 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Illustration des étapes pour définir le style de la barre de défilement en CSS
Illustration des étapes pour définir le style de la barre de défilement en CSS
Illustration des étapes pour définir le style de la barre de défilement en CSS
Parce que les projets récents de l'entreprise nécessitent l'utilisation de barres de défilement (le projet fonctionne sous la plateforme webkit), j'ai étudié le CSS de la barre de défilement.
La barre de défilement par défaut du navigateur semble trop idiote, vous devez donc la faire vous-même. Je me souviens que le navigateur IE dispose de plusieurs styles pour définir les barres de défilement, mais ils sont relativement inutiles. Ils ne peuvent définir que les couleurs, etc., et Webkit ne les prend pas en charge. J'ai accidentellement vu que la barre de défilement de la boîte aux lettres NetEase était très belle. Au début, je pensais qu'elle était simulée avec div, mais après l'avoir regardée, c'était exactement ce que je voulais. Elle a été configurée en utilisant CSS et c'était pour le navigateur webkit. .

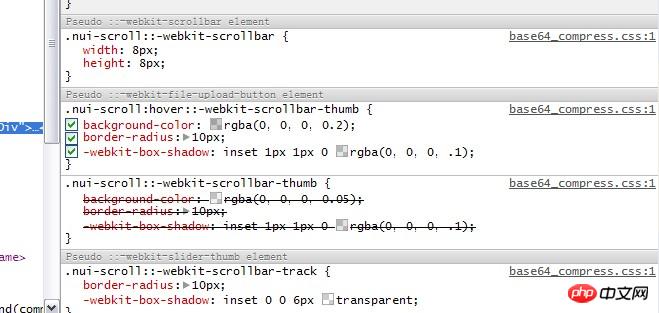
Vous devez étudier attentivement ces attributs avant de pouvoir les modifier vous-même.
barre de défilement des paramètres CSS du navigateur Webkit
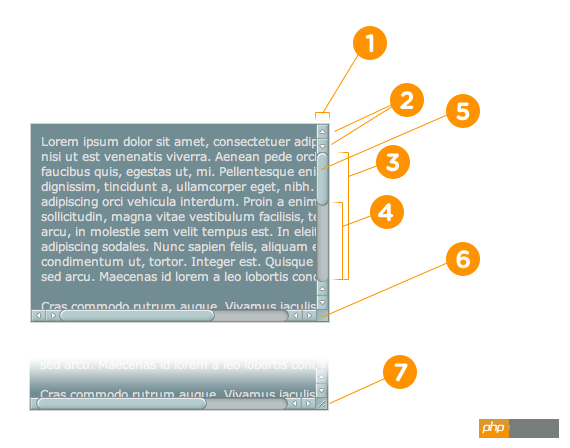
a principalement les 7 attributs suivants
::-webkit-scrollbar La partie globale de la barre de défilement peut être défini Largeur
::-webkit-scrollbar-button Boutons aux deux extrémités de la barre de défilement
::-webkit-scrollbar- suivre la couche externe Piste
::-webkit-scrollbar-track-piece Rainure de défilement intérieure
::-webkit-scrollbar-thumb Scroll slide Block
::-webkit-scrollbar-corner Corner
::-webkit-resizer Définir le style du bloc glisser dans le coin inférieur droit
Référence spécifique à la légende

Ce qui précède sont les principales propriétés de réglage de la barre de défilement, ainsi que Propriétés CSS plus détaillées
:barre de défilement horizontale horizontale
:barre de défilement verticale verticale
:décrément appliqué aux boutons et aux morceaux de piste intérieure. Il permet d'indiquer si le bouton ou la piste intérieure réduira la position de la fenêtre (par exemple, au dessus de la barre de défilement verticale, à gauche de la barre de défilement horizontale.)
:l'incrémentation est similaire, utilisé pour indiquer le bouton ou la piste intérieure Si la piste augmentera la position de la fenêtre (par exemple, sous la barre de défilement verticale et à droite de la barre de défilement horizontale.)
: démarre également la pseudo-classe s'applique aux boutons et aux curseurs. Il permet de définir si l'objet est placé devant le curseur.
:end est similaire à la pseudo-classe start, indiquant si l'objet est placé derrière le slider.
:double-button Cette pseudo-classe est utilisée pour les boutons et les pistes internes. Utilisé pour déterminer si un bouton fait partie d’une paire de boutons placés à la même extrémité de la barre de défilement. Pour les pistes internes, cela indique si la piste interne se trouve à côté d'une paire de boutons.
: le bouton unique est similaire à la pseudo-classe à double bouton. Pour les boutons, il permet de déterminer si un bouton se trouve indépendamment dans une section de la barre de défilement. Pour les pistes internes, il indique si la piste interne se trouve à côté d'un bouton unique.
:no-button est utilisé pour la piste intérieure, indiquant si la piste intérieure doit défiler jusqu'à la fin de la barre de défilement, par exemple, lorsqu'il n'y a pas de boutons aux deux extrémités de la barre de défilement.
:corner-present est utilisé pour toutes les pistes de la barre de défilement, indiquant si les coins arrondis de la barre de défilement sont affichés.
:window-inactive est utilisé pour toutes les pistes de la barre de défilement, indiquant si un conteneur de page (élément) auquel la barre de défilement est appliquée est actuellement activé. (Dans les versions récentes du webkit, cette pseudo-classe peut également être utilisée pour le pseudo-élément ::selection. L'équipe du webkit prévoit de l'étendre et de la promouvoir pour devenir une pseudo-classe standard)
Écrivez un exemple de démo (veuillez le consulter dans le navigateur Webkit), vous ne pouvez pas simplement parler sans vous entraîner. CSS est également très simple.
/* 设置滚动条的样式 */::-webkit-scrollbar {width: 12px;}/* 滚动槽 */::-webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);border-radius: 10px;}/* 滚动条滑块 */::-webkit-scrollbar-thumb {border-radius: 10px;background: rgba(0,0,0,0.1);-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);}::-webkit-scrollbar-thumb:window-inactive {background: rgba(255,0,0,0.4);}Paramètre de la barre de défilement CSS sous IE
C'est relativement simple sous IE, il y a moins d'éléments personnalisés, tous sont des couleurs.
scrollbar-arrow-color: color; /*La couleur de la flèche triangulaire*/
scrollbar-face-color: color; /* La couleur de la barre de défilement tridimensionnelle (y compris la couleur d'arrière-plan de la partie flèche)*/
scrollbar-3dlight-color: color; bord de la barre de défilement tridimensionnelle*/
scrollbar-highlight-color: color; /*Couleur de surbrillance de la barre de défilement (ombre gauche ?)*/
scrollbar-shadow-color: color ; /*Couleur de l'ombre de la barre de défilement tridimensionnelle*/
scrollbar-darkshadow-color: /* Couleur de l'ombre extérieure de la barre de défilement tridimensionnelle*/
scrollbar-track-color: color; /*Couleur d'arrière-plan de la barre de défilement tridimensionnelle*/
scrollbar-base-color:color; /*Couleur de base de la barre de défilement*/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.





