
Cet article présente principalement en détail les cinq pièges avant le développement des comptes publics PHP WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer au
Document de développement de comptes publics WeChat, version officielle (https : //mp.weixin.qq.com/wiki)
Tout d'abord, vous devez avoir un compte sur la plateforme publique. D'accord, commençons à planifier la fosse.
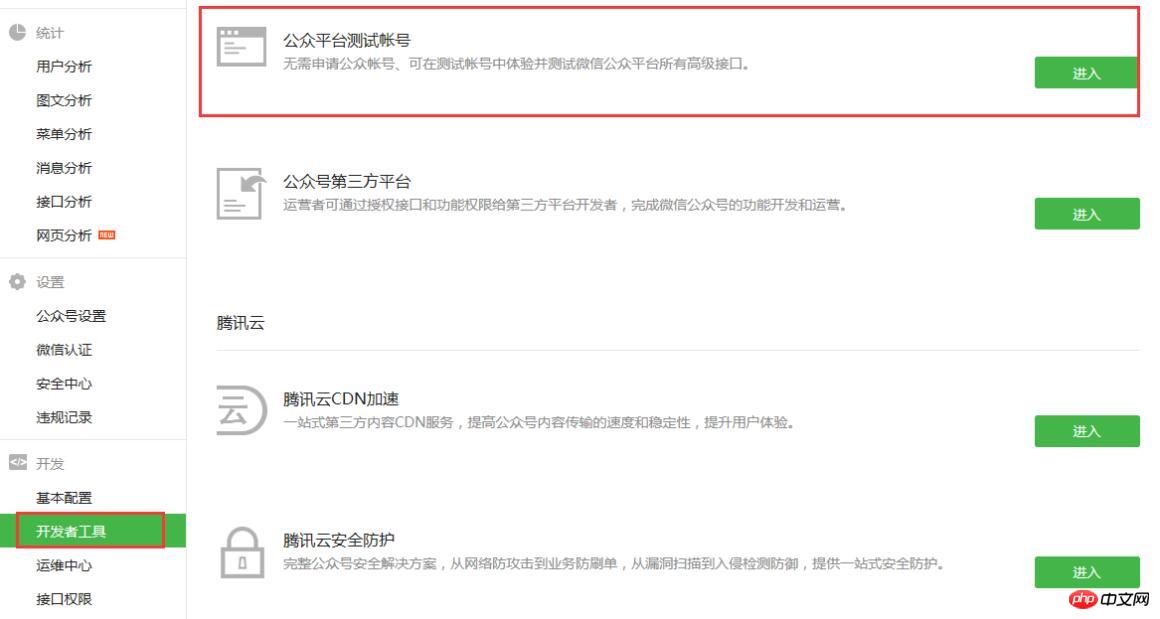
Le premier écueil, Ne pensez pas que vous ne pouvez pas développer si vous n'avez pas de compte entreprise. Vous pouvez demander un compte test, et il existe bien d'autres interfaces. que le compte dit d'abonnement.

Après avoir entré la gestion en arrière-plan, cliquez sur les outils de développement, vous pouvez voir le compte de test de la plateforme publique, et entrez directement. Commencez à remplir votre propre configuration.


