
Dans HTML5 WebStorage introduit le stockage local et le stockage Session du stockage local HTML5. Ces deux solutions sont des solutions de stockage par paire clé-valeur, qui sont utiles pour stocker une petite quantité de structures de données. . Mais vous ne pouvez rien faire avec une grande quantité de données structurées, et elles ne sont pas assez flexibles.
Nous traitons souvent une grande quantité de données structurées dans la base de données HTML5 introduit le concept de base de données Web SQL, qui utilise SQL pour manipuler l'API. de la base de données client, ces API sont asynchrones et le dialecte utilisé dans la spécification est SQLlite. C'est là que la tragédie se produit. La page de spécification de la base de données Web SQL contient une telle déclaration

Ce document était sur la voie des recommandations du W3C mais le travail de spécification s'est arrêté. La spécification est arrivée dans une impasse : tous les implémenteurs intéressés ont utilisé le même backend SQL (Sqlite), mais nous avons besoin de plusieurs implémentations indépendantes pour poursuivre sur la voie de la standardisation. .
Cela signifie probablement Ce document figurait autrefois sur la spécification recommandée par le W3C, mais le travail de spécification s'est arrêté. Nous sommes dans une impasse : toutes les implémentations actuelles sont basées sur le même backend SQL (SQLite), mais nous avons besoin d'implémentations plus indépendantes pour les standardiser. En d’autres termes, il s’agit d’un standard abandonné, bien que certains navigateurs l’aient implémenté. . . . . . . Trois méthodes principalesMais il n'y a aucun mal à l'apprendre, et nous pouvons la comparer avec IndexedDB, actuellement promue par le W3C, pour voir pourquoi cette solution devrait être abandonnée. Trois méthodes principales définies dans la spécification Web SQL Database :var db = openDatabase('testDB', '1.0', 'Test DB', 2 * 1024 * 1024);
Fonction de rappel (facultatif)
db.transaction(function (context) {
context.executeSql('CREATE TABLE IF NOT EXISTS testTable (id unique, name)');
context.executeSql('INSERT INTO testTable (id, name) VALUES (0, "Byron")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (1, "Casper")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (2, "Frank")');
});db.transaction(function (context) {
context.executeSql('SELECT * FROM testTable', [], function (context, results) {
var len = results.rows.length, i;
console.log('Got '+len+' rows.');
for (i = 0; i < len; i++){
console.log('id: '+results.rows.item(i).id);
console.log('name: '+results.rows.item(i).name);
}
});
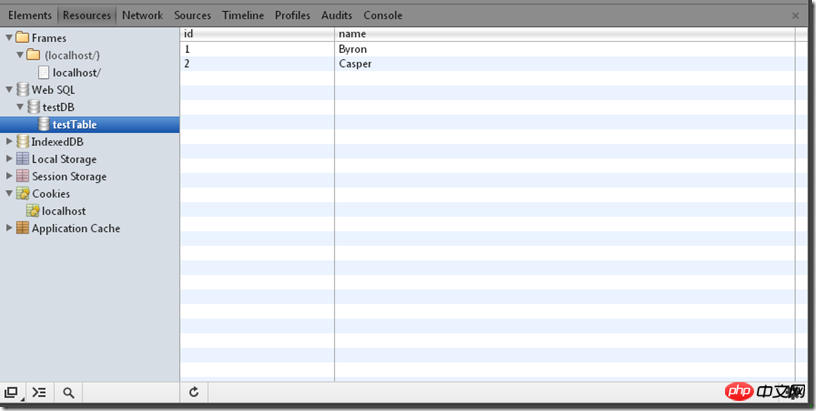
Web SQL Database
est vraiment simple à utiliser, Shenmacookie, Local Storage, Session Storage, Web SQL, IndexedDB, Application Cache et autres html5 Le contenu nouvellement ajouté est clairement visible, éliminant ainsi beaucoup de travail de code de débogage. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Comment résoudre l'erreur de base de données Discuz
Comment résoudre l'erreur de base de données Discuz
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Migrer les données d'un téléphone Android vers un téléphone Apple
Migrer les données d'un téléphone Android vers un téléphone Apple
 Windows vérifie l'état d'occupation des ports
Windows vérifie l'état d'occupation des ports
 entrée du site officiel de la plateforme de trading okx
entrée du site officiel de la plateforme de trading okx
 Impossible d'ouvrir l'App Store
Impossible d'ouvrir l'App Store
 Utilisation de setInterval dans JS
Utilisation de setInterval dans JS
 des centaines
des centaines