在H5中如何使用details元素和summary元素
标记配合使用。在默认情况下,不显示
标记配合使用时,在单击
标记后才会显示
1)open:值为open,功能是定义details是否可见。
2)subject:值为sub_id,功能是设置元素所对应项目的ID号。
3)draggable:值为true或false,功能是设置是否为可拖动元素,默认值是false。
元素是
使用示例代码:
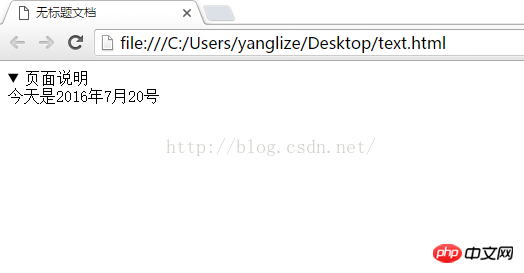
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <details open="open"> <summary>页面说明</summary> 今天是2016年7月20号 </details> </body> </html>
效果:

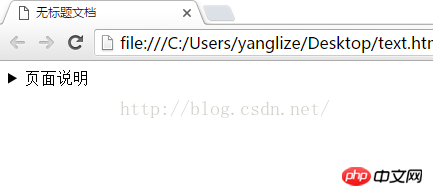
点击小三角形之后,文字隐藏:

是不是特别方便?但是,目前只有Chrome和Safari浏览器支持
相关文章:

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que signifie h5 ?
Aug 02, 2023 pm 01:52 PM
Que signifie h5 ?
Aug 02, 2023 pm 01:52 PM
H5 fait référence à HTML5, la dernière version de HTML. H5 est un langage de balisage puissant qui offre aux développeurs plus de choix et d'espace créatif. Son émergence favorise le développement de la technologie Web et rend l'interaction et l'effet des pages Web plus excellents. mûrit progressivement et devient populaire, je pense qu'il jouera un rôle de plus en plus important dans le monde d'Internet.
 Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
Aug 03, 2022 pm 04:00 PM
Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
Aug 03, 2022 pm 04:00 PM
Cet article vous aidera à distinguer rapidement entre H5, WEB front-end, grand front-end et WEB full stack. J'espère qu'il sera utile aux amis dans le besoin !
 Comment implémenter h5 pour glisser vers le haut du côté Web pour charger la page suivante
Mar 11, 2024 am 10:26 AM
Comment implémenter h5 pour glisser vers le haut du côté Web pour charger la page suivante
Mar 11, 2024 am 10:26 AM
Étapes de mise en œuvre : 1. Surveiller l'événement de défilement de la page ; 2. Déterminer si la page a défilé vers le bas ; 3. Charger la page de données suivante ; 4. Mettre à jour la position de défilement de la page.
 Comment utiliser la position en h5
Dec 26, 2023 pm 01:39 PM
Comment utiliser la position en h5
Dec 26, 2023 pm 01:39 PM
Dans H5, vous pouvez utiliser l'attribut position pour contrôler le positionnement des éléments via CSS : 1. Positionnement relatif, la syntaxe est "style="position: relative;"; 2. Positionnement absolu, la syntaxe est "style="position : Absolute;" "; 3. Positionnement fixe, la syntaxe est "style="position:fixed;" et ainsi de suite.
 Comment implémenter le composant de validation de formulaire H5 dans vue3
Jun 03, 2023 pm 02:09 PM
Comment implémenter le composant de validation de formulaire H5 dans vue3
Jun 03, 2023 pm 02:09 PM
La description du rendu est basée sur vue.js et ne repose pas sur d'autres plug-ins ou bibliothèques ; les fonctions de base restent cohérentes avec element-ui, et certains ajustements ont été apportés à l'implémentation interne pour les différences mobiles. La plate-forme de construction actuelle est construite à l'aide de l'échafaudage officiel uni-app. Étant donné que la plupart des terminaux mobiles ont actuellement deux types : les mini-programmes h6 et WeChat, elle est très adaptée à la sélection technologique pour exécuter un ensemble de codes sur plusieurs terminaux. API de base de l'idée de mise en œuvre : utilisez provide et inject, correspondant à et. Dans le composant, une variable (tableau) est utilisée en interne pour stocker toutes les instances, et les données à transférer sont exposées via provide ; le composant utilise inject en interne pour recevoir les données fournies par le composant parent, et combine enfin ses propres attributs avec soumission de méthode
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 Résumé et introduction à la nouvelle balise de promotion H5 (avec exemples)
Aug 03, 2022 pm 05:10 PM
Résumé et introduction à la nouvelle balise de promotion H5 (avec exemples)
Aug 03, 2022 pm 05:10 PM
Cet article vous donnera une introduction aux nouvelles balises de promotion H5. J'espère qu'il sera utile aux amis dans le besoin !
 Code H5: accessibilité et HTML sémantique
Apr 09, 2025 am 12:05 AM
Code H5: accessibilité et HTML sémantique
Apr 09, 2025 am 12:05 AM
H5 améliore l'accessibilité des pages Web et les effets SEO via des éléments sémantiques et des attributs ARIA. 1. Utiliser, etc. pour organiser la structure du contenu et améliorer le référencement. 2. Les attributs ARIA tels que Aria-Babel améliorent l'accessibilité, et les utilisateurs de technologies d'assistance peuvent utiliser en douceur les pages Web.