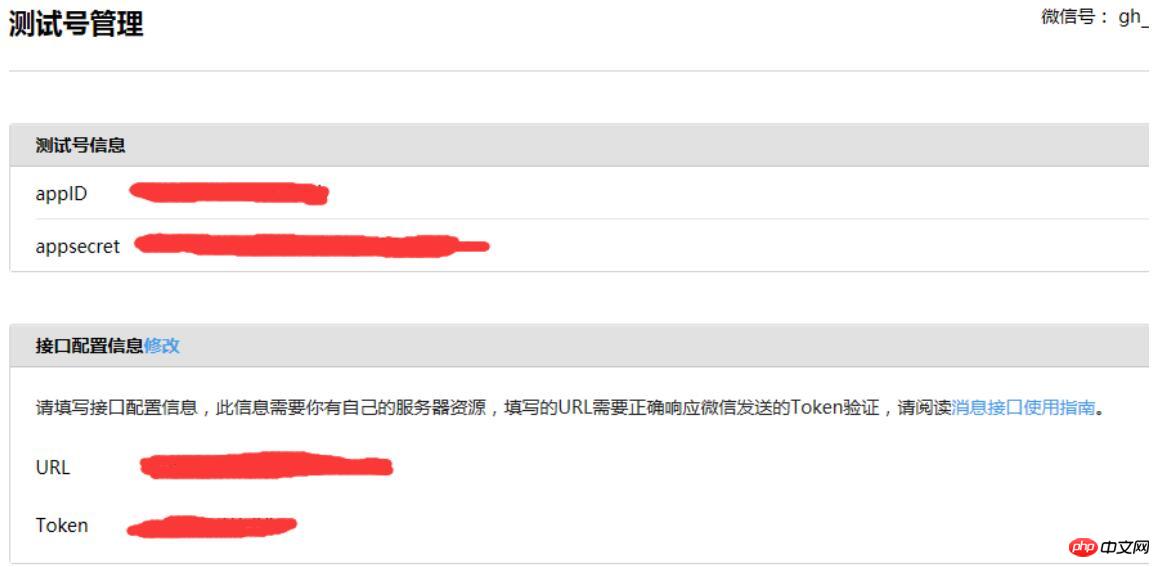
Faites attention à la partie graffiti. Cette partie est quelque chose qui doit être configurée dans le programme si ce n'est pas le cas. configuré, c'est Cela ne réussira certainement pas.
La deuxième fosse , bien sûr, votre configuration doit échouer, ne me demandez pas pourquoi. Je n'ai pas de photo pour dire quelques mots. . .

S'il vous plaît, ne pensez pas que Emperor Penguin plaisante. Cela doit être le port 80. En fait, ce n'est qu'un site Web avec un domaine. nom. Étant donné que les sites Web de noms de domaine sont tous hors du port 80, continuons avec le sujet.
Emperor Penguin nous a dit que pour utiliser un compte WeChat, nous devons avoir un serveur puis configurer le site Web que nous publions. Veuillez noter que le jeton n'est pas défini automatiquement. en haut. . L'URL est le nom du site Web que nous publions
Le troisième écueil est que si le site n'est pas publié, les informations de configuration de l'interface ne seront jamais configurées. N'oubliez pas qu'elles le sont. pour toujours.
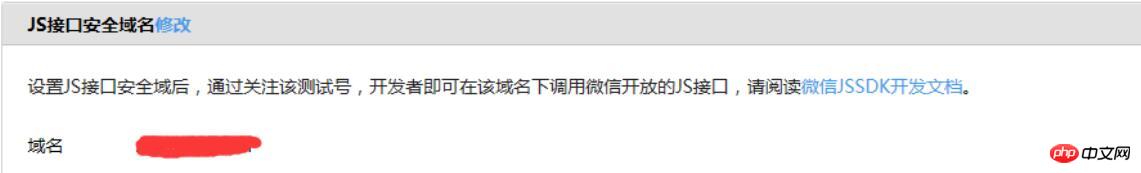
Le but du nom de domaine sécurisé de l'interface JS est de télécharger des images, d'appeler l'interface d'images WeChat, etc. Par exemple, lorsque vous devez appeler l'appareil photo ou lorsque vous devez télécharger des photos, vous avez besoin d'un Interface sécurisée JS, le contenu spécifique ne sera pas décrit en détail pour le moment.
