 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Exemple de partage de code à l'aide de Modernizr pour détecter les nouvelles fonctionnalités de HTML5/CSS3
Exemple de partage de code à l'aide de Modernizr pour détecter les nouvelles fonctionnalités de HTML5/CSS3
Exemple de partage de code à l'aide de Modernizr pour détecter les nouvelles fonctionnalités de HTML5/CSS3
HTML5, CSS3 et les technologies associées (telles que Canvas et Web Sockets) apportent des fonctionnalités très utiles qui peuvent amener nos programmes Web à un nouveau niveau. Ces nouvelles technologies nous permettent de créer une variété de pages de formulaires pouvant s'exécuter sur des tablettes et des appareils mobiles en utilisant uniquement HTML, CSS et JavaScript. Bien que HTML5 offre de nombreuses nouvelles fonctionnalités, il est irréaliste d'utiliser ces nouvelles technologies si l'on ne prend pas en compte les anciennes versions des navigateurs. Les anciennes versions des navigateurs sont utilisées depuis de nombreuses années, et nous devons encore considérer les problèmes de compatibilité de ces versions. Le problème que cet article va résoudre est le suivant : lorsque nous utilisons la technologie HTML5/CSS3, comment mieux gérer le problème des anciennes versions de navigateurs qui ne prennent pas en charge les fonctionnalités HTML5/CSS3.
Bien que nous puissions écrire notre propre code pour déterminer si le navigateur prend en charge certaines fonctionnalités HTML5/CSS3, le code n'est pas très simple. Par exemple : écrivez du code pour déterminer si le navigateur prend en charge le paiement par toile. Notre code peut être similaire au suivant :
<script>
window.onload = () {
(canvasSupported()) {
alert('canvas supported');
}
};
canvasSupported() {
canvas = document.createElement('canvas');
(canvas.getContext && canvas.getContext('2d'));
}
</script>Si vous souhaitez déterminer si le stockage local est activé. pris en charge, le code peut être similaire à celui ci-dessous, mais il est facile de provoquer des bugs dans Firefox.
<script>
window.onload = () {
(localStorageSupported()) {
alert('local storage supported');
}
};
localStorageSupported() {
{
('localStorage' window && window['localStorage'] != );
}
(e) {}
;
}
</script>Les deux premiers exemples consistent à vérifier respectivement une fonctionnalité. S'il existe de nombreuses fonctionnalités HTML5/CSS3, nous devons écrire plusieurs codes pour juger, mais heureusement quand même. ces codes ne dépendent pas de la commande. Modernizr vous permet d'implémenter les fonctions complexes ci-dessus avec très peu de code. Jetons un coup d'œil à quelques fonctionnalités importantes de Modernizr :
Commencez à utiliser Modernizr
D'abord quand j'ai entendu dire. Modernizr, je pensais que cela signifiait modernisé, ce qui peut ajouter de nouvelles fonctionnalités HTML5/CSS3 aux anciens navigateurs. En fait, Modernizr ne fait pas cela, il nous aide à améliorer les pratiques de développement, en utilisant une méthode très à la mode pour aider à détecter si le navigateur prend en charge certaines nouvelles fonctionnalités et peut même charger des scripts supplémentaires. Si vous êtes développeur web, c’est une arme très puissante pour vous.
