Comment personnaliser l'interface de connexion dans FineReport
Lors de la connexion à la plateforme, je ne souhaite pas utiliser l'interface de connexion intégrée par défaut de FR. Je souhaite implémenter l'opération de connexion via une interface de connexion personnalisée. L'interface de connexion intégrée est celle illustrée. ci-dessous :

Connectez-vous à l'interface, obtenez les valeurs du nom d'utilisateur et du mot de passe, et envoyez-les au système de reporting. Le service de reporting accède à l'adresse d'authentification avec ces deux paramètres pour l'authentification.
Interface de connexion personnalisée
Paramètres de l'interface de connexion
Page de connexion html personnalisée : Nommez-la login.html et enregistrez-la sous %FR_HOME%WebReport Le code est le suivant :
<span style="font-family: 'Microsoft YaHei', 微软雅黑, SimHei, tahoma, arial, helvetica, sans-serif; font-size: 14px;"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function doSubmit() {
var username = FR.cjkEncode(document.getElementById("username").value); //获取输入的用户名
var password = FR.cjkEncode(document.getElementById("password").value); //获取输入的参数
jQuery.ajax({
url:"http://localhost:8075/WebReport/ReportServer?op=fs_load&cmd=sso",//单点登录的管理平台报表服务器
dataType:"jsonp",//跨域采用jsonp方式
data:{"fr_username":username,"fr_password":password},//获取用户名密码
jsonp:"callback",
timeout:5000,//超时时间(单位:毫秒)
success:function(data) {
if (data.status === "success") {
window.location=data.url;//认证成功跳转页面,因为ajax不支持重定向所有需要跳转的设置
//登录成功
} else if (data.status === "fail"){
alert("用户名或密码错误");//登录失败(用户名或密码错误)
}
},
error:function(){
alert("超时或服务器其他错误");// 登录失败(超时或服务器其他错误)
}
});
}
</script>
</head>
<body>
<p>请登录</p>
<form name="login" method="POST">
<p>
用户名:
<input id="username" type="text" />
</p>
<p>
密 码:
<input id="password" type="password" />
</p>
<input type="button" value="登录" onclick="doSubmit()"/>
</form>
</body>
</html></span>Dosubmit() est le principal. un Jugement logique implémente le processus de mise en œuvre logique consistant à transmettre la valeur correspondante au service de rapport.
Appel de l'interface de connexion
Connectez-vous au système, sélectionnez Système de gestion> options de la page de connexion Définissez la page de connexion et entrez le chemin d'accès à la page de connexion personnalisée : login.html, comme indiqué ci-dessous :

Résumé
Par exemple, si l'utilisateur possède son propre système, il héritera de FR dans son système existant, qui a son propre interface de connexion. , J'espère me connecter au rapport tout en me connectant à mon propre système (c'est-à-dire que le nom d'utilisateur et le mot de passe saisis seront également envoyés au service de reporting pour authentification), de sorte que lors de l'accès au rapport, il y ait pas besoin de vous reconnecter, c'est-à-dire une connexion unique. Les étapes sont les suivantes :
1. Recherchez la page de connexion de votre système telle que login.jsp ; 🎜>
2. Introduisez finereport.js dans l'en-tête de la page login.jsp3. Obtenez le nom d'utilisateur et le mot de passe saisis dans dosubmit et authentifiez-vous via iframe ou ajax.
4. Définissez l'adresse de la page de connexion personnalisée dans le système de la plateforme FineReport comme adresse de connexion de votre système.
Si le système OA ou le système de rapports et le système de projet ne se trouvent pas sur le même serveur, une authentification unique asynchrone inter-domaines ajax peut être effectuée.
SessionValeur de passage
Pour le système Java, le Le nom d'utilisateur et le mot de passe peuvent être placés dans la session et le rapport peut être intégré dans le même environnement. Le rapport peut obtenir automatiquement les valeurs du nom d'utilisateur et du mot de passe pour vérification.Restaurer l'interface de connexion par défaut
Si vous souhaitez restaurer l'interface de connexion par défaut du système après avoir modifié l'interface de connexion dans le système de prise de décision , comment devez-vous y parvenir ?
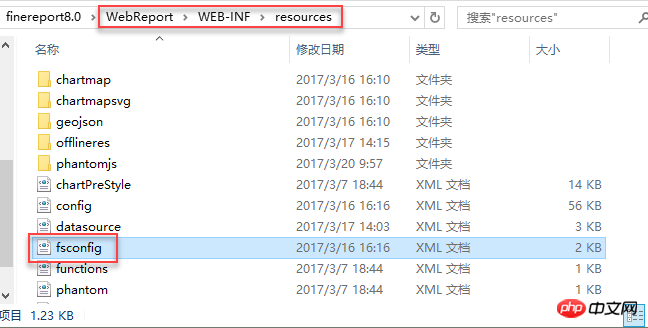
1) Ouvrez le répertoire
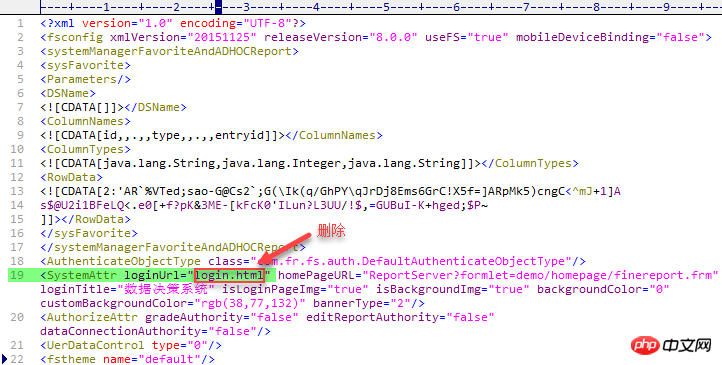
installation %FR_HOME%WebReportWEB-INFresources et trouvez fsconfig.xml 2) Supprimer l'attribut loginUrl Cliquez avec le bouton droit sur le fichier fsconfig.xml, sélectionnez Éditeur pour l'ouvrir, supprimez l'attribut loginUrl dans le fichier, comme suit, supprimez login.htm : À ce stade, assurez-vous de fermer le concepteur, de le rouvrir et d'entrer dans le système de prise de décision en matière de données. à nouveau pour revenir à l'interface de connexion par défaut. Après avoir restauré l'interface de connexion par défaut, si vous devez à nouveau configurer l'interface de connexion, vous pouvez vous connecter avec le compte administrateur et la configurer. 

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.