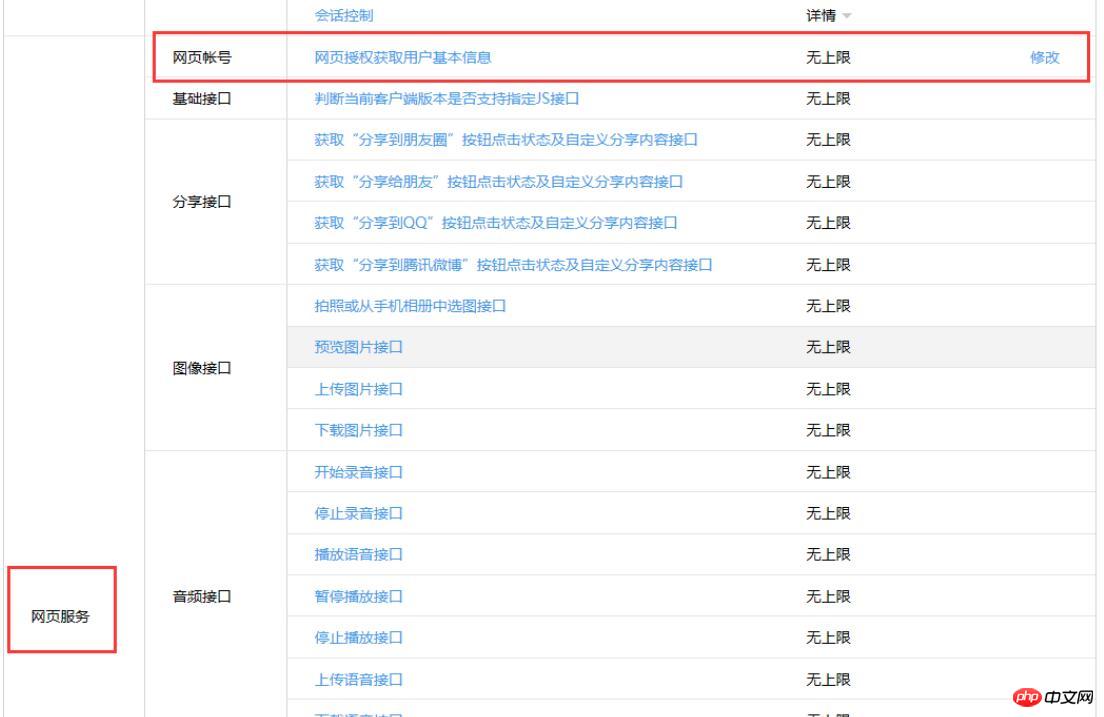
Dans l'arrière-plan de la version du compte de test du compte public WeChat, il existe un tableau d'autorisations d'interface d'expérience qui doit être configuré. Il n'est pas nécessaire de configurer, mais cette interface permet d'obtenir certaines informations des utilisateurs de WeChat. Il convient de rappeler que chaque identifiant correspondant à chaque compte public est unique, c'est-à-dire que même si l'intranet du site reste inchangé, si le compte public est modifié, les données du compte public WeChat à ce moment ne peuvent pas être partagées. . C’est juste relativement unique au compte public.

La quatrième fosse, Lors de la demande d'autorisation de page Web WeChat, voici les informations de base de la page Web autorisée utilisateur, il n'y a pas de problème en soi, mais il y a un problème s'il n'y a pas d'invite.

L'URL ici, veuillez noter que ne doit pas contenir www, et il n'y a pas de barre oblique inverse , c'est-à-dire qu'il est dit que le format de rappel de l'URL ici est abc.com OK, n'oubliez pas ce format, vous devez le faire. D'accord, laissons le serveur comme ça pour l'instant et commençons à parler en code.
Commençons d’abord par la vérification du serveur. Il existe un exemple de cela sur le site officiel, mais c'est pour PHP. En fait, pour parler franchement, la première étape consiste à vérifier un nombre aléatoire, puis dans le cas du POST, à détecter la valeur de retour. Entrez directement le code
public ActionResult Index()
{
if (Request.HttpMethod.ToLower() == "post")
{
if (CheckSignature())//验证服务器是否通过
{
GetMenuList();//加载菜单
}
else
{
Response.Write("<h1>Oh</h1><h2>我们相遇在火星吧!!!</h2>");
Response.End();
}
}
else
{
CheckWechat();
}
return View();
}
/// <summary>
/// 返回随机数表示验证成功
/// </summary>
private void CheckWechat()
{
if (string.IsNullOrEmpty(Request.QueryString["echoStr"]))
{
Response.Write("消息并非来自微信");
Response.End();
}
string echoStr = Request.QueryString["echoStr"];
if (CheckSignature())
{
Response.Write(echoStr);
Response.End();
}
}
/// <summary>
/// 验证微信签名
/// </summary>
/// <returns></returns>
/// 将token、timestamp、nonce三个参数进行字典序排序
/// 将三个参数字符串拼接成一个字符串进行sha1加密
/// 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。
private bool CheckSignature()
{
string signature = Convert.ToString(Request["signature"]);
string timestamp = Convert.ToString(Request["timestamp"]);
string nonce = Convert.ToString(Request["nonce"]);
string[] ArrTmp = { Token, timestamp, nonce };
Array.Sort(ArrTmp); //字典排序
string tmpStr = string.Join("", ArrTmp);
tmpStr = FormsAuthentication.HashPasswordForStoringInConfigFile(tmpStr, "SHA1");
tmpStr = tmpStr.ToLower();
if (tmpStr == signature)
{
return true;
}
else
{
return false;
}
} Ensuite, la plateforme publique peut personnaliser le menu si elle en a l'autorisation, mais une fois que vous commencez à personnaliser le menu, le menu original modifié manuellement Il ne peut pas être utilisé, c'est-à-dire que si la vérification du serveur réussit, vous devez utiliser votre propre code pour le contrôler.
我们一起来看GetMenuList()这个方法,这个其实很简单的,就是随便凭借一个JSON格式字符串。然后调用微信的接口即可。 public void GetMenuList()
<em id="__mceDel"> {
string weixin1 = "";
weixin1 = @" {
""button"":[
{
""type"":""click"",
""name"":""你好!"",
""key"":""hello""
},
{
""type"":""view"",
""name"":""公司简介"",
""url"":""http://www.xnfhtech.com""
},
{
""name"":""产品介绍"",
""sub_button"":[
{
""type"":""click"",
""name"":""产品1"",
""key"":""p1""
},
{
""type"":""click"",
""name"":""产品2"",
""key"":""p2""
}]
}] }";
string access_token = Tools.WA_GetAccess_Token.IsExistAccess_Token();
string i = this.MenuCreate(menu, access_token);
Response.Write(i);
}<br><br>
</em> public string MenuCreate(string MenuJson, string access_token)
{
JavaScriptSerializer Jss = new JavaScriptSerializer();
string setMenuUrl = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token={0}";
setMenuUrl = string.Format(setMenuUrl, access_token);//获取token、拼凑url
string respText = WebRequestPostOrGet(setMenuUrl, MenuJson);
Dictionary<string, object> respDic = (Dictionary<string, object>)Jss.DeserializeObject(respText);
return respDic["errcode"].ToString();//返回0发布成功
}
/// <summary>
/// Post/get 提交调用抓取
/// </summary>
/// <param name="url">提交地址</param>
/// <param name="param">参数</param>
/// <returns>string</returns>
public string WebRequestPostOrGet(string sUrl, string sParam)
{
byte[] bt = System.Text.Encoding.UTF8.GetBytes(sParam);
Uri uriurl = new Uri(sUrl);
HttpWebRequest req = (HttpWebRequest)HttpWebRequest.Create(uriurl);//HttpWebRequest req = (HttpWebRequest)HttpWebRequest.Create(url + (url.IndexOf("?") > -1 ? "" : "?") + param);
req.Method = "Post";
req.Timeout = 120 * 1000;
req.ContentType = "application/x-www-form-urlencoded;";
req.ContentLength = bt.Length;
using (Stream reqStream = req.GetRequestStream())//using 使用可以释放using段内的内存
{
reqStream.Write(bt, 0, bt.Length);
reqStream.Flush();
}
try
{
using (WebResponse res = req.GetResponse())
{
//在这里对接收到的页面内容进行处理
Stream resStream = res.GetResponseStream();
StreamReader resStreamReader = new StreamReader(resStream, System.Text.Encoding.UTF8);
string resLine;
System.Text.StringBuilder resStringBuilder = new System.Text.StringBuilder();
while ((resLine = resStreamReader.ReadLine()) != null)
{
resStringBuilder.Append(resLine + System.Environment.NewLine);
}
resStream.Close();
resStreamReader.Close();
return resStringBuilder.ToString();
}
}
catch (Exception ex)
{
return ex.Message;//url错误时候回报错
}
}好吧,我承认我是一个不明真相的吃货,怎么又多了一个access_token=IsExistAccess_Token();呢,莫着急,宝宝告诉你。
当我们阅读文档的时候,我们会发现,这里的Access_Token是每两个小时就过期的。这里的方法就是让他过期的时候自动获取。
第五坑,这里的JSON字符串,也就是要展示的菜单,我希望大家都用小写,如果用了大写,那么,呵呵,哈哈了真心的,很操蛋的,他会告诉你没有用UTF8编码,但是你真心是编码过的,可惜还是出错,所以,还是小写吧,唉
继续说两个小时自动获取之后,就是通过MenuCreate(调用微信菜单接口)输出即可。上代码。
/// <summary>
/// 防止每次请求的token两个小时的变化
/// </summary>
public class WA_GetAccess_Token
{
public WA_GetAccess_Token()
{
}
public static WAEntity.Access_token GetAccess_Token()
{
string url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+ ConfigurationManager.AppSettings["AppID"] + "&secret="+ ConfigurationManager.AppSettings["AppSecret"];
Access_token entity = new Access_token();
try
{
HttpWebRequest req = (HttpWebRequest)HttpWebRequest.Create(url);
req.Method = "GET";
using (WebResponse wr = req.GetResponse())
{
HttpWebResponse myResponse = (HttpWebResponse)req.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), System.Text.Encoding.UTF8);