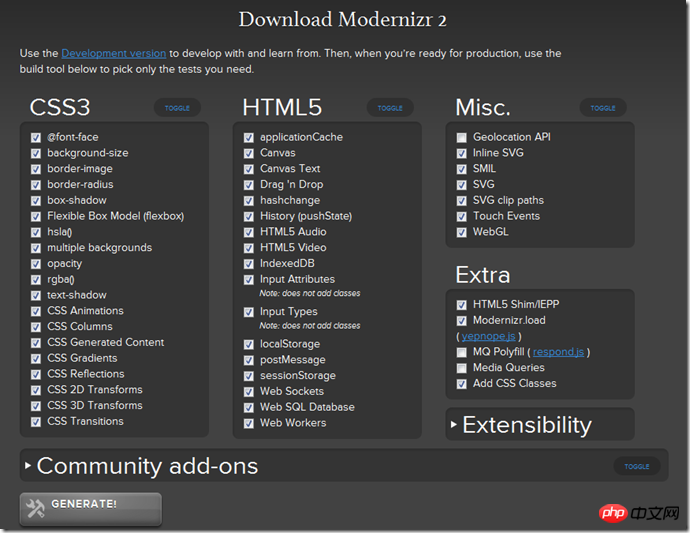
Site officiel de Modernizr : http://modernizr.com, vous pouvez utiliser les deux types de scripts (version de développement et version de production personnalisée). Le site Web fournit un outil d'exigences personnalisé pour générer uniquement les fonctions de détection dont vous avez besoin, plutôt qu'une version volumineuse et complète capable de tout détecter, ce qui signifie que vous pouvez minimiser vos scripts. L'image ci-dessous est l'interface de l'outil de génération de site Web officiel. Vous pouvez voir que de nombreuses fonctions de détection de HTML5/CSS3 et des technologies associées peuvent être sélectionnées.

Après avoir téléchargé votre script personnalisé, vous pouvez le référencer comme un fichier js normal, puis l'utiliser.
<script src="Scripts/Modernizr.js" type="text/javascript"></script>
Modernizr et éléments HTML
Après avoir ajouté la référence Modernizr, cela prendra effet immédiatement. Lors de son exécution, il ajoutera un lot de noms de classes CSS à l'élément HTML. Ces noms de classes marquent les fonctionnalités prises en charge par le navigateur actuel et celles qu'il ne prend pas en charge. Les fonctionnalités prises en charge affichent directement le nom de la fonctionnalité en tant que classe (pour). exemple : canevas, websockets), la classe affichée pour les fonctionnalités non prises en charge est "no-feature name" (par exemple : no-flexbox). Le code suivant est l'effet lors de l'exécution sous Chrome :
<span style="max-width:90%"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">=" js flexbox canvas canvastext webgl no-touch geolocation postmessage <br/> websqldatabase indexeddb hashchange history draganddrop websockets <br/> rgba hsla multiplebgs backgroundsize borderimage borderradius <br/> boxshadow textshadow opacity cssanimations csscolumns cssgradients<br/> cssreflections csstransforms csstransforms3d csstransitions fontface <br/> generatedcontent video audio localstorage sessionstorage webworkers <br/> applicationcache svg inlinesvg smil svgclippaths"</span><span style="color: #0000ff;">></span>
Le code suivant est l'effet lors de l'exécution sous IE9 :
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">=" js no-flexbox canvas canvastext no-webgl no-touch geolocation <br/> postmessage no-websqldatabase no-indexeddb hashchange no-history <br/> draganddrop no-websockets rgba hsla multiplebgs backgroundsize <br/> no-borderimage borderradius boxshadow no-textshadow opacity <br/> no-cssanimations no-csscolumns no-cssgradients no-cssreflections<br/> csstransforms no-csstransforms3d no-csstransitions fontface <br/> generatedcontent video audio localstorage sessionstorage <br/> no-webworkers no-applicationcache svg inlinesvg smil svgclippaths"</span><span style="color: #0000ff;">></span>
Lors de l'utilisation de Modernizr, le code suivant peut apparaître (ajouter le nom no-js à la classe) :
<html class="no-js">
Vous pouvez visiter le ( http://html5boilerplate.com) pour afficher le contenu lié à HTML5 Boilerplate, ou (http://initializr.com) pour afficher le contenu lié à Initializr. Ajoutez la classe no-js à l'élément html pour indiquer au navigateur si JavaScript est activé. pris en charge, s'il n'est pas pris en charge, no-js sera affiché, s'il est pris en charge, no-js sera supprimé. Très cool, non ?
