 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de la méthode de traitement de la compatibilité rgba
Explication détaillée de la méthode de traitement de la compatibilité rgba
Explication détaillée de la méthode de traitement de la compatibilité rgba
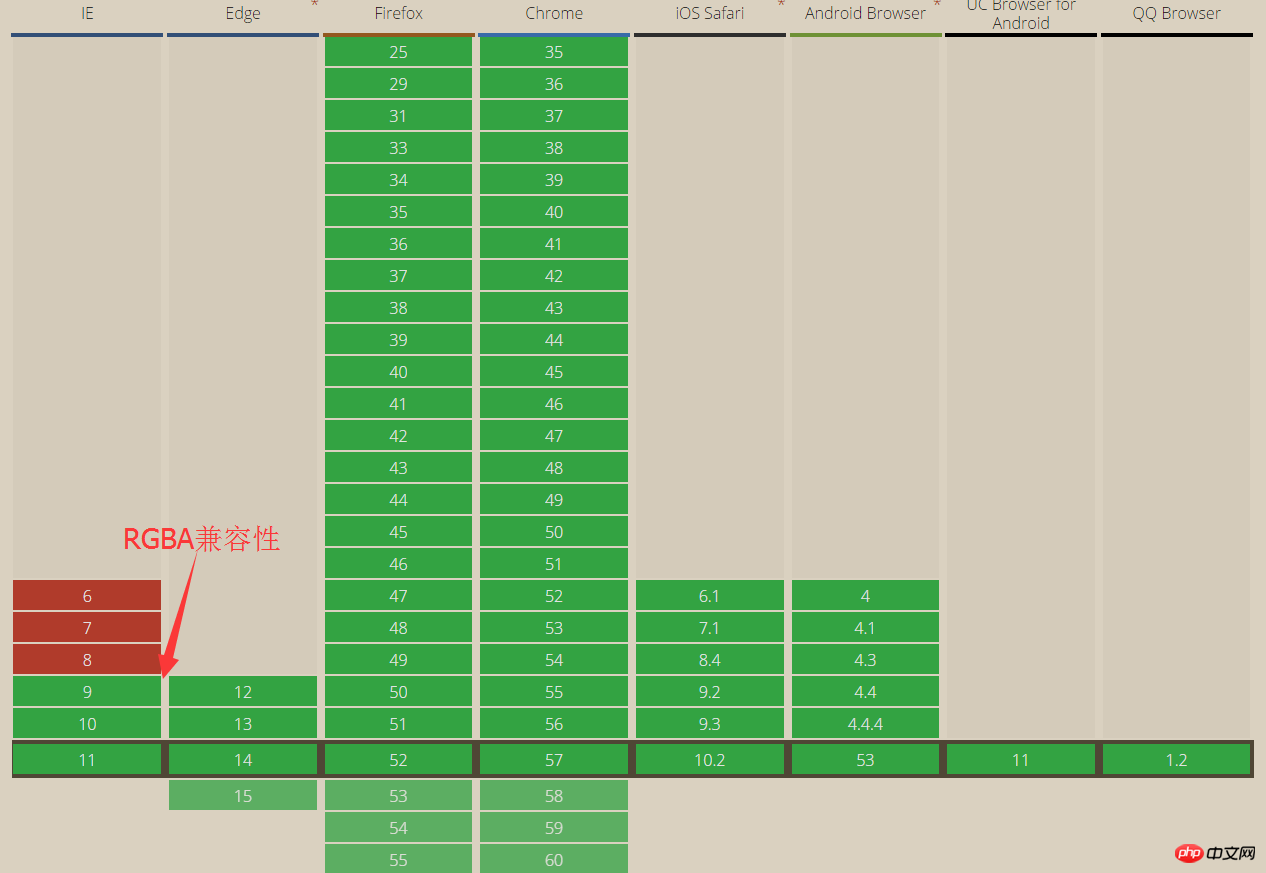
Selon caniuse (http://caniuse.com/#search=rgba), la compatibilité rgba est pour les navigateurs IE9 et supérieurs.

Exemple de code :
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>rgba 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background-color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div>
rgba
</div>
</body>
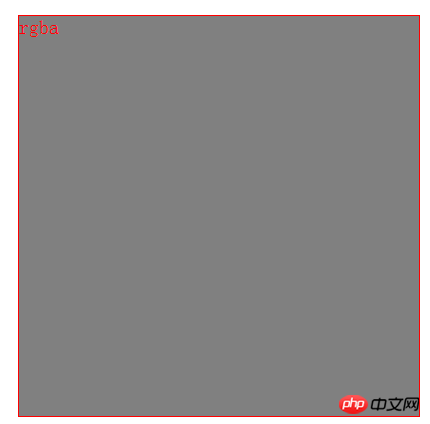
</html>Effet du navigateur Chrome :

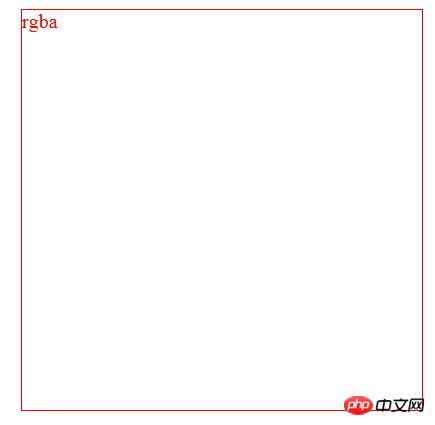
Effet de navigateur IE8 (pas d'arrière-plan) :

Traitement de compatibilité rgba :
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: rgba(0, 0, 0, 0.5);
/*下一句关键设置*/
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000);
}Définir l'attribut de filtre Le but est à exécuter lorsque la transparence de la ligne précédente ne fonctionne pas. filter: progid:DXImageTransform.Microsoft.gradient est utilisé pour créer des dégradés, mais aucun dégradé n'est nécessaire ici, donc les deux couleurs sont définies sur la même couleur.
Cette couleur "#7f000000" est composée de deux parties.
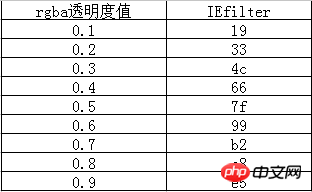
La première partie est 7f après le chiffre #. Est la valeur IEfilter de la transparence rgba 0,5. Chaque nombre de 0,1 à 0,9 correspond à une valeur IEfilter. La relation correspondante est la suivante :

Autrement dit : la valeur obtenue par alpha*255 peut être convertie en hexadécimal.
La deuxième partie est constituée des six chiffres après 7f qui est une valeur de couleur hexadécimale, qui est la même que la valeur dans la fonction rgb , par exemple, correspondant à RVB (255 255 255) #ffffff.
Résumé : ceci termine le traitement de compatibilité RGBA pour IE8 et versions antérieures navigateurs IE.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...