string content = reader.ReadToEnd();
Access_token token = new Access_token();
token = JsonHelper.ParseFromJson<Access_token>(content);
entity.access_token = token.access_token;
entity.expires_in = token.expires_in;
}
}
catch{ //记录日志}
return entity;
}
/// <summary>
/// 根据当前日期 判断Access_Token 是否超期 如果超期返回新的Access_Token 否则返回之前的Access_Token
/// </summary>
/// <param name="datetime"></param>
/// <returns></returns>
public static string IsExistAccess_Token()
{
try
{
string Token = string.Empty;
DateTime YouXRQ;
//读取XML文件中的数据,并显示出来
string filepath = HttpContext.Current.Request.MapPath("~/XMLFile.xml");
StreamReader str = new StreamReader(filepath, System.Text.Encoding.UTF8);
XmlDocument xml = new XmlDocument();
xml.Load(str);
str.Close();
str.Dispose();
Token = xml.SelectSingleNode("xml").SelectSingleNode("Access_Token").InnerText;
YouXRQ = Convert.ToDateTime(xml.SelectSingleNode("xml").SelectSingleNode("Access_YouXRQ").InnerText);
if (DateTime.Now > YouXRQ)
{
DateTime _youxrq = DateTime.Now;
WAEntity.Access_token mode = GetAccess_Token();
xml.SelectSingleNode("xml").SelectSingleNode("Access_Token").InnerText = mode.access_token;
_youxrq = _youxrq.AddSeconds(Convert.ToInt32(mode.expires_in));
xml.SelectSingleNode("xml").SelectSingleNode("Access_YouXRQ").InnerText = _youxrq.ToString();
xml.Save(filepath);
Token = mode.access_token;
}
return Token;
}
catch (Exception ex)
{
return "";//记录日志
}
}
}
public class Access_token
{
public Access_token()
{ }
public string access_token { get; set; }
public string expires_in { get; set; }
}
public class JsonHelper
{
/// <summary>
/// 生成Json格式
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="obj"></param>
/// <returns></returns>
public static string GetJson<T>(T obj)
{
DataContractJsonSerializer json = new DataContractJsonSerializer(obj.GetType());
using (MemoryStream stream = new MemoryStream())
{
json.WriteObject(stream, obj);
string szJson = Encoding.UTF8.GetString(stream.ToArray()); return szJson;
}
}
/// <summary>
/// 获取Json的Model
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="szJson"></param>
/// <returns></returns>
public static T ParseFromJson<T>(string szJson)
{
T obj = Activator.CreateInstance<T>();
using (MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(szJson)))
{
DataContractJsonSerializer serializer = new DataContractJsonSerializer(obj.GetType());
return (T)serializer.ReadObject(ms);
}
}
}原谅我又不明真相了,所谓的XMLFile.xml这又是什么鬼,好吧,我其实不想说的这么直白的,还是代码直接上比较好。
<?xml version="1.0" encoding="utf-8"?> <xml> <Access_Token>获取TOKEN</Access_Token> <Access_YouXRQ>2015/9/12 17:56:31</Access_YouXRQ> </xml>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment flasher le téléphone Xiaomi
Comment flasher le téléphone Xiaomi
 Comment centrer un div en CSS
Comment centrer un div en CSS
 Comment ouvrir un fichier rar
Comment ouvrir un fichier rar
 Méthodes de lecture et d'écriture de fichiers Java DBF
Méthodes de lecture et d'écriture de fichiers Java DBF
 Comment résoudre le problème de l'absence du fichier msxml6.dll
Comment résoudre le problème de l'absence du fichier msxml6.dll
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées
 Numéro de téléphone mobile virtuel pour recevoir le code de vérification
Numéro de téléphone mobile virtuel pour recevoir le code de vérification
 album photo dynamique
album photo dynamique