Utilisé en combinaison avec les fonctionnalités HTML5/CSS3
Vous pouvez directement utiliser le nom de classe généré par Modernizr dans l'élément propriétés du fichier pour prendre en charge les navigateurs actuels. Par exemple, le code suivant peut être utilisé pour afficher une ombre dans les navigateurs prenant en charge les ombres, et une bordure standard dans les navigateurs qui ne les prennent pas en charge :
{:;:;:;}{:;}因为如果浏览器支持box-shadows的话,Modernizr就会将boxshadow class添加到元素,然后你可以将它管理到一个相应的p的id上。如果不支持,Modernizr就会将no-boxshadow class添加到元素,这样显示的就是一个标准的边框。这样我们就可以很方便地在支持CSS3特性的浏览器上使用CSS3新功能,不支持的浏览器上继续使用以前的方式。
Modernizr除了添加相应的class到元素以外,还提供一个全局的Modernizr JavaScript对象,该对象提供了不同的属性来表示某种新特性在当前浏览器下是否支持。例如,下面的代码可以用于判断浏览器是否支持canvas和local storag。对于多个开发人员在多版本浏览器下开发测试的时候很有好处的,大家可以统一代码。
$(document).ready( () {
(Modernizr.canvas) {
}
(Modernizr.localstorage) {
}
});全局的Modernizr对象也可以用来探测是否支持CSS3特性,下面的代码用于测试是否支持border-radius 和CSS transforms:
$(document).ready( () {
(Modernizr.borderradius) {
$('#Myp').addClass('borderRadiusStyle');
}
(Modernizr.csstransforms) {
$('#Myp').addClass('transformsStyle');
}
});其它的一些CSS3特性可以探测到结果,例如:opacity, rgba, text-shadow, CSS animations, CSS transitions, multiple backgrounds等等
使用Modernizr加载Script脚本
在某些不支持新特性的浏览器上,Modernizr不仅仅提供了上述方式告诉你,也提供了load功能允许你加载一些shim/polyfill脚本来达到支持的目的。Modernizr提供了一个脚本加载器来判断一个功能,如果不支持就加载相应的脚本。单独的脚本也可以在http://yepnopejs.com找到。
可以使用Modernizr的load()函数来动态加载脚本,该函数的test属性是表明要测试是否支持的新特性,如果测试成功支持的话,就加载yep属性设置的脚本,如果不支持就加载nope属性设置的脚本,不管是否支持,both属性里设置的脚本都会加载的。例子代码如下:
Modernizr.load({
test: Modernizr.canvas,
yep: 'html5CanvasAvailable.js’,
nope: 'excanvas.js’,
both: 'myCustomScript.js'
});在该例子里,Modernizr会判断当前浏览器是否支持canvas特性,如果支持,那就会加载html5CanvasAvailable.js和myCustomScript.js这两个脚本,如果不支持,就会加载excanvas.js(用于IE9之前的版本)脚本文件以让该浏览器支持canvas功能,然后再加载myCustomScript.js脚本。
因为Modernizr可以加载脚本,所以你还可以用于其它的用途,比如,如果你引用的第三方脚本(例如提供CDN服务的Google和Microsoft提供jquery的托管)加载失败的情况下,可以加载备用的文件。下面的代码是Modernizr提供的一个加载jquery的示例:
Modernizr.load([
{
load: '//ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.js',
complete: () {
(!window.jQuery) {
Modernizr.load('js/libs/jquery-1.6.4.min.js');
}
}
},
{
load: 'needs-jQuery.js'
}
]);该代码会首先从Google CDN加载jQuery文件,如果下载或加载失败,complete函数就会执行,首先判断jQeury对象是否存在,如果不存在,Modernizr就会加载定义好的本机js文件,如果连 complete里的文件都加载不成功,就会加载needs-jQuery.js文件。
总结:
如果你正在使用最新的HTML5/CSS3来构建你的程序,Modernizr绝对是一个必需的工具。使用它你可以节约很多代码以及测试工作量,甚至可以对一些不支持新特性的浏览器通过额外加载脚本的形式来实现相应的新特性。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





