
CreateJS est la bibliothèque CreateJS, qui peut être considérée comme un moteur développé pour les jeux HTML5. Créez des jeux HTML5, créez de nouveaux jeux et fournissez la technologie permettant de créer le dernier HTML5. Vous pouvez apprendre à créer des jeux multiplateformes et multiterminaux via ce site Web. Cette bibliothèque de ressources vous montre également comment créer des jeux en ligne multijoueurs. CreateJS est une boîte à outils open source qui permet de créer des jeux HTML5 avec des expériences interactives riches. Elle vise à réduire la difficulté de développement et le coût des projets HTML5 et à permettre aux développeurs de créer des expériences interactives en réseau plus modernes de manière familière.
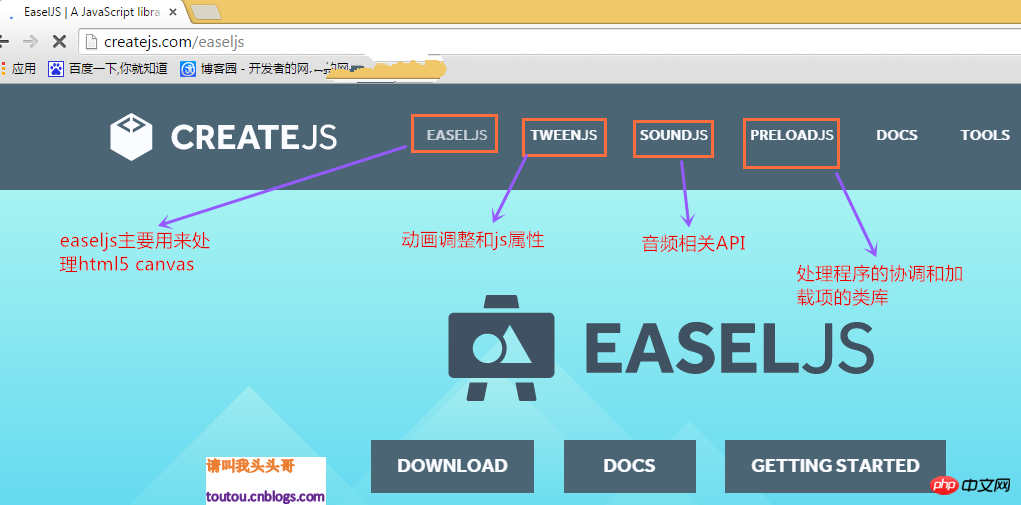
1. Accédez à la page d'accueil createjs :
Il y a plusieurs pages à onglets sur la page d'accueil, notamment EASEJS et TweenJS, SoundJS, PrloadJS et ZOE (Le dernier site officiel ne semble pas avoir de page à onglet ZOE)
EASEJS : utilisé pour traiter le canevas HTML5
TWEENJS : utilisé pour gérer les ajustements d'animation HTML5 et les attributs javascript
SOUNDJS : utilisé pour simplifier le traitement des API liées à l'audio
PRELOADJS : Une bibliothèque de classes pour gérer et coordonner les modules complémentaires du programme
ZOE : Un outil pour exporter des animations SWF sous forme de sprites pour EaseIJS
Sur la base de ces bibliothèques, vous pouvez développer rapidement des jeux, des animations et des applications interactives basées sur HTML5. Veuillez utiliser Safari, Chrome, Firefox ou IE 9 pour l'environnement d'exploitation. 
2. Analyse de la page d'accueil :

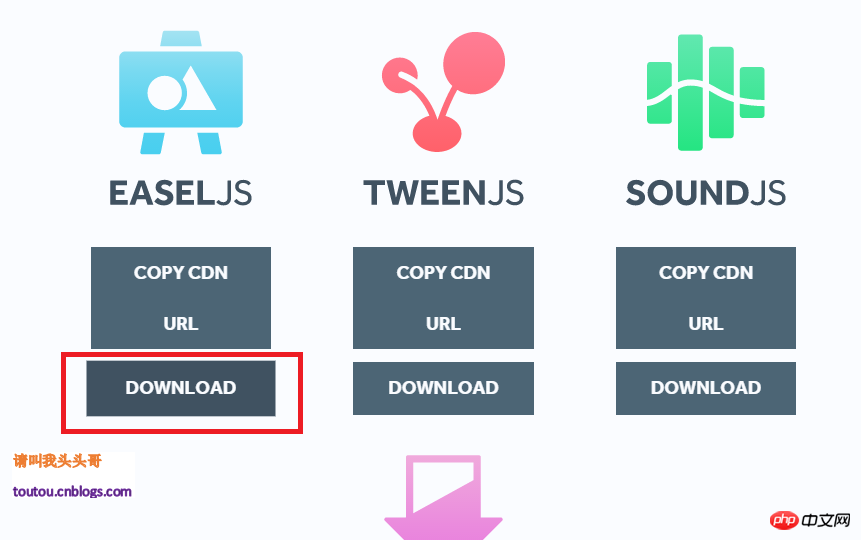
3. Accédez à la page de téléchargement

Parce que ce blog présente principalement Canvas, le moteur de développement de jeux HTML5, nous téléchargeons donc simplement EASEJS.
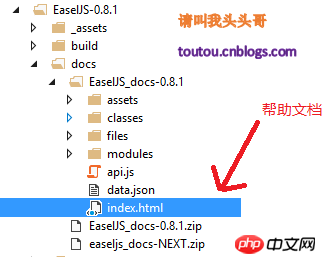
4. Document d'aide :

Il existe de nombreuses introductions aux classes dans le document d'aide, ainsi que des méthodes. des classes correspondantes, des attributs et de l' événement introduction. Mais c’est en anglais et je n’ai pas encore trouvé de meilleure version chinoise. ps : Si votre anglais est mauvais, vous ne pouvez utiliser que des outils web pour le traduire avec force. Pour les méthodes spécifiques de traduction d'outils Web, veuillez consulter mon blog précédent : Plug-in de traduction de pages Web gratuit Google/Microsoft/Bing
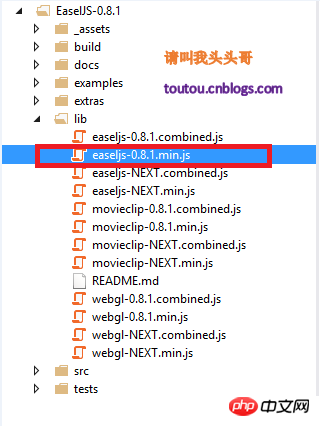
5. Présentez le JS principal :

Ce fichier est le fichier js que nous devons importer.
vDémo simple
Code 1.html :
<!DOCTYPE html>
<html xmlns="
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>First Canvas for CNBlogs</title>
<script src="EaselJS-0.8.1/lib/easeljs-0.8.1.min.js"></script></head><body>
<canvas id="canvas" width="500" height="500"></canvas>
<script src="Scripts/Index.js"></script></body></html>Code 2.js :
var canvas;var stage;var txt;var count = 0;
window.onload = function () {
canvas = document.getElementById("canvas"); // 创建一个舞台对象
stage = new createjs.Stage(canvas);
txt = new createjs.Text("Hello CNBlogs->", "20px Arial", "#ff7700");
stage.addChild(txt);
createjs.Ticker.addEventListener("tick", tick);
}function tick(e)
{
count++;
txt.text = "Hello CNBlogs->" + count + "☺";
stage.update();
}3. Effet de course :

vPassez la souris sur les effets spéciaux
Code 1.html :
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>First Canvas for CNBlogs</title>
<script src="EaselJS-0.8.1/lib/easeljs-0.8.1.min.js"></script></head><body>
<canvas id="canvas" style="border:1px #000 solid;" width="1000" height="500"></canvas>
<script src="Scripts/Flash.js"></script></body></html>Code 2.js :
var canvas;var stage;var img = new Image();var sprite;
window.onload = function () {
canvas = document.getElementById("canvas"); // 创建一个舞台对象
stage = new createjs.Stage(canvas);
stage.addEventListener("stagemousedown", clickCanvas);
stage.addEventListener("stagemousemove", moveCanvas); var data = {
images: ["cnblogsLogo.png"],
frames: { width: 20, height: 20, regX: 10, regY: 10 }
}
// 关于EaselJS的一些属性或者方法大家可以根据对应的api文档熟悉熟悉。
//例如Sprite可以在这里找到
// file:.../EaselJS-0.8.1/docs/EaselJS_docs-0.8.1/classes/Sprite.html
sprite = new createjs.Sprite(new createjs.SpriteSheet(data));
createjs.Ticker.setFPS(20);
createjs.Ticker.addEventListener("tick", tick);
}function tick(e) {
var t = stage.getNumChildren();
for (var i = t-1; i >0; i--) {
var st = stage.getChildAt(i);
// 设置单位帧的位置
st.vY += 2;
st.vX += 1;
st.x += st.vX;
st.y += st.vY;
// 设置大小变形
st.scaleX = st.scaleY = st.scaleX + st.vS;
// 设置透明度
st.alpha += st.vA;
if (st.alpha <= 0 || st.y > canvas.height) {
// 如果超标则移除当前的
stage.removeChildAt(i);
}
}
// 每做一次操作,需要对舞台一次更新
stage.update(e);
}function clickCanvas(e) {
// 设置鼠标点击出现的图案多
addS(Math.random() * 200 + 100, stage.mouseX, stage.mouseY, 2);
}
function moveCanvas(e) {
// 设置鼠标经过出现的图案少
addS(Math.random() * 2 + 10, stage.mouseX, stage.mouseY, 1);
}
// addS方法中所有小数或者随机数都是可以根据具体需求随意设置的,
function addS(count,x,y,speed) {
for (var i = 0; i < count; i++) {
// 关于sprite.clone方法文档的介绍是,返回的是序列的实例,
// 所以每个实例对象都可以用这个方法控制
var sp = sprite.clone(); // 设置图标出现位置
sp.x = x;
sp.y = y; // 利用随机数控制图标随机亮度
sp.alpha = Math.random() * 0.5 + 0.5; // 设置大小
sp.scaleX = sp.scaleY = Math.random() + 0.3; // 设置曲线
var a = Math.PI * 2 * Math.random(); //设置速度
var v = (Math.random() - 0.5) * 30 * speed;
sp.vX = Math.cos(a) * v;
sp.vY = Math.sin(a) * v;
sp.vS = (Math.random() - 0.5) * 0.2; // scale
sp.vA = -Math.random() * 0.05 - 0.01;// alpha
stage.addChild(sp);
}
}3. Effet de course :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Tutoriel sur le chiffrement de documents Word
Tutoriel sur le chiffrement de documents Word
 Comment résoudre une syntaxe invalide en Python
Comment résoudre une syntaxe invalide en Python
 Comment résoudre le problème selon lequel le dossier n'a pas d'options de sécurité
Comment résoudre le problème selon lequel le dossier n'a pas d'options de sécurité
 Que se passe-t-il lorsque phpmyadmin ne peut pas y accéder ?
Que se passe-t-il lorsque phpmyadmin ne peut pas y accéder ?
 Comment implémenter un saut de ligne dans l'alerte
Comment implémenter un saut de ligne dans l'alerte
 La différence entre null et NULL en langage C
La différence entre null et NULL en langage C
 Quels sont les suffixes vidéo ?
Quels sont les suffixes vidéo ?