHP5 qui peut générer directement du code, ou vous pouvez créer manuellement des répertoires et des fichiers
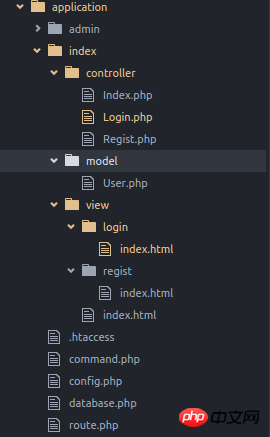
applicationStructure du répertoire 
Login.php
<?php
namespace app\index\controller;
use think\View;
use think\Controller;
use app\index\model\User;
/**
*
*/
class login extends Controller{
public function index(){
$view = new View();
return $view->fetch('index');
}
public function login($user_name='',$user_passwd=''){
$user = User::get([
'user_name' => $user_name,
'UserPasswd' => $user_passwd
]);
if($user){
echo '登录成功'.$user_name.md5($user_passwd);
}else{
return $this->error('登录失败');
}
}
}User.php
<?php
namespace app\index\model;
use think\Model;
class User extends Model{
protected $pk = 'user_id';//设置主键}3. Afficher le code HTML
Utiliser le HTML natif , CSS Le framework front-end n'est pas utilisé
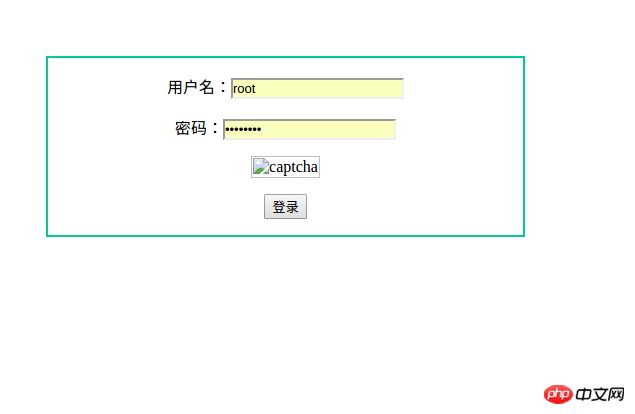
Rendu : 
login/index.html
<!DOCTYPE>
<html>
<head>
<title>登录</title>
</head>
<style>
dl{
text-align:center;
border:2px solid #00CC99;
margin-top:100px;
margin-bottom:100px;
margin-right:400px;
margin-left:400px;
}
</style>
<body>
<p id="login_form">
<form action="login" method="post">
<dl>
<dt>
<p>用户名:<input type="text" name="user_name"></p>
</dt>
<dt>
<p>密码:<input type="password" name="user_passwd"></p>
</dt>
<dt>
<p>{:captcha_img()}</p>
</dt>
<dt>
<p><input type="submit" value="登录"></p>
</dt>
</dl>
</form>
</p>
</body>
</html>J'ai lu le manuel ThinkPHP5, mais je ne l'ai pas encore résoluCode de vérification question.
Dans l'outil de débogage de ThinkPHP, vous pouvez voir directement le mot de passe de la base de données et le mot de passe soumis par l'utilisateur, même si j'utilise le formulaire de soumission POST.
Après vous être connecté, vous devez faire une Session, rédiger un journal de connexion, enregistrer l'heure de connexion, l'adresse IP et d'autres informations
et quelques autres problèmes de sécurité…
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si j'obtiens une erreur lors du déploiement de thinkphp5 dans Pagoda ?
Dec 19, 2022 am 11:04 AM
Que dois-je faire si j'obtiens une erreur lors du déploiement de thinkphp5 dans Pagoda ?
Dec 19, 2022 am 11:04 AM
Solution à l'erreur signalée lors du déploiement de thinkphp5 dans Pagoda : 1. Ouvrez le serveur Pagoda, installez l'extension php pathinfo et activez-la ; 2. Configurez le fichier « .access » avec le contenu « RewriteRule ^(.*)$ index.php » ?s=/$1 [QSA ,PT,L]”; 3. Dans la gestion du site Web, activez simplement le pseudo-statique de thinkphp.
 Guide de développement PHP : implémentation de la connexion par code de vérification
Jul 01, 2023 am 09:27 AM
Guide de développement PHP : implémentation de la connexion par code de vérification
Jul 01, 2023 am 09:27 AM
Avec le développement d'Internet et la popularité des smartphones, la fonction de connexion par code de vérification est adoptée par de plus en plus de sites Web et d'applications. La connexion par code de vérification est une méthode de connexion qui vérifie l'identité de l'utilisateur en saisissant le code de vérification correct pour améliorer la sécurité et prévenir les attaques malveillantes. Dans le développement PHP, la mise en œuvre d'une simple fonction de connexion par code de vérification n'est pas compliquée et peut être réalisée via les étapes suivantes. Créer une table de base de données Tout d'abord, nous devons créer une table dans la base de données pour stocker les informations du code de vérification. La structure du tableau peut contenir les champs suivants : id : clé primaire à incrémentation automatique du téléphone
 Étapes pour implémenter la fonction de connexion à l'aide du framework CakePHP
Jul 28, 2023 am 11:36 AM
Étapes pour implémenter la fonction de connexion à l'aide du framework CakePHP
Jul 28, 2023 am 11:36 AM
Étapes pour implémenter la fonction de connexion à l'aide du framework CakePHP Avec le développement d'Internet, la fonction de connexion des applications Web est devenue l'une des fonctions nécessaires pour presque tous les sites Web et applications. CakePHP est un framework de développement PHP populaire qui fournit de nombreuses fonctions et outils pratiques pour simplifier le processus de développement, y compris la mise en œuvre de fonctions de connexion. Cet article présentera les étapes d'implémentation de la fonction de connexion à l'aide du framework CakePHP et fournira des exemples de code pertinents. Installer et configurer le framework CakePHP Tout d'abord, nous devons configurer le framework CakePHP dans notre environnement local
 Que dois-je faire si la publication thinkphp5 ne parvient pas à obtenir la valeur ?
Dec 06, 2022 am 09:29 AM
Que dois-je faire si la publication thinkphp5 ne parvient pas à obtenir la valeur ?
Dec 06, 2022 am 09:29 AM
thinkphp5 post ne peut pas obtenir de valeur car TP5 utilise la fonction strpos pour trouver la chaîne app/json dans la valeur de type de contenu de l'en-tête. La solution consiste à définir la valeur de type de contenu de l'en-tête sur app/json.
 Que dois-je faire si la réécriture d'URL thinkphp5 échoue ?
Dec 12, 2022 am 09:31 AM
Que dois-je faire si la réécriture d'URL thinkphp5 échoue ?
Dec 12, 2022 am 09:31 AM
Solution pour que la réécriture d'URL thinkphp5 ne fonctionne pas : 1. Vérifiez si le module mod_rewrite.so est chargé dans le fichier de configuration httpd.conf ; 2. Remplacez None dans AllowOverride None par All ; (.*)$ index.php [L,E=PATH_INFO:$1]" et enregistrez-le.
 Comment obtenir l'URL demandée dans thinkphp5
Dec 20, 2022 am 09:48 AM
Comment obtenir l'URL demandée dans thinkphp5
Dec 20, 2022 am 09:48 AM
Méthodes permettant à thinkphp5 d'obtenir l'URL demandée : 1. Utilisez la méthode "$request = Request::instance();" de la classe "\think\Request" pour obtenir les informations actuelles sur l'URL ; fonction "$request-> url()" pour obtenir l'adresse URL complète incluant le nom de domaine.
 Comment supprimer l'icône de la barre de titre thinkphp5
Dec 20, 2022 am 09:24 AM
Comment supprimer l'icône de la barre de titre thinkphp5
Dec 20, 2022 am 09:24 AM
Comment supprimer l'icône de la barre de titre thinkphp5 : 1. Recherchez le fichier favicon.ico sous le framework thinkphp5 public. 2. Supprimez le fichier ou choisissez une autre image pour le renommer en favicon.ico et remplacez le fichier favicon.ico d'origine.
 Développement Node.js : comment implémenter les fonctions d'enregistrement et de connexion des utilisateurs
Nov 08, 2023 pm 12:27 PM
Développement Node.js : comment implémenter les fonctions d'enregistrement et de connexion des utilisateurs
Nov 08, 2023 pm 12:27 PM
Développement Node.js : Comment implémenter les fonctions d'enregistrement et de connexion des utilisateurs, des exemples de code spécifiques sont requis Introduction : Dans le processus de développement d'applications Web, les fonctions d'enregistrement et de connexion des utilisateurs sont une partie essentielle. Cet article présentera en détail comment utiliser Node.js pour implémenter les fonctions d'enregistrement et de connexion des utilisateurs, et fournira des exemples de code spécifiques. 1. Implémentation de la fonction d'enregistrement des utilisateurs Créer une base de données Tout d'abord, nous devons créer une base de données pour stocker les informations d'enregistrement des utilisateurs. Des bases de données telles que MongoDB et MySQL peuvent être utilisées pour stocker les informations des utilisateurs. créer